Unluckily, by default, the gallery block of the Gutenberg editor doesn’t support the lightbox feature. If you can enhance the functionality of the Gutenberg gallery block, in this tutorial, we will help you add a lightbox to the Gutenberg Gallery Block by using a helpful plugin. Now, let’s check our guide out.
Why should you add lightboxes to the gallery?
There are several reasons why you should add lightboxes to the gallery. First of all, adding lightboxes to the gallery is a great way to highlight and enlarge images in a modal window for visitors who want to get a closer look. Thanks to that, this keeps your visitors stay longer on the same page as well as provides a more seamless experience.
Another reason is that using lightboxes will help your images be present in a larger format. As a result, most users are likely to interact with the images, potentially leading to increased engagement and increased time on site Moreover, light boxes are designed to be mobile-friendly, so your images will look eye-catching and responsive on all devices including smartphones and tablets.
In today’s blog, we will provide you with a detailed guide to easily add a lightbox to the Gutenberg gallery block by using a useful plugin. Now, let’s check them out.
How to add a lightbox to the Gutenberg gallery block?
To add a lightbox to the Gutenberg Gallery Block, you can use a plugin that provides this functionality. There are many lightbox plugins available for WordPress, including popular ones like Lightbox Plus, Easy FancyBox, and WP Lightbox 2. However, in today’s tutorial, we will guide you to complete this task by using the “Lightbox for gallery & image block” plugin.
Here are the general steps to add a lightbox to the Gutenberg Gallery Block using a plugin:
First and foremost, you need to install and activate the plugin, you can track our brief guide below.
- Go to the WordPress Dashboard and navigate to the “Plugins” section.
- Click on the “Add New” button at the top of the page.
- Search for the “Lightbox for gallery & image block” plugin by using the search bar in the top right corner of the screen.
- Once you have found the plugin you want to install, click the “Install Now” button.
- After the plugin has finished installing, click the “Activate” button.
Once the plugin is activated, you need to navigate to the page or post where you want to add the Gallery block
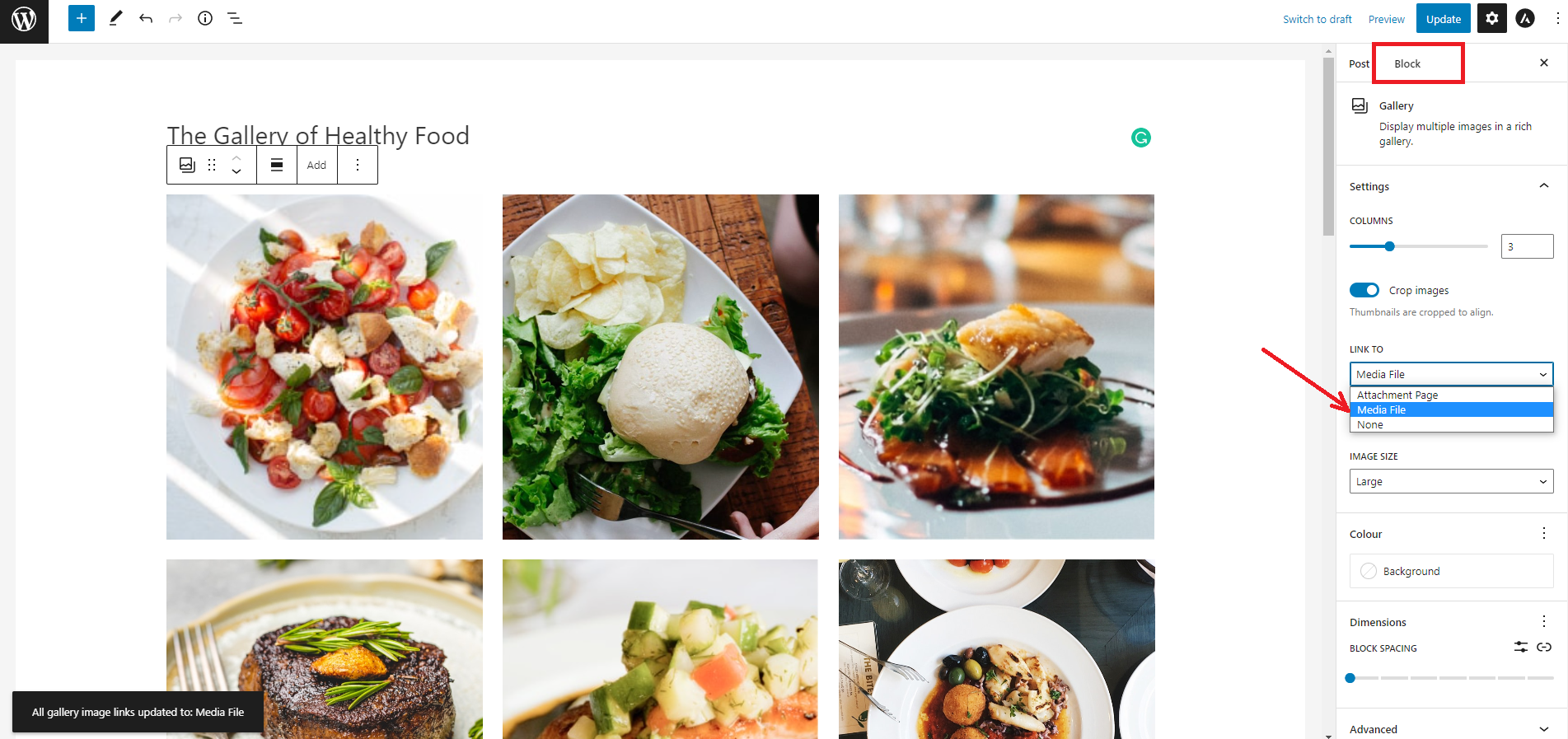
In the block editor, you need to open the block settings for the Gallery Block.
Next, in the block settings, you need to select the “Link to > Media File” option for of your Galleries & Images to work properly. If you set the ” None or Attachment Page” options for the Link to section, then your lightbox will not work.

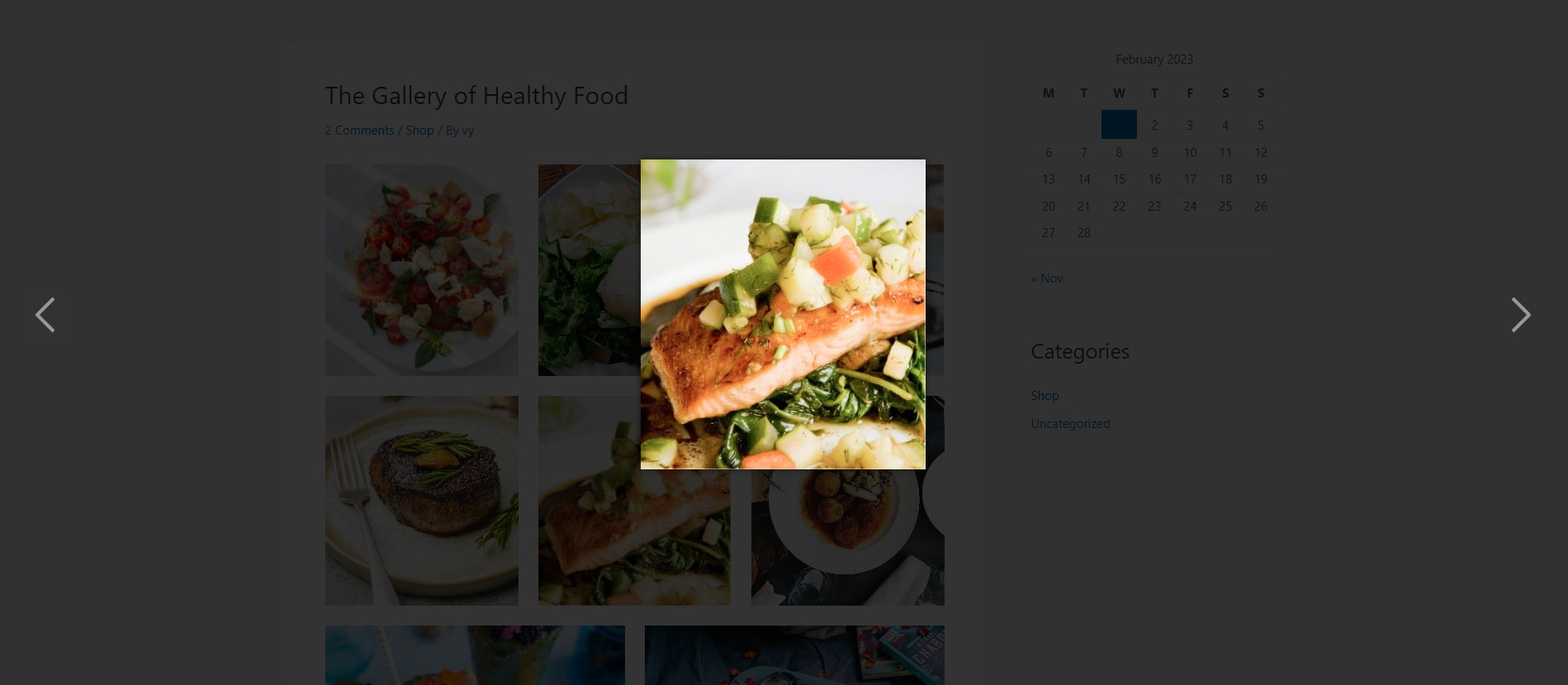
Once you are done, don’t forget to click on the Update or Publish button to save your changes. Now, you can preview your gallery in a new tab and see your lightbox gallery in action.

The bottom line
To conclude, adding a lightbox to the Gutenberg Gallery Block in WordPress provides several benefits, including improved user experience, increased engagement, enhanced image display, mobile optimization, and ease of use. There are many lightbox plugins available for WordPress, and the process of adding a lightbox to the Gallery Block is straightforward, with plugins such as “Lightbox for Gallery & Image Block“. Hopefully, our blog will be beneficial for your website. If you have any questions or need our assistance with any issues related to WordPress, please leave a comment below.
Moreover, are you owning a beautiful website? If not, don’t hesitate to visit our website and explore a wide range of appealing, free WordPress Themes.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress everyday! Galusso Content Team is a part of IT4GO – The company houses talented young people who hold a strong passion for website development, designing, and marketing.