With the exceptional powers of Helix Ultimate, the complexities of crafting a Mega Menu on your beloved Joomla website dissolve into mere simplicity, making navigation on your site an impeccable experience. Delighting you with an array of distinctive layouts, this powerful tool bestows a fresh, diverse allure upon your menus. Allow us to accompany you on this journey as we unravel the secrets to set up Mega Menu Builder for Helix Ultimate Templates, providing you with meticulously detailed instructions. Let’s go!
Why do you need to set up Mega Menu Builder for Helix Ultimate Templates
Setting up the Mega Menu Builder for Helix Ultimate Templates can offer a lot of advantages for your website, including:
- Mega menus provide advanced navigation capabilities, allowing you to organize and present a large amount of content in a structured manner.
- The Mega Menu Builder provides a high degree of customization, allowing you to tailor the menu’s appearance to match your website’s design and branding. It’s easy for you to choose layouts, styles, colors, and fonts to create a cohesive and visually consistent user interface.
- The Mega Menu Builder in Helix Ultimate Templates often includes customization options for adding images, icons, and other visual elements. This not only makes the menu visually appealing but also allows you to highlight important sections or products, contributing to a more engaging design.
- The Mega Menu Builder typically supports the integration of modules and widgets directly into the menu structure. This feature enables you to include dynamic content, such as recent articles, featured products, or social media feeds, directly within the menu.
How to set up Mega Menu Builder for Helix Ultimate Templates
We will show you set up Mega Menu Builder for Helix Ultimate Templates step-by-step now.
Step 1: It’s time for you to open the localhost or Cpanel, then install Helix Ultimate for your Joomla website.
Step 2: Now, you need to go to System > Site Template Styles > shaper_helixultimate – Default > Template Options.
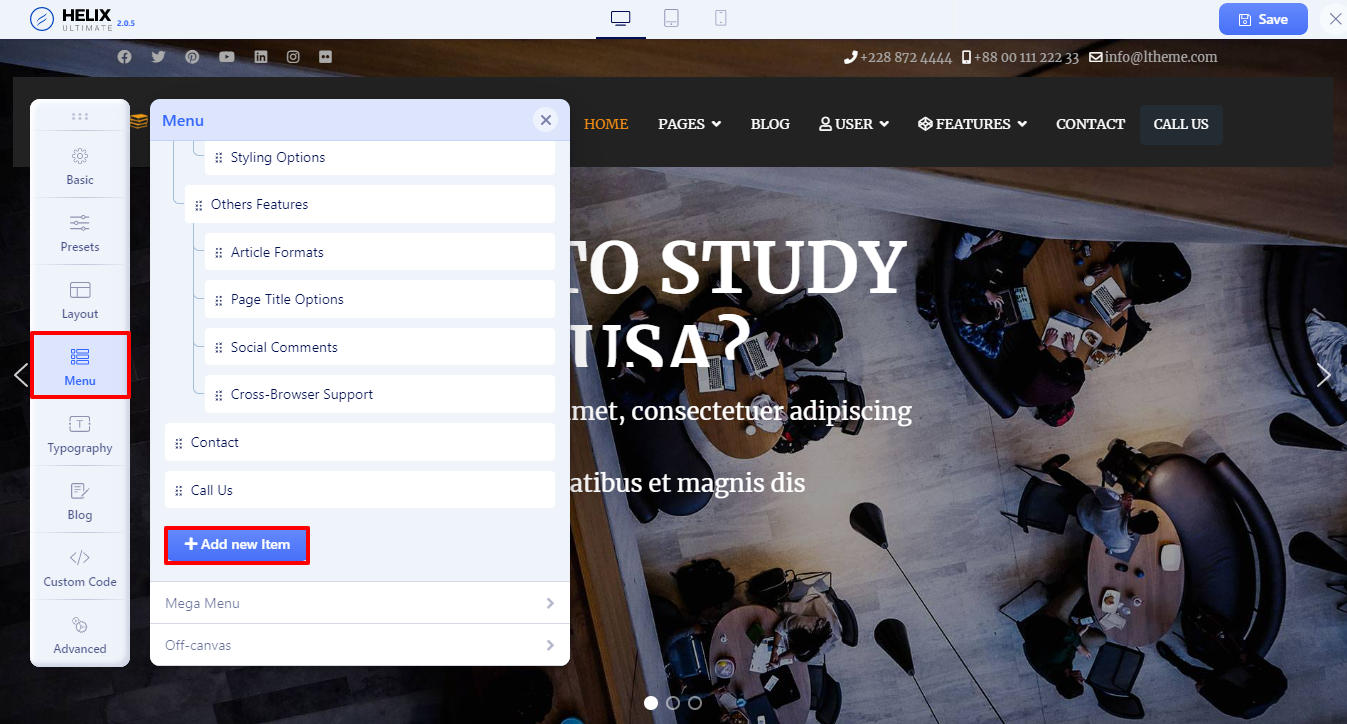
Step 3: If you want to add a new menu item, it’s necessary for you to open the Menu box > Scroll down > Add new item.

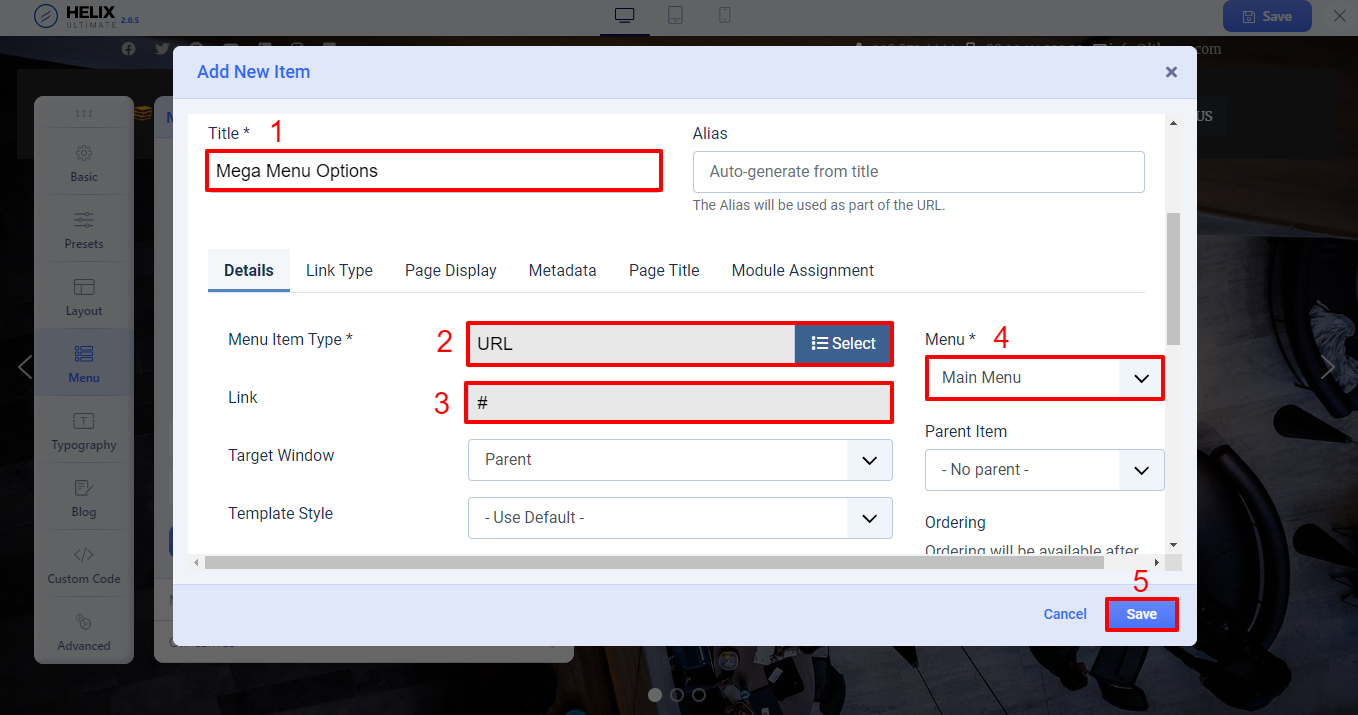
Step 4: There will be an Add New Item popup, so you can enter the title, menu item type, and link and choose the menu type. Don’t forget to save all your information.

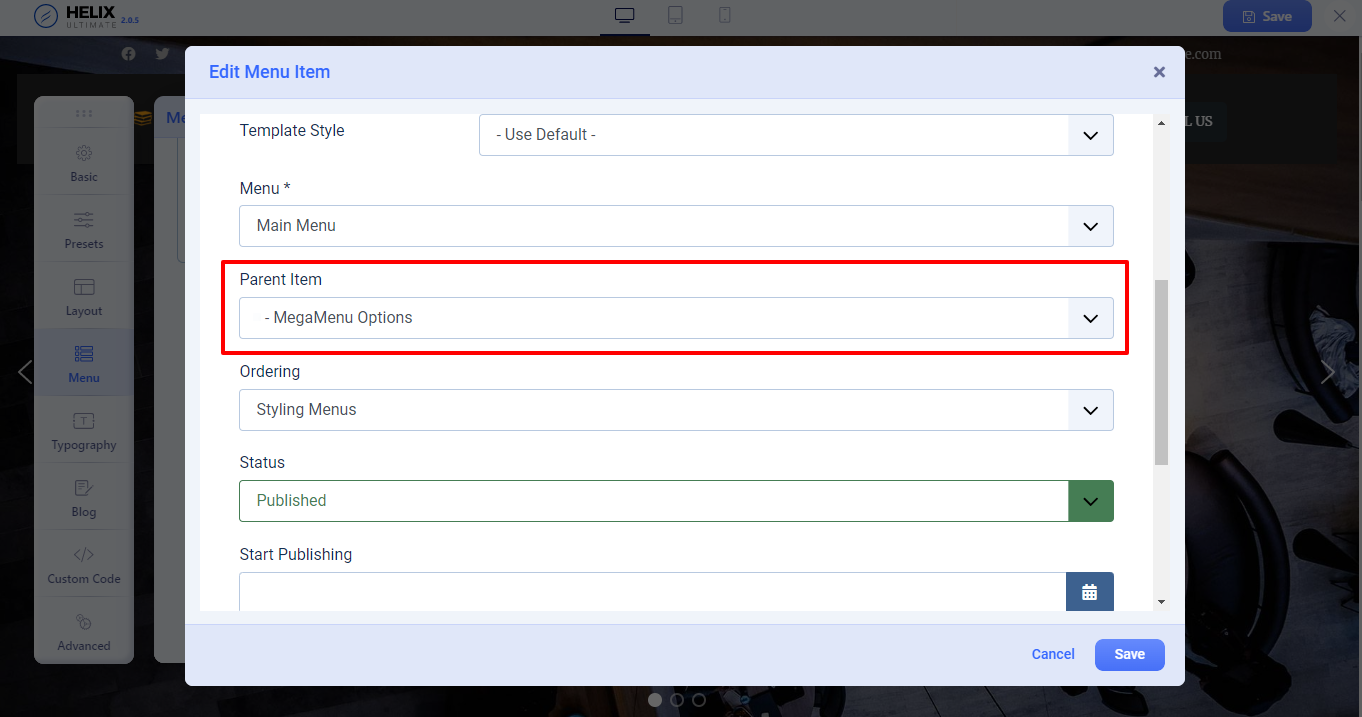
Step 5: In the next step, you need to create submenus and then assign them to the parent menu with the same process of step 3 and step 4.
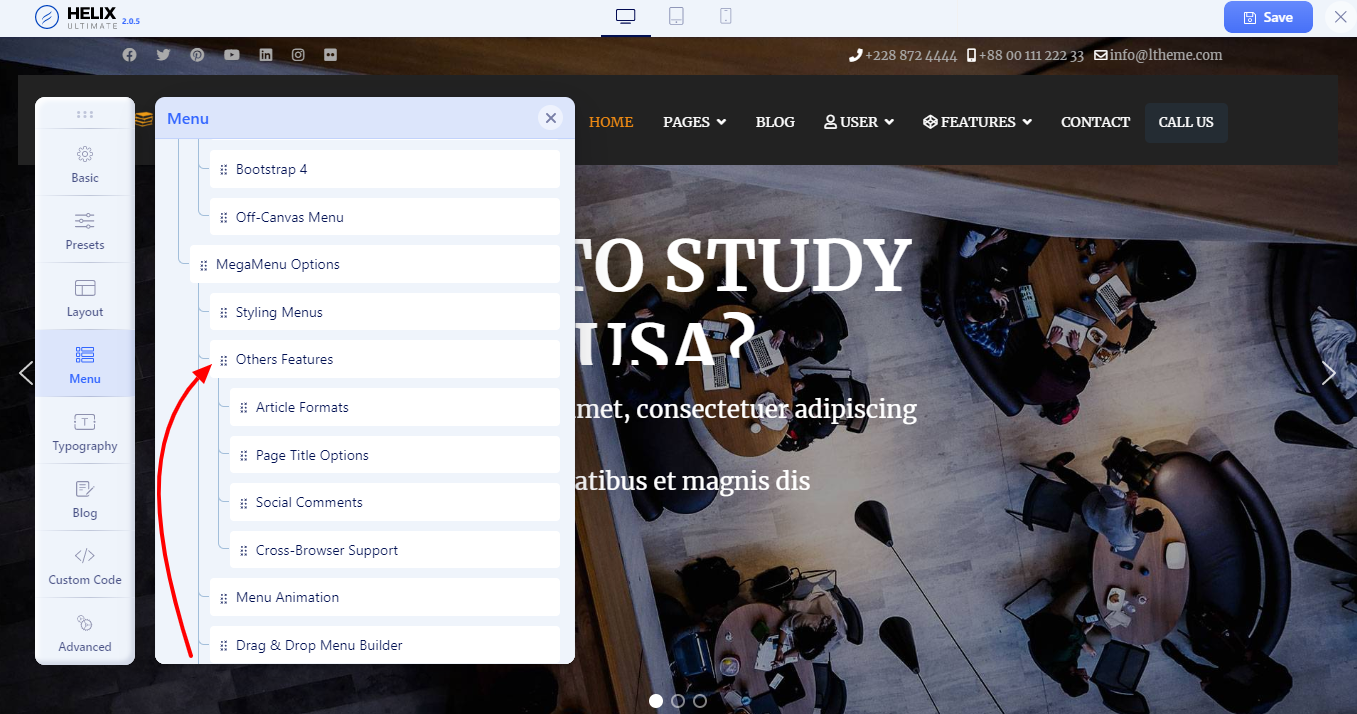
Step 6: After that, it’s easy and simple for you to drag and drop the submenus you created above to the parent menu.

Now, you are freely able to repeat the process above to add more menu items.

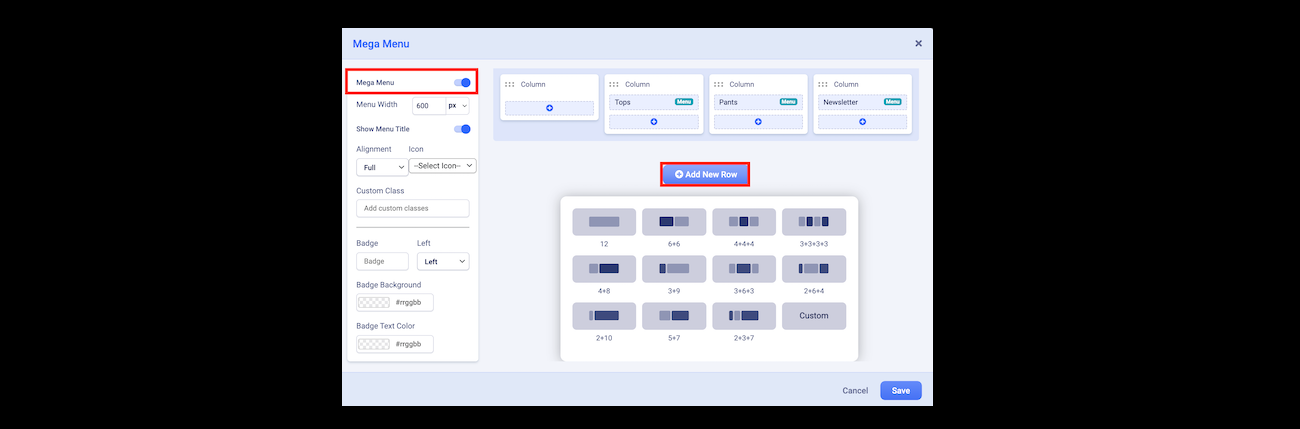
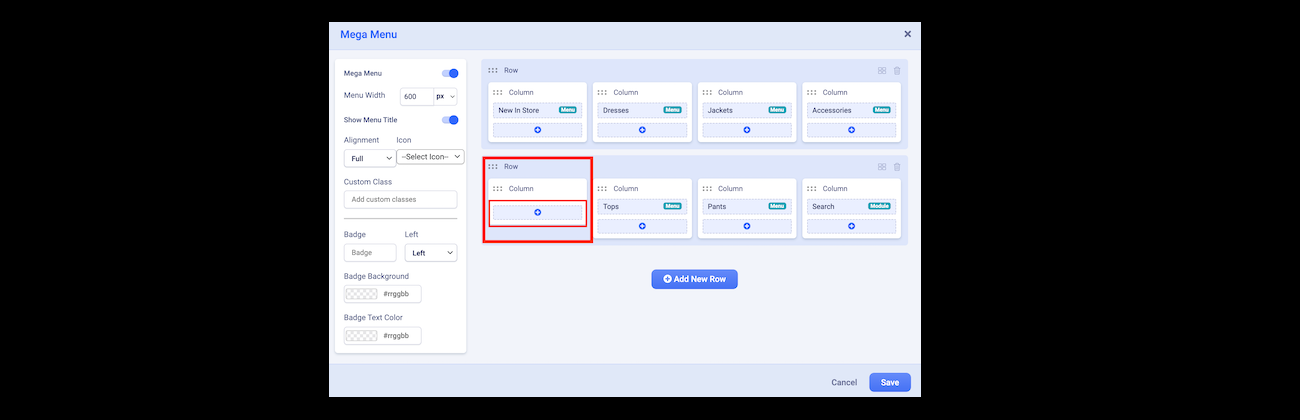
Step 7: If you hope to assign the Layouts and Modules for your mega menu, let’s open Menu > Scroll down to the mega menu you have created > Choose the layout icon and customize it. After that, let’s press the button Enable the Mega Menu option > Add rows for your submenus > Save.

Step 8: Now, you need to generate and add custom modules for your mega menu. By implementing this step, you are able to showcase an image, a search bar, a banner, or a login module on your mega menu without any trouble.
Let us give you an example of adding a custom module to showcase an image on the mega menu.
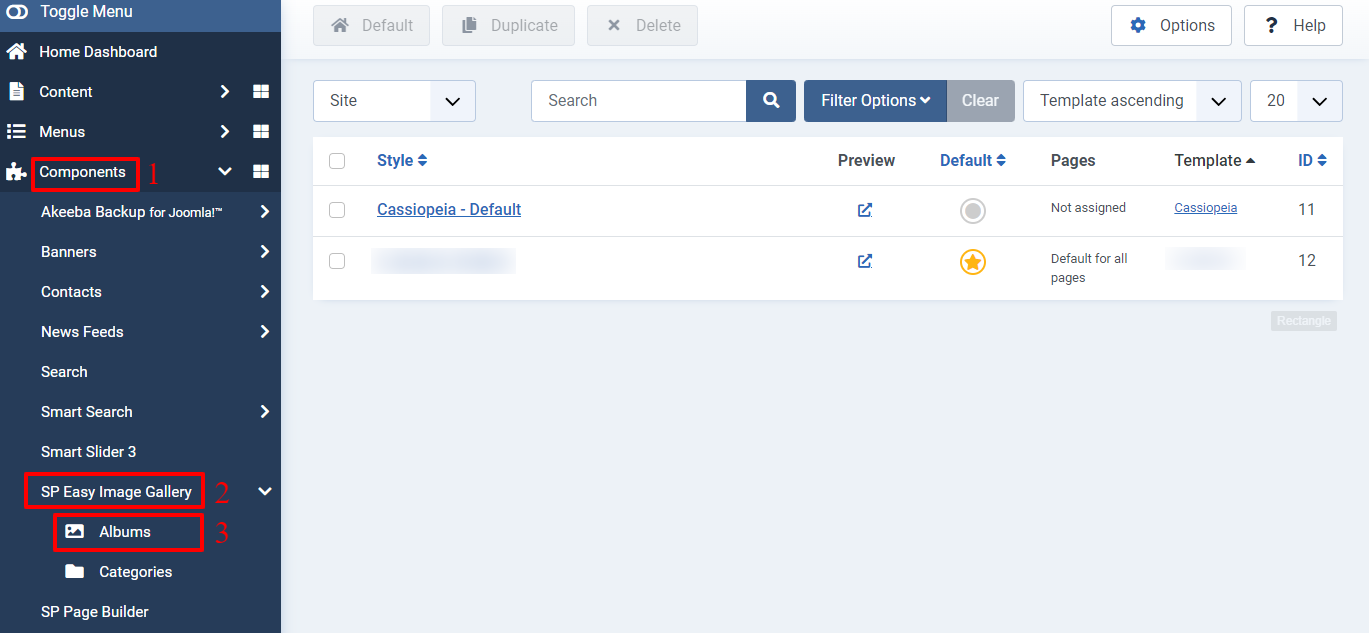
First of all, we will access Components > SP Easy Image Gallery > Albums.

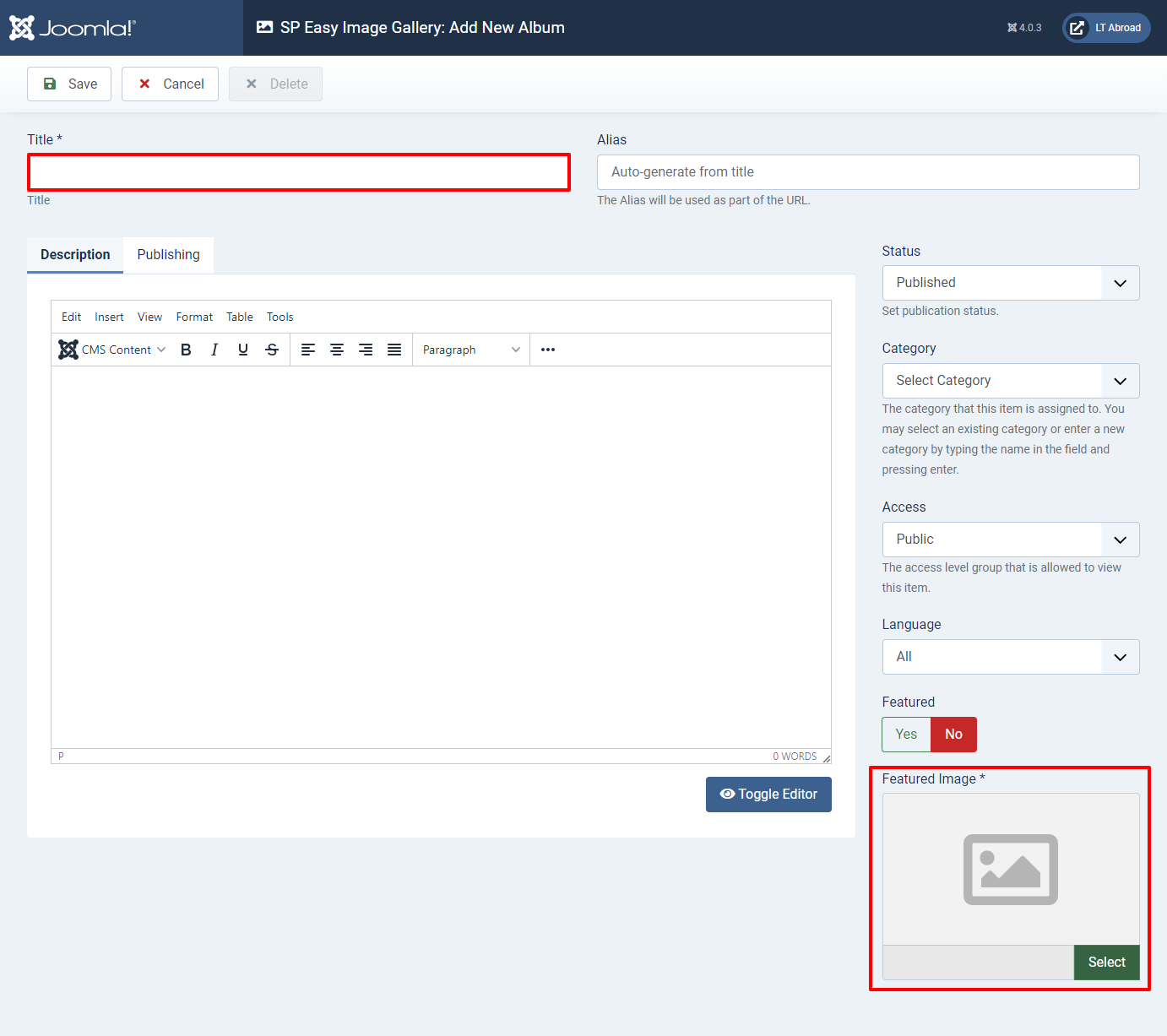
Then, simply click on the + New button > Fill out the title, add an image > Save.

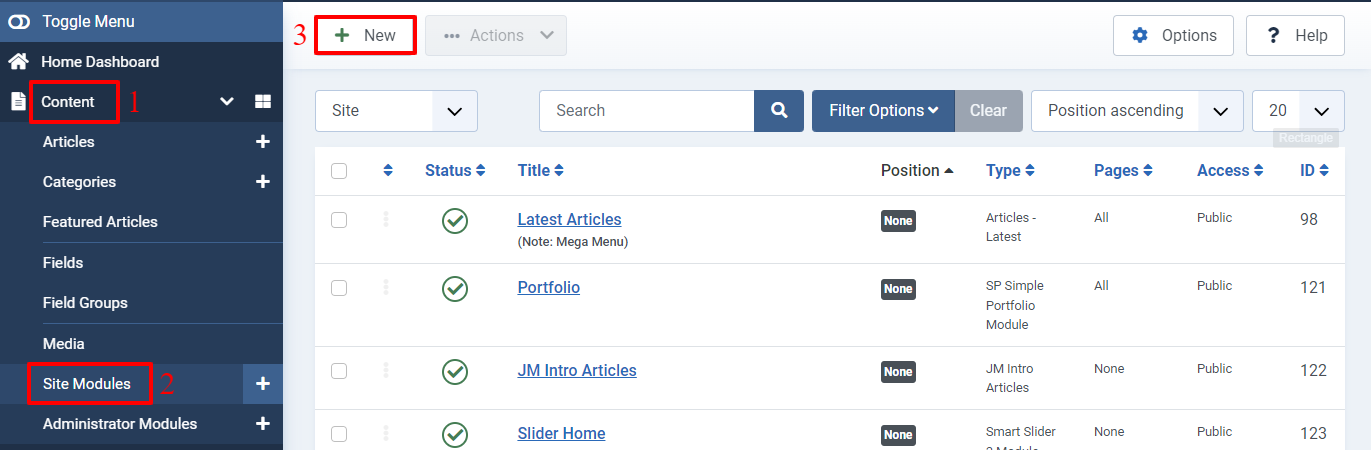
Next, we are going to generate the related modules. To do that, we will open Content > Site Modules > + New > SP Easy Image Gallery module.

Now, you must fill out the required information, including the title, choose the album you created, and save it. Once saving, let’s visit the Helix Ultimate frontend editor, seek the mega menu you generated before, and press the Mega Menu option to add modules.

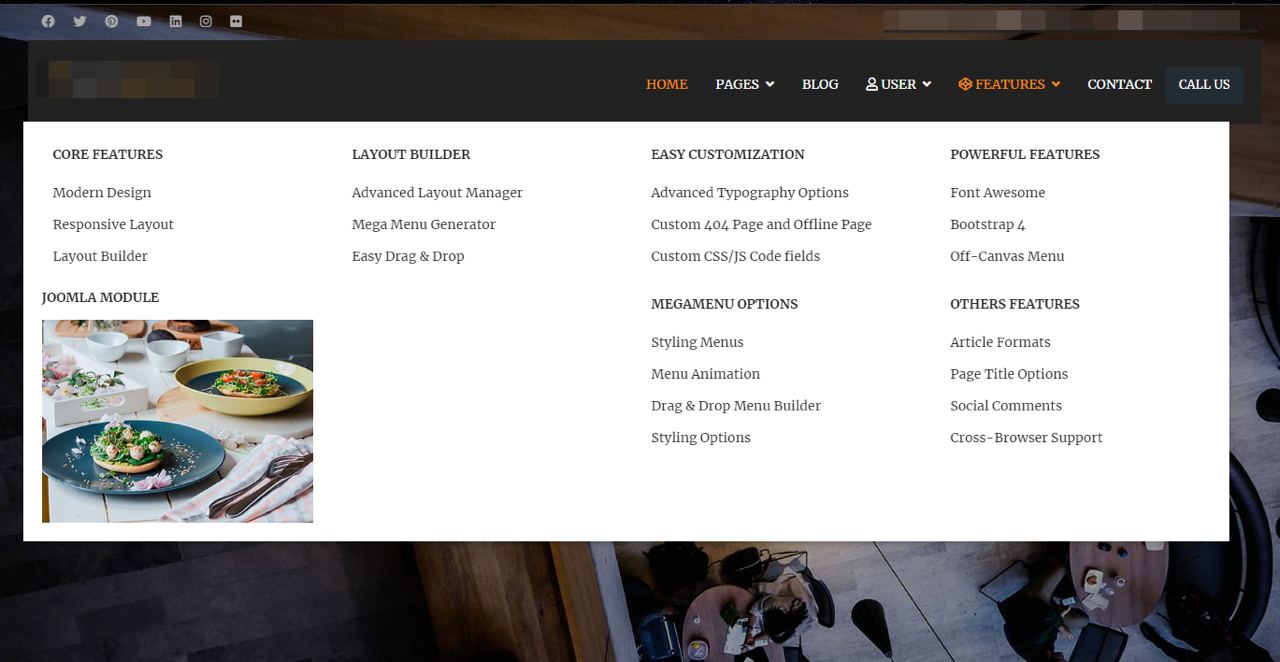
Now, there are a lot of modules here for you to pick the suitable photo module you generated, and add it to your mega menu. Finally, don’t forget to save it. Let’s check out the result below.

Final words
To sum up, we hope that the guides above will help you set up Mega Menu Builder for Helix Ultimate Templates smoothly. If you have any questions, please feel free to leave your comment below so we can reply to you as soon as possible.
Last but not least, don’t miss a lot of eye-catching and mobile-friendly Joomla 5 Templates we provide.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.