Before diving into the specifics of template assignment, it’s essential to understand the basic concepts of templates and components in Joomla.
What is a Template?
A template in Joomla defines the overall design and layout of your website. It controls how content is displayed, including colors, fonts, menus, and more. Joomla templates can be highly customizable, allowing you to create a unique look that aligns with your brand identity.
What are Components?
Components are the primary building blocks of a Joomla site. They manage specific functionalities and content types. Examples include the article manager, contact forms, and user management systems. Each component can have its own set of views and layouts, making it essential to have a flexible template system.
Why Assign a Template to a Component?
Assigning a template to a specific component allows you to provide a unique user experience. For instance, you may want your blog to have a different look compared to your e-commerce section. This flexibility enables you to cater to different audiences or content types effectively.
Step-by-Step Guide to Assigning a Template to a Component

Step 1: Install and Configure Your Templates
Before you can assign a template to a component, you need to have multiple templates installed on your Joomla site. Here’s how to do it:
- Download Templates: Find and download the templates you want to use. You can find various free and premium templates online. Ensure they are compatible with your Joomla version.
- Install Templates: Log into your Joomla admin panel. Navigate to
Extensions>Manage>Install. Upload the template package files and clickUpload & Install. - Activate Templates: After installation, go to
Extensions>Templates>Styles. Here, you can see all your installed templates. You can set one as default or just leave them inactive until you need them.
Step 2: Create a Template Style for the Component
Once you have your templates installed, you need to create a specific template style for the component you want to customize. This step is crucial for ensuring that the template is applied correctly.
- Access Template Manager: Go to
Extensions>Templates>Styles. - Select a Template: Click on the template that you want to customize for your component.
- Create a New Template Style: In the template’s settings, look for an option to create a new style (often labeled as “Duplicate” or “Copy”). This will allow you to make adjustments without affecting the original template.
- Rename the Template Style: Give your new template style a unique name that reflects its purpose, such as “Blog Template” or “E-commerce Layout.”
- Adjust the Settings: Customize the settings of this new template style as needed, including layouts, colors, and font settings.
Step 3: Assign the Template Style to a Component
Now that you have a new template style ready, you can assign it to the desired component. Here’s how to do it:
- Go to Template Assignment: Navigate to
Extensions>Templates>Stylesagain. - Select Your New Template Style: Click on the new template style you created for your component.
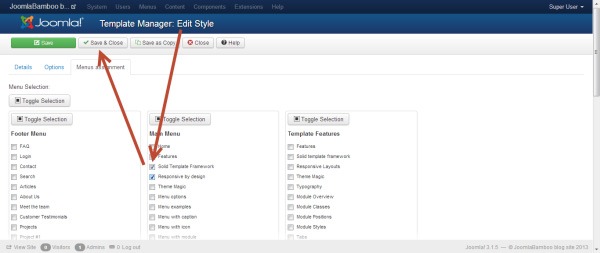
- Template Assignment Tab: Look for the “Assignment” tab in the template style settings.
- Select the Component: In the assignment settings, you’ll see a list of options for where to apply the template. Select the component you want to assign this template to. For instance, if you created a style for your blog, you would find the “Articles” component in the list.
- Save Changes: After making your selections, click the “Save” button to apply the changes.
Step 4: Verify Your Changes
After assigning the template style to your component, it’s essential to verify that the changes have taken effect. Follow these steps:
- Visit the Component Page: Go to the frontend of your website and navigate to the page that uses the component you just modified.
- Check the Design: Review the design and layout to ensure that the new template style is applied correctly. Look for any discrepancies or issues that may need correction.
- Adjust as Necessary: If you find any issues, return to the template manager and make the necessary adjustments to the template style settings.
Best Practices for Template Assignment
To ensure a smooth experience when assigning templates to components, consider the following best practices:
- Keep It Organized: Maintain a consistent naming convention for your template styles to avoid confusion. This organization will help you manage multiple styles more effectively.
- Test on Multiple Devices: After applying a new template style, test it on various devices and screen sizes to ensure responsiveness. This practice helps in maintaining a good user experience across different platforms.
- Document Your Changes: Keep a record of which templates are assigned to which components. This documentation can be invaluable for troubleshooting or future updates.
- Backup Your Site: Before making significant changes, always back up your Joomla site. This precaution ensures that you can restore to a previous version if something goes wrong.
- Stay Updated: Regularly check for updates to your templates and Joomla itself. Keeping everything up to date helps maintain security and improves performance.
Troubleshooting Common Issues
Even with careful planning, you may encounter some common issues when assigning templates to components. Here are some troubleshooting tips:
- Template Not Displaying: If the template style doesn’t appear as expected, double-check the assignment settings to ensure it is linked correctly to the component.
- CSS Conflicts: Sometimes, CSS from other templates or extensions may conflict with your new template style. Inspect the frontend using browser developer tools to identify any conflicting styles.
- Missing Features: If certain features are missing (e.g., modules not displaying), ensure that the necessary modules are published and assigned to the correct positions in your new template.
- Check Joomla Version Compatibility: Ensure that your templates are compatible with the version of Joomla you are using. Incompatible templates can lead to display issues.
Summary
Assigning a template to a component in Joomla is a powerful way to customize your website’s appearance and functionality. By following the steps outlined in this guide, you can create a more tailored experience for your users, ensuring that different parts of your site resonate with their intended audiences. With the flexibility that Joomla and its templates provide, the possibilities for design and layout are virtually limitless. Embrace this capability to enhance your website’s user experience, maintain brand consistency, and create engaging content that stands out in the digital landscape.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.