Currently, Joomla! 5 was released with the hope of elevating your website-building experience to unprecedented heights. Packed with a plethora of innovative features, this latest release empowers Joomla users to construct and effortlessly manage their websites. Now, if you happen to be one of our valued Joomla! 4 template users, the question arises – should you update Joomla! 4 to Joomla! 5 now? The answer will be here with a detailed description and information. So, let’s go!
An overview of Joomla! 5
After 2 years of releasing Joomla! 4, the Joomla developer announced to official release Joomla! 5 version on 17th October 2023. With the latest version, all Joomla users can get more advanced features related to code optimization, security, loading speed as well and website management. If you need to get in-depth information about the new features of Joomla! 5, let’s explore here.
2 years ago, when performing the upgrade process of Joomla! 3 to Joomla! 4, you are required to migrate everything. It is a complicated process and requires care to avoid data loss. In addition, you need to get used to the new interface of Joomla! 4 compared to the old Joomla! 3. However, Joomla! 4 and Joomla! 5 will not have significant changes in the admin interface. This means that the Joomla! 4 to Joomla! 5 will be simpler and not take too much time.

If you have your sights set on updating from Joomla! 4 to Joomla 5, make sure you’re starting off on the right foot. If your current Joomla version is below 4.4.0, the first step is to elevate to Joomla 4.4.0. From there, you’ll be primed and ready to seamlessly transition from Joomla! 4.4.0 to Joomla! 5.0.
Should you update Joomla! 4 to Joomla! 5 now while you are utilizing our Joomla! templates?
As of now, our Joomla! templates exist in the Joomla! version 4.2.8. Therefore, in case you need to update Joomla! 4 to Joomla! 5 now, there are two crucial steps to follow in order to seamlessly transition with any of our Joomla! templates. The first step is to update Joomla! 4.2.8 to Joomla! 4.4. And the second one is update Joomla! 4.4 to Joomla! 5.0.
Update Joomla! 4.2.8 to Joomla! 4.4
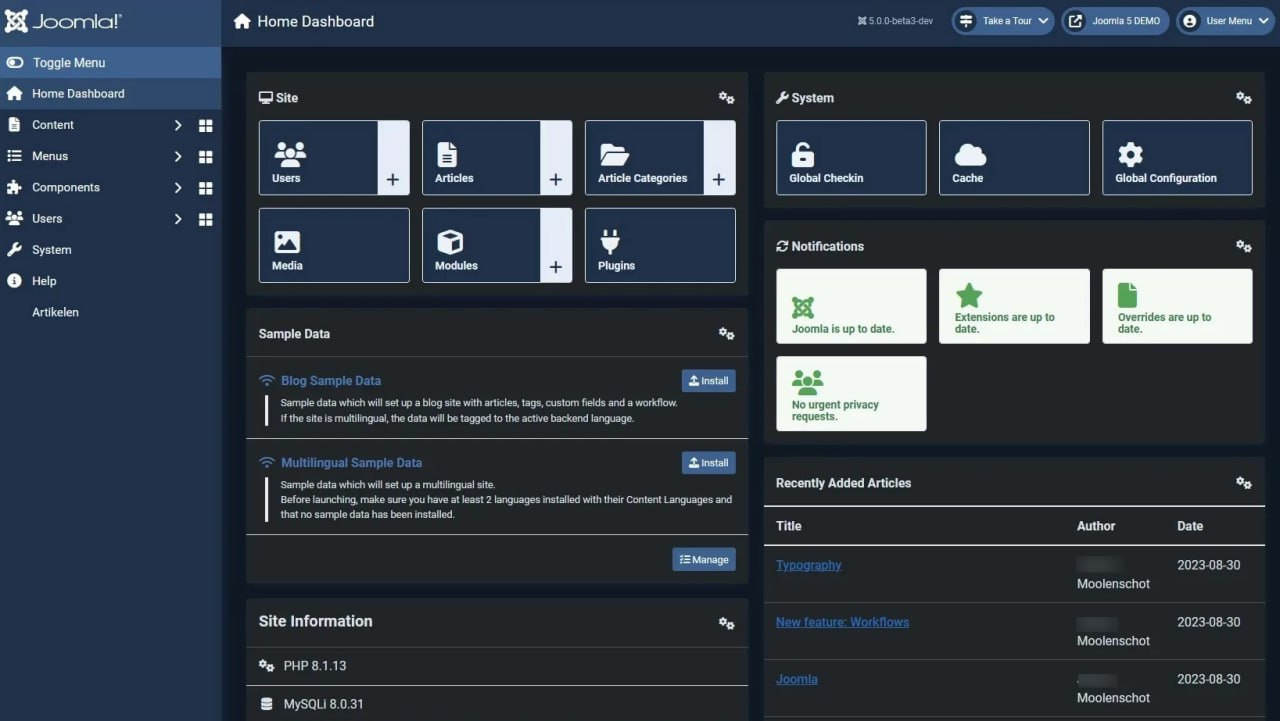
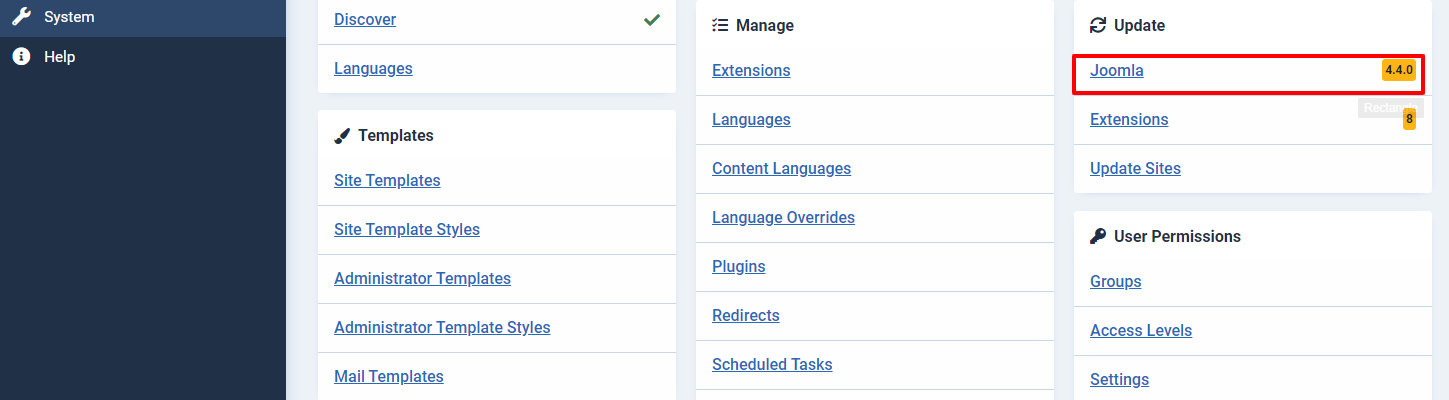
There will be no error when you start implementing the process. In order to update Joomla! 4.2.8 to Joomla! 4.4, it’s necessary for you to log in to your admin dashboard -> click on the System option -> Choose Joomla 4.4.0 in the Update section.

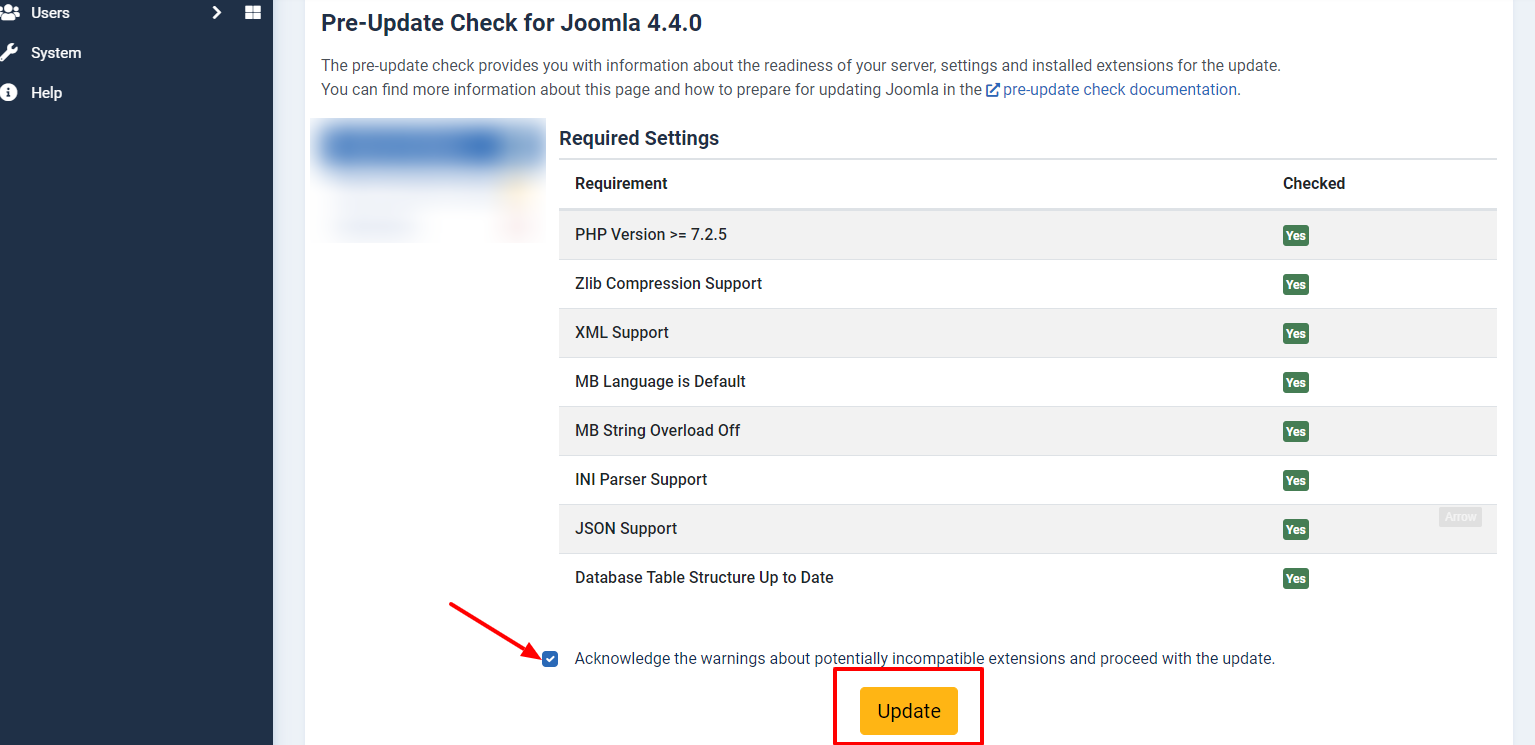
Now, the pre-update check for Joomla 4.4.0 appears so that you can check everything to ensure that they are good for you to update. After checking, simply choose the option “Acknowledge the warnings about potentially incompatible extensions and proceed with the update.” and click on the Update button to start the updating process.

Upon rigorous testing of our Joomla! templates, the seamless transition from Joomla! 4.2.8 to Joomla! 4.4 boasts exemplary results, blissfully devoid of any errors or mishaps. Hence, don’t worry, for executing this process shall be a cakewalk, sans any data loss or unexpected glitches.
Update Joomla! 4.4 to Joomla! 5.0.
In order to embark on the discovery of Joomla! 5.0, a transformative journey awaits you where your website must seamlessly adapt to a set of meticulous technical prerequisites. Prepare yourself for this leap into the future with the utmost professionalism.
- PHP: 8.1
- MySQL: 8.0.13+
- MariaDB: 10.4+
- PostgreSQL: 12+
Joomla 5 has embraced the remarkable advancements of Fontawesome 6.4 and Codemirror 6, while also elevating its Webauthn Library. To fully experience the awe-inspiring performance and minimize any potential hiccups, it is imperative for you to align yourself with these cutting-edge technical requirements. Rest assured, careful adaptation will pave the way for optimal outcomes and minimize the likelihood of errors.
As you contemplate the decision to upgrade your Joomla! 4 to Joomla! 5, we will show you three distinct options to select:
- Normal Joomla! Templates: If you use Ltheme Joomla! templates that don’t need third-party extensions, you can seamlessly transition from Joomla! 4 to the latest version now without any trouble. Helix Ultimate framework can be updated using the Joomla update system. Whenever a new version of Helix Ultimate is available, you will receive a notification in the Joomla control panel. Simply click Update the newest Helix Ultimate Framework, then update your Joomla! 4.4 to Joomla! 5.0. Before diving in, remember to review the technical requirements to ensure a smooth and successful upgrade.
- eCommerce Joomla! Templates: When utilizing eCommerce Joomla templates from Galussothemes, it is imperative for you to care about the compatibility of the eCommerce extensions (such as Hikashop which is compatible with Joomla! 5 now, Virtuemart, and J2Store) with Joomla 5. To ensure a smooth transition, it is crucial to update the corresponding extensions to their latest versions compatible with Joomla 5 before upgrading Joomla! 4.4 to Joomla! 5. However, if the eCommerce extensions are not yet compatible with Joomla 5, it is advisable to continue using Joomla 4.4 and patiently wait for a compatible version to be released.
- Joomla! Templates coming with functional extensions: If you happen to be utilizing our Joomla! templates alongside any third-party functional extensions, for example, the booking extension Solidres, please make sure to contact the respective authors of these extensions to inquire about the availability of a Joomla! 5 compatible version. Once you’ve confirmed that the extension comes equipped with a Joomla! 5 compatible version, feel free to proceed with updating the extension before transitioning from Joomla! 4 to Joomla! 5.
How to solve some issues related to Helix Ultimate and Pagebuilder Font Awesome 6
Adding code to solve menu arrow icons and rating star icons in a single post
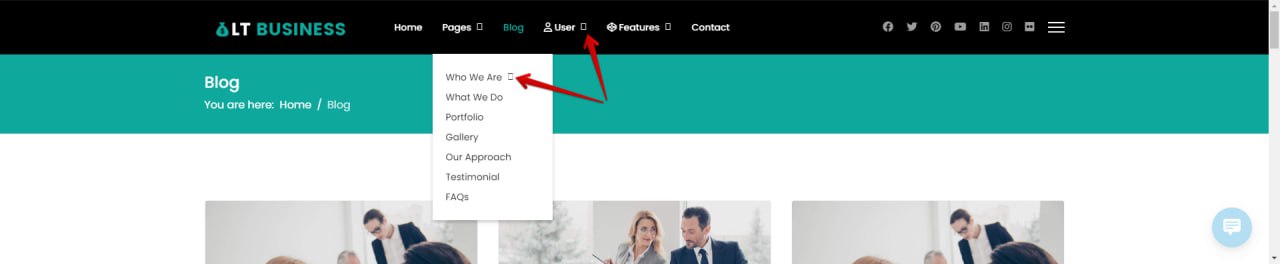
Currently, there are 2 main issues occuring. They are the menu arrow icon issue and the rating start icon issue. Let’s have a look at the 2 issues below.


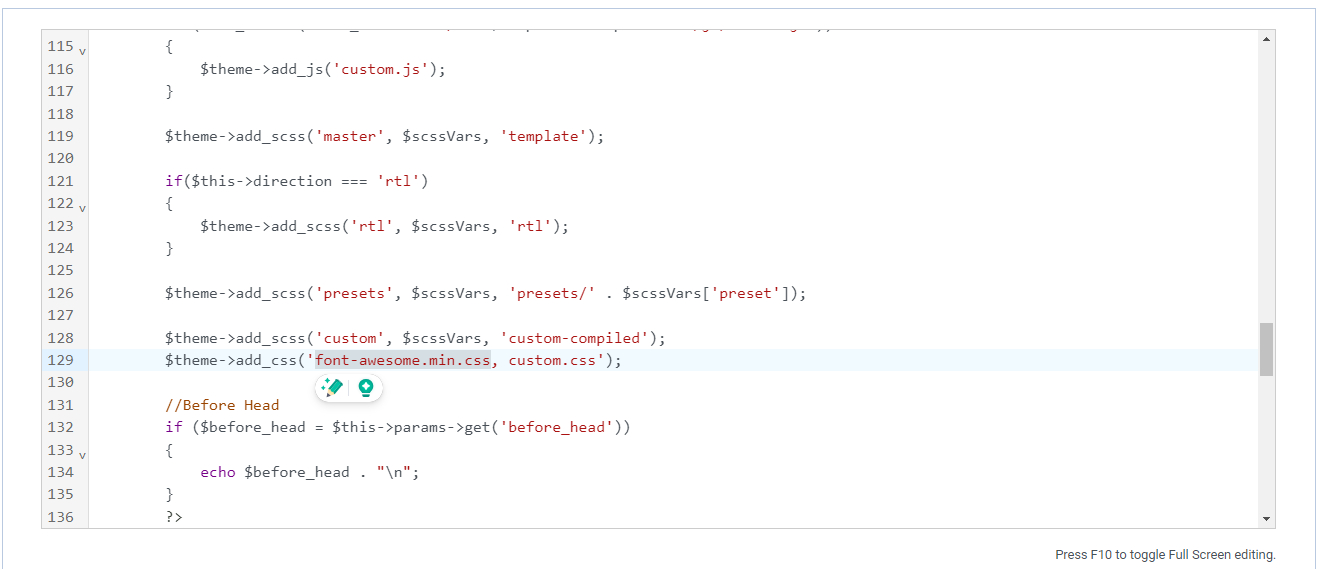
Option 1: To fix this issue, you need to log in to your admin dashboard -> Click on System -> Templates-> Site Templates -> [template-name] Details and Files -> Open index.php file, at line 129, please add font-awesome.min.css. See image below

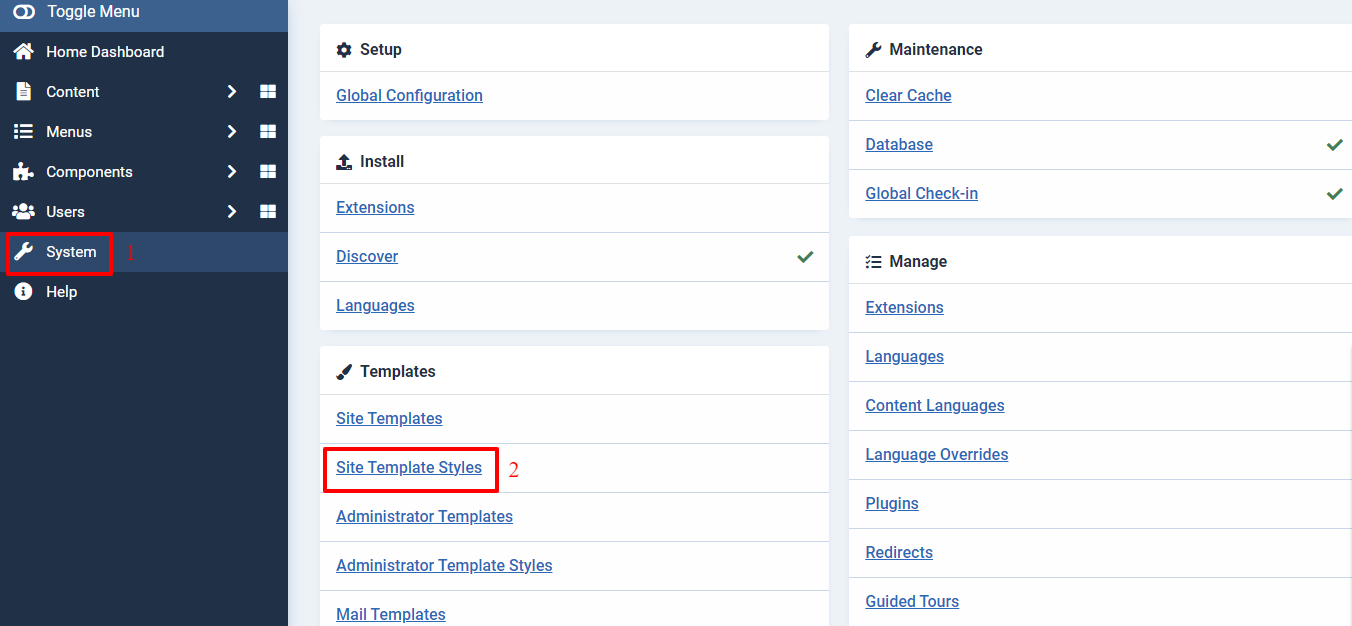
Option 2: In order to solve the 2 issues, it’s time for you to open your admin dashboard -> navigate System -> Templates -> Site Template Styles.

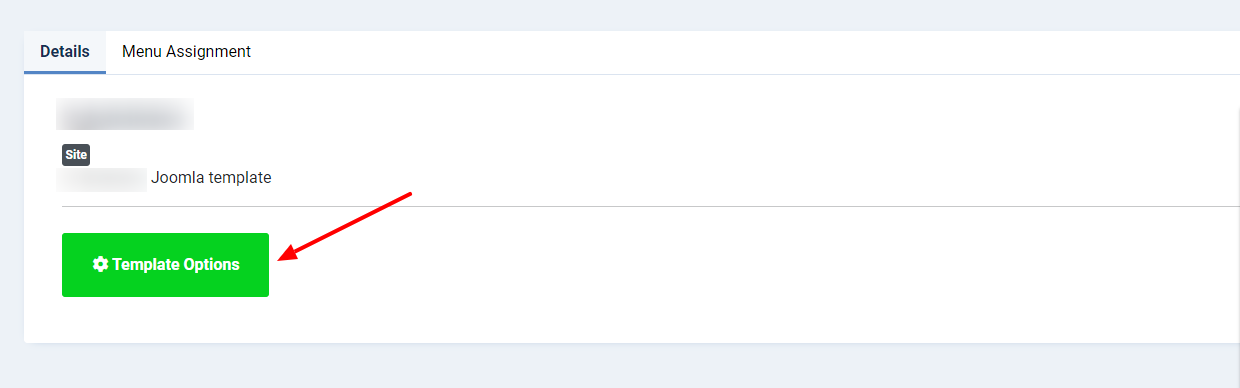
Next, let’s choose your active template -> Template Options.

Now, go to the Custom Code -> Custom CSS.
To fix the menu arrow icon issue, let’s add the following code:
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent>.nav-header>.menu-toggler:after,
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent.menu-parent-open>.nav-header>.menu-toggler:after,
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent.menu-parent-open>a>.menu-toggler:after,
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent.menu-parent-open>.menu-separator>.menu-toggler:after,
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent li.menu-parent .menu-toggler:after,
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent>a>.menu-toggler:after,
.offcanvas-menu .offcanvas-inner ul.menu>li.menu-parent>.menu-separator>.menu-toggler:after,
body.ltr .sp-megamenu-parent .sp-dropdown .sp-dropdown-items .sp-has-child>a:after,
body.ltr .sp-megamenu-parent>li.sp-has-child>a:after,
body.ltr .sp-megamenu-parent>li.sp-has-child>span:after,
.chzn-container.chzn-container-single .chzn-single div>b:after,
.article-ratings .rating-symbol span.rating-star,
#modal-menu ul.sp-megamenu-parent li.sp-has-child>a:after,
#modal-menu ul.sp-megamenu-parent li.sp-has-child>span:after,
.header-modules .search form:after {
font-family: "Font Awesome 6 Free";
}
Updating the font folder to solve menu arrow icons and rating star icons in a single post
Another way to deal with the 2 issues above is updating the font folder. To successfully implement this solution, it is imperative to commence by downloading the Fonts File package and subsequently extracting it from its compressed state.
Next, it’s time for you to upload the Fonts File via File Manager (for VPS or Hosting with FTP/SFTP support).
In case you hope to upload the Fonts File via FTP, let’s go to your hosting cPanel -> create an FTP account -> link to your website folder (normally it’s the “public_html” folder). Once you connect, it’s necessary for you to browse your local drive to upload from the Local Site window on the left. Drag the files to an appropriate folder in the Remote Site on the right, /var/www/html/[site-name]/templates/[template-name]/fonts
If your hosting supports cPanel, you can access cPanel > File Manager, open your website folder and upload the Fonts File with the folder path we showed you above.
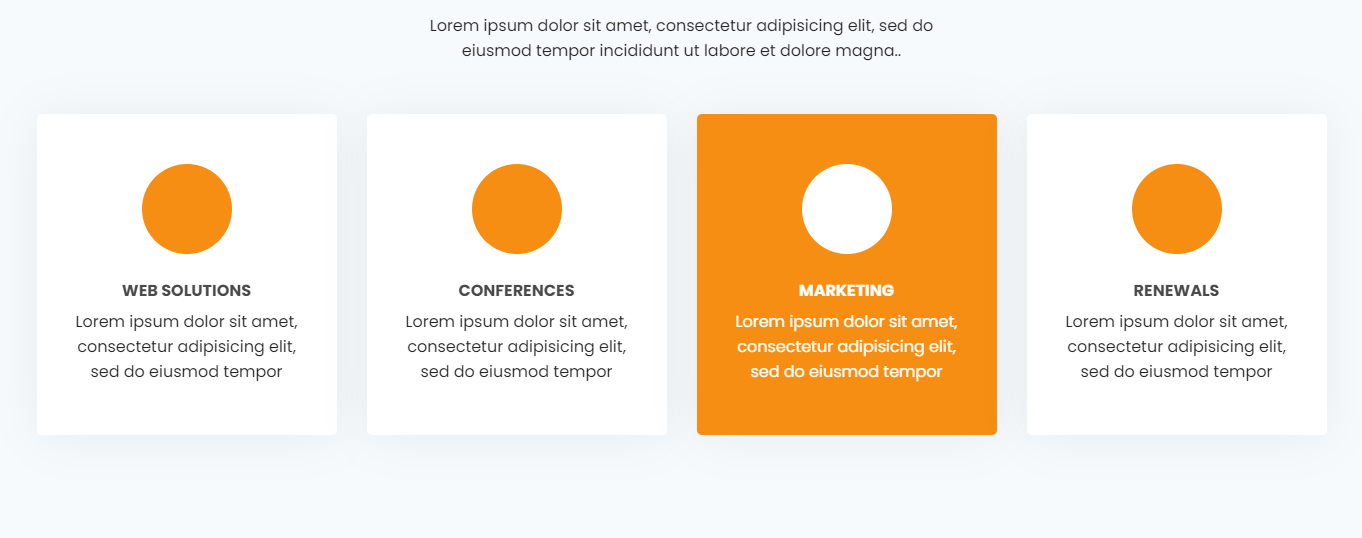
How to fix Icon & Background image doesn’t show on SP Page builder 5 issues

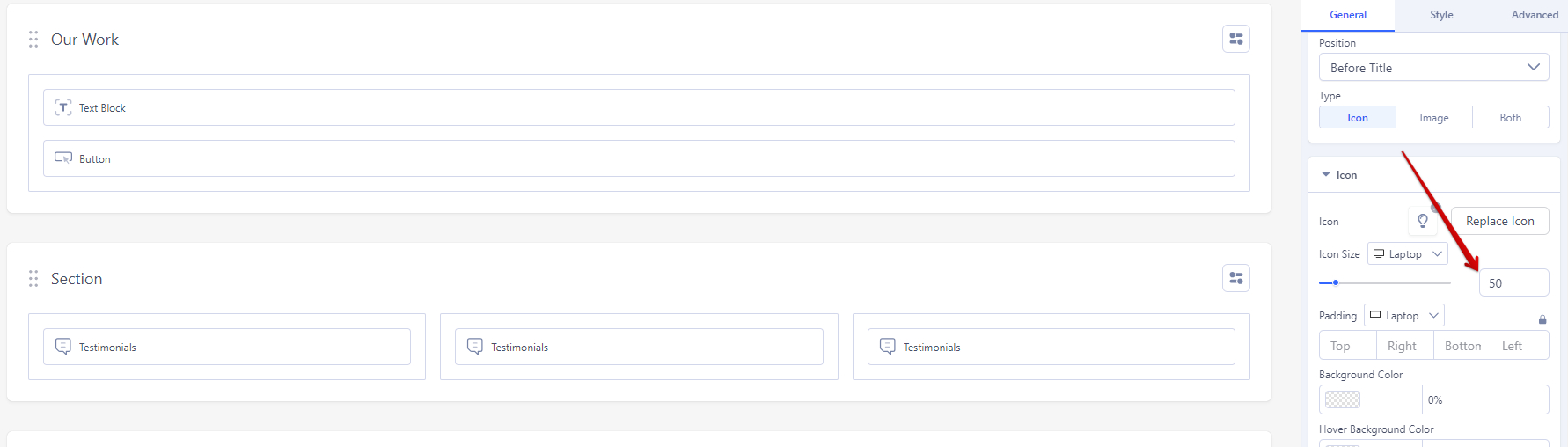
To fix this issue, you need to log in to your admin dashboard -> Click on Components > SP Page Builder > Pages > Page needs to be edited for icon
Go to Section > click the edit Features box. Then set the size for the icon and Save.

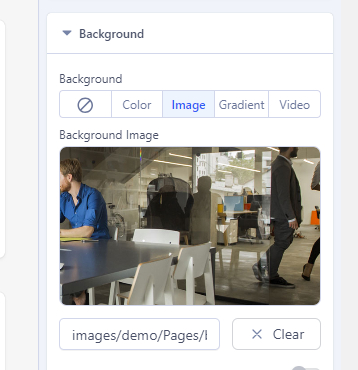
For the background image problems, if you don’t see the same display as the sample Demo, please go to Section > Tab Style > Background and choose the Image tab and Save.

Conclusion
All things considered, should you update Joomla! 4 to Joomla! 5 now? Well, before you get your upgrade, it’s crucial to consider the Joomla! templates you have in play. The all-important factor here is to meticulously inspect and verify the compatibility of your third-party extensions with Joomla! 5. By doing that, you’ll pave the way for a seamless and error-free transition from Joomla! 4 to Joomla! 5.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.