Do you want to disable custom colors in Gutenberg? In our blog, we will provide you with an effective tutorial to help you easily disable custom colors in Gutenberg. Let’s give it a look.
Why do you need to disable custom colors in Gutenberg?
As a website designer, using custom colors provide flexibility and personalization options as website owners can experience different color combinations and make a unique style for their website. Furthermore, the use of custom colors simplifies updates and modifications. If there is a need to update brand colors or adjust the color scheme throughout the site, modifying the custom color presets automatically applies the changes across the entire website, ensuring efficient updates.
That being said, the ability to customize colors in Gutenberg can be useful for maintaining a consistent color scheme across a website or ensuring brand consistency. However, disabling custom colors might be desirable in certain situations to enforce a standardized color palette or restrict color options for specific users or roles.
For example, in a multi-author environment or when managing client websites, limiting the color choices can help prevent inconsistency and maintain a cohesive design. By disabling custom colors, administrators can control the available options and ensure that authors or users choose from a predefined set of colors that align with the desired visual identity or branding guidelines.
For those reasons, in today’s blog, we will give you detailed guide to disable custom colors in Gutenberg. Now, let’s check them out.
How to Disable Custom Colors In Gutenberg?
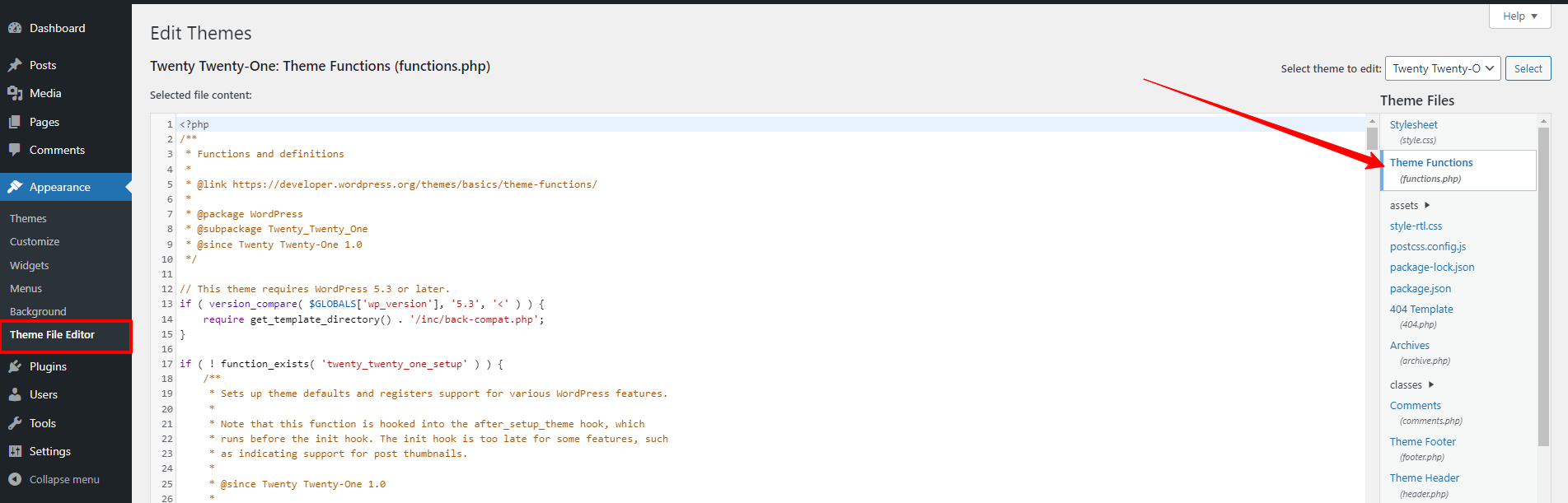
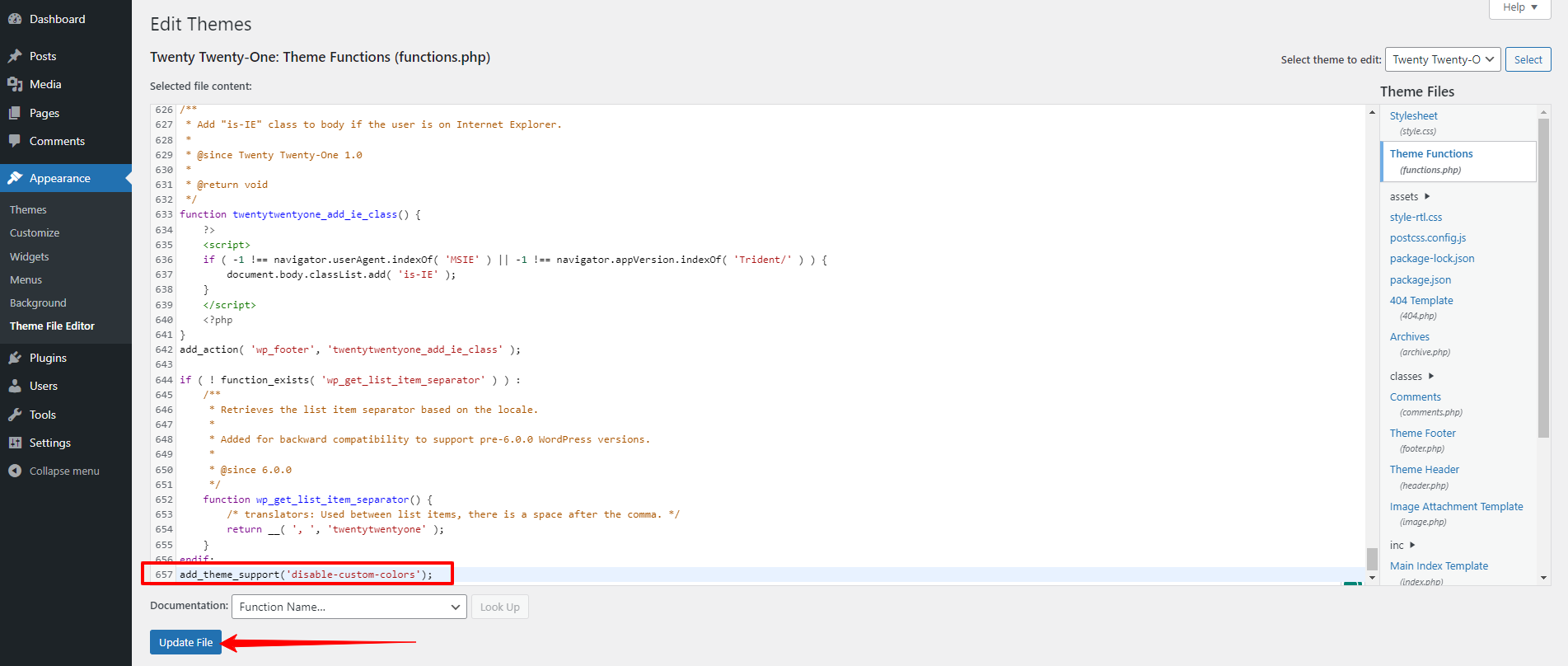
In order to disable custom colors in Gutenberg, you can disable this feature by editing the functions.php of your theme. Initially, you need to login to your WordPress dashboard, then navigate to Appearance > Theme File Editor.
Next, let’s select the functions.php file on the right panel to edit it.

Now, let’s add the following code snippet to the functions.php file content.
add_theme_support('disable-custom-colors');
You can add that code snippet right at the end of the functions.php content.

When you are done, don’t forget to click on the “Update File” to save your code.
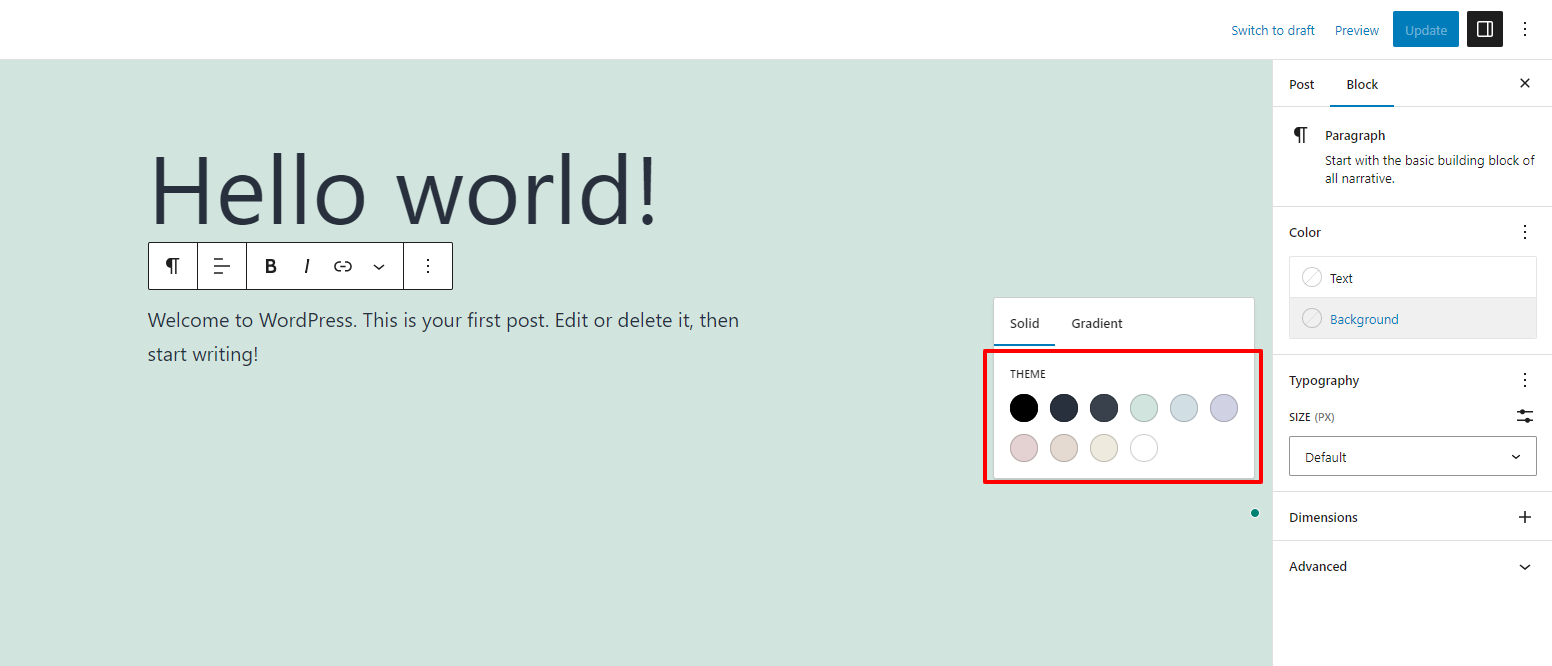
Now, you can visit any page on your website, you will not see the custom color picker anymore on Gutenberg. All you can see is the default color of your installed theme.

The bottom line
Hopefully, by following our tutorial, you can prevent users on your website from editing on your predetermined color scheme. If you have any questions, please leave a comment below. We will support you.
Further, don’t forget to visit our website and discover a wide range of stunning, eye-catching, free WordPress Themes on our website.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.