It is sure that you have heard about cover image and featured image. However, if you still don’t know the differences between them, don’t miss our blog. In this blog, we will help you understand the differences between cover image and featured image. In addition, we will give you a step by step guide to add cover imge and featured image in Gutenberg editor.
What are the differences between cover image and featured image in Gutenberg editor?
Definition of the Cover Image
In the WordPress block editor, the Cover Image block is a specific block that allows you to add a visually striking image as a background or header for a section of your content. It is designed to enhance the visual layout of your posts or pages.
When you add a Cover Image block, you can upload or select an image from your media library. The block provides various customization options to adjust the image’s appearance, including resizing, positioning, and opacity controls. You can also add additional blocks on top of the cover image, such as text or buttons, to create visually rich and engaging sections.
The Cover Image block is commonly used to create visually appealing headers, hero sections, or background images for specific content blocks within your posts or pages. By using this block, you can enhance the aesthetics of your website and make your content more engaging to your visitors.

Definition of the Featured Image
A featured image in WordPress is an image linked to a post or page, usually shown as a thumbnail on the list of posts or pages, and can also become the main image for the post or page’s header.
It is possible to incorporate featured images in WordPress posts and pages by utilizing the “Featured Image‘ block in the block editor. During this process, you can either upload a new image or choose an already existing one from your media library. Additionally, providing a title and alt text for your featured image is an option.
In order to enhance the visual effectiveness of your posts and pages, you can make use of featured images. These images can not only give an aesthetic edge but also aid in enhancing search engine optimization. By adding a featured image in WordPress, you automatically create a smaller, optimized version of the image that can be used on social media platforms. This facilitates better reach and visibility of your posts on social media.
Additionally, many WordPress themes utilize the Featured Image to display it prominently, such as a header image or as a thumbnail in post excerpts.
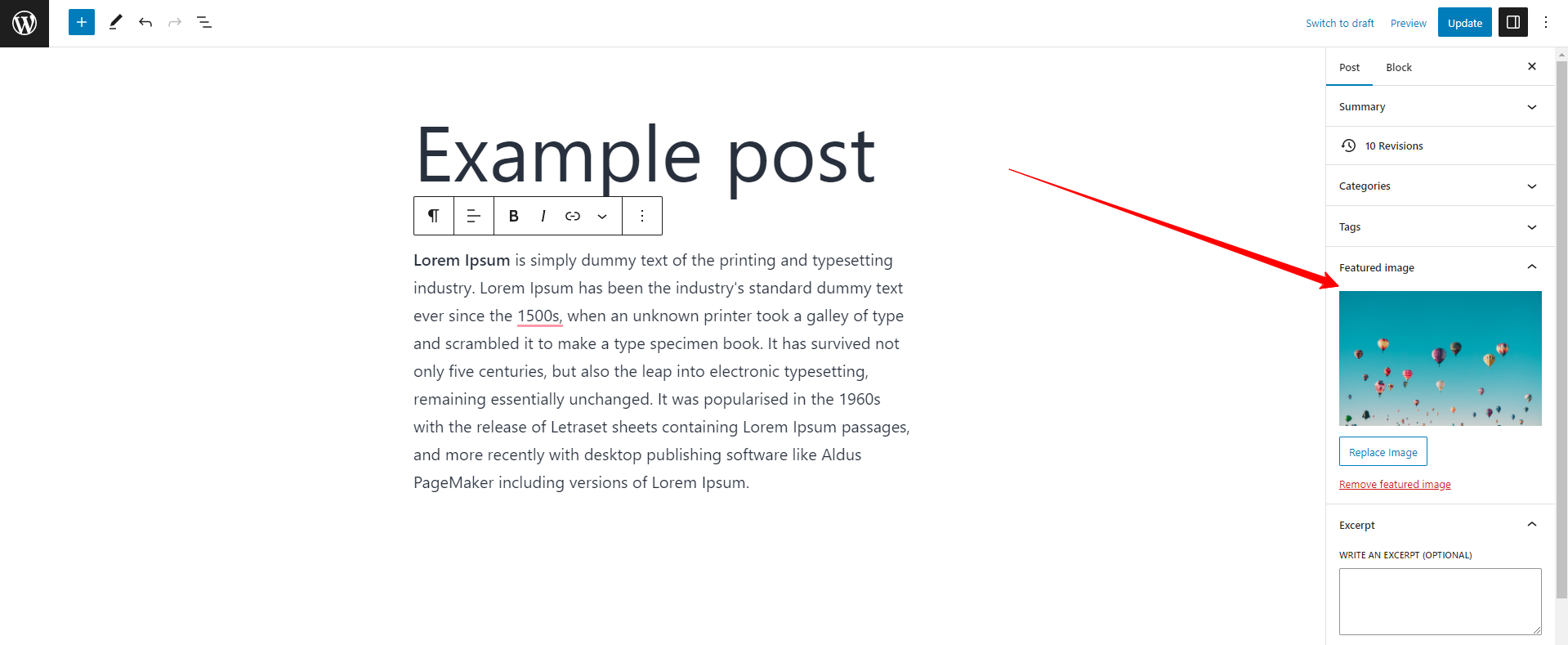
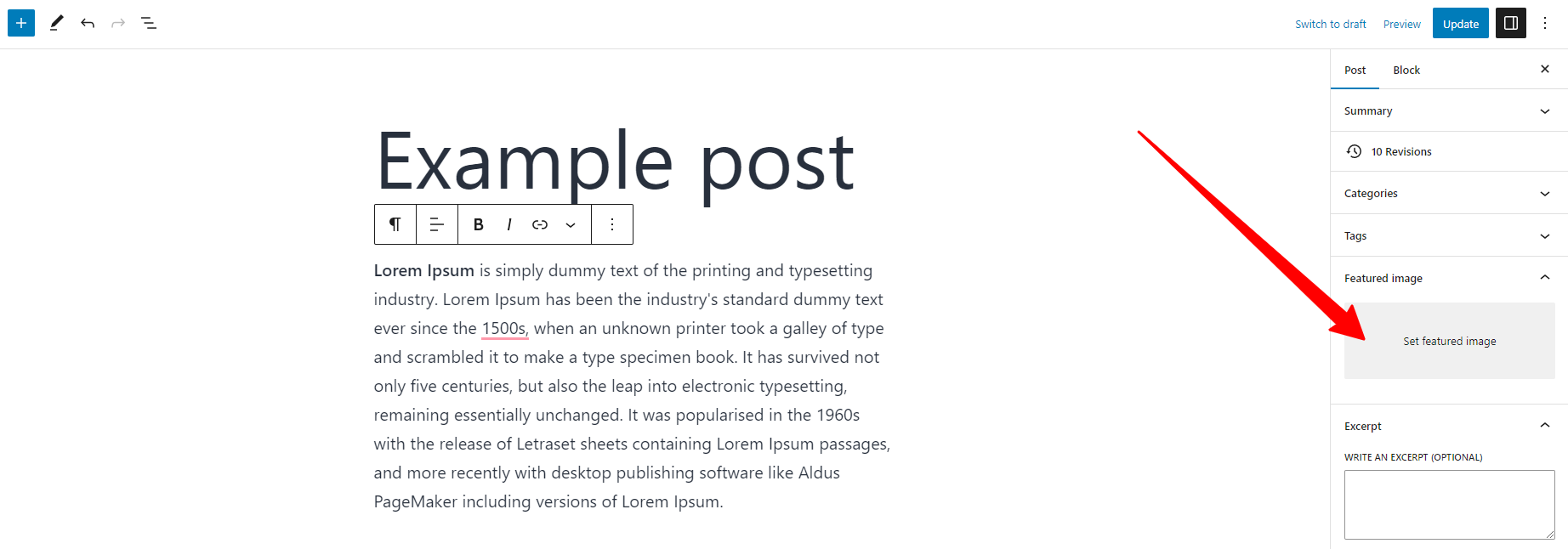
In the WordPress block editor, you can easily find the Featured Image setting in the sidebar panel on the right side of the editor. Let’s look for a section labeled “Featured Image” or “Post Thumbnail“.

How to add cover image in WordPress block editor?
In Gutenberg editor, you can add a cover image via a cover image block, let’s follow the steps below.
First of all, you need to open any page you want to edit or you can also create a new one.
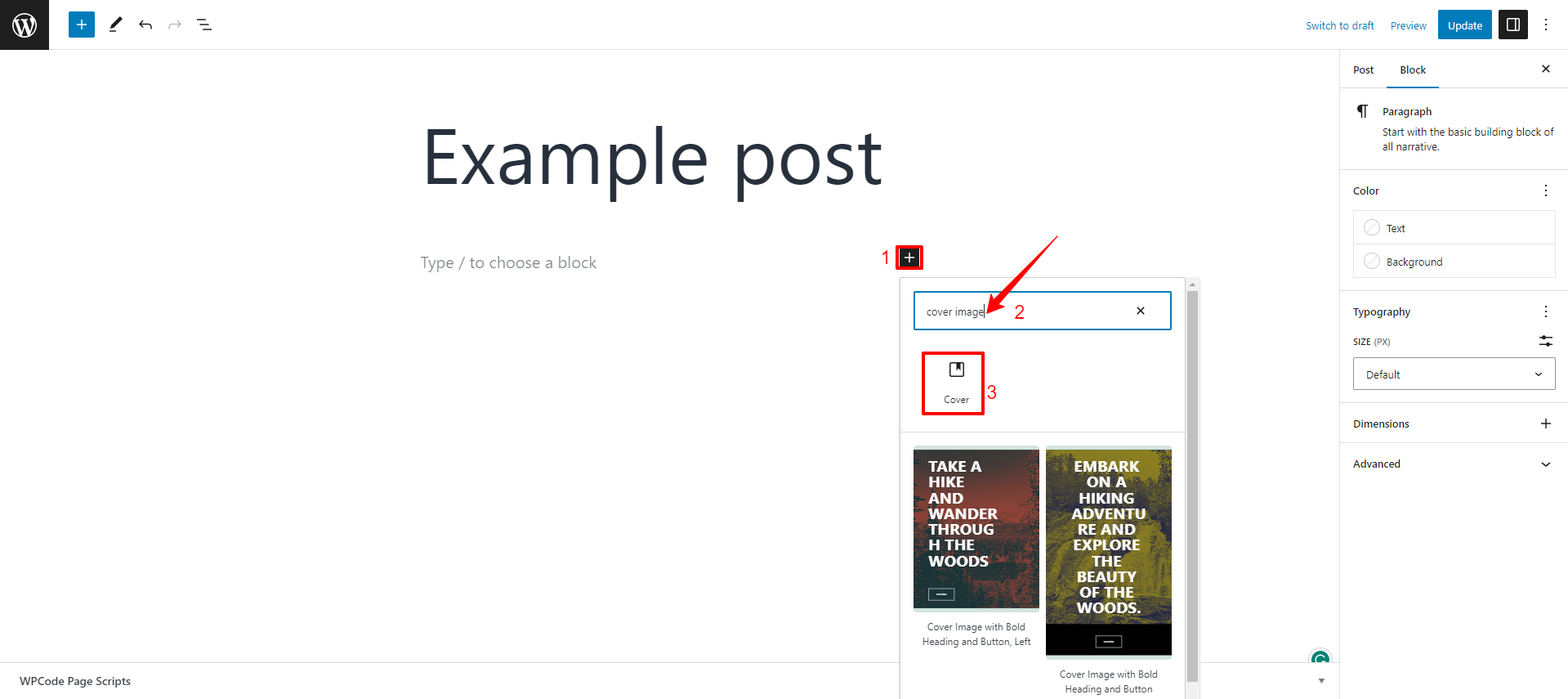
Within the block editor, simply click on the “+” button and use the search bar to look for the “cover image” block. Then, let’s add it to your content.

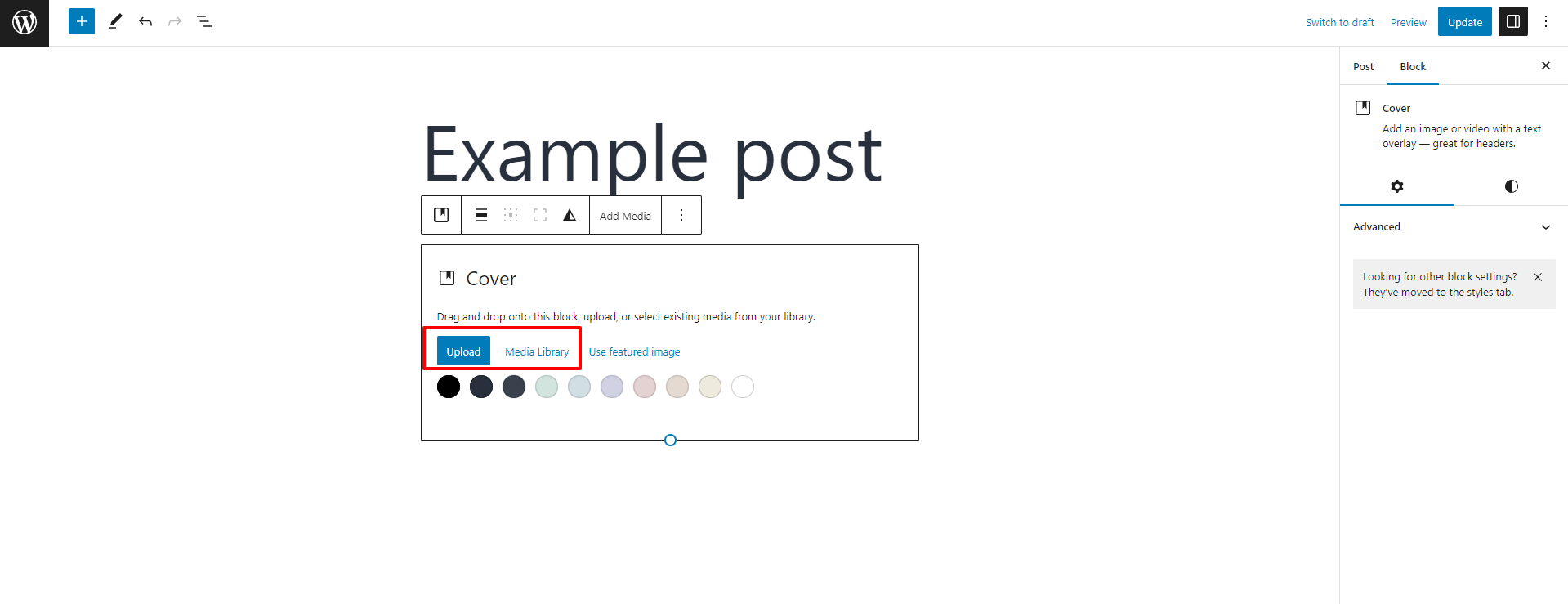
The block will come with an “Upload” button that allows you to upload a new image from your computer. Alternatively, you can click on the “Media Library” button to choose an existing image from your media library.

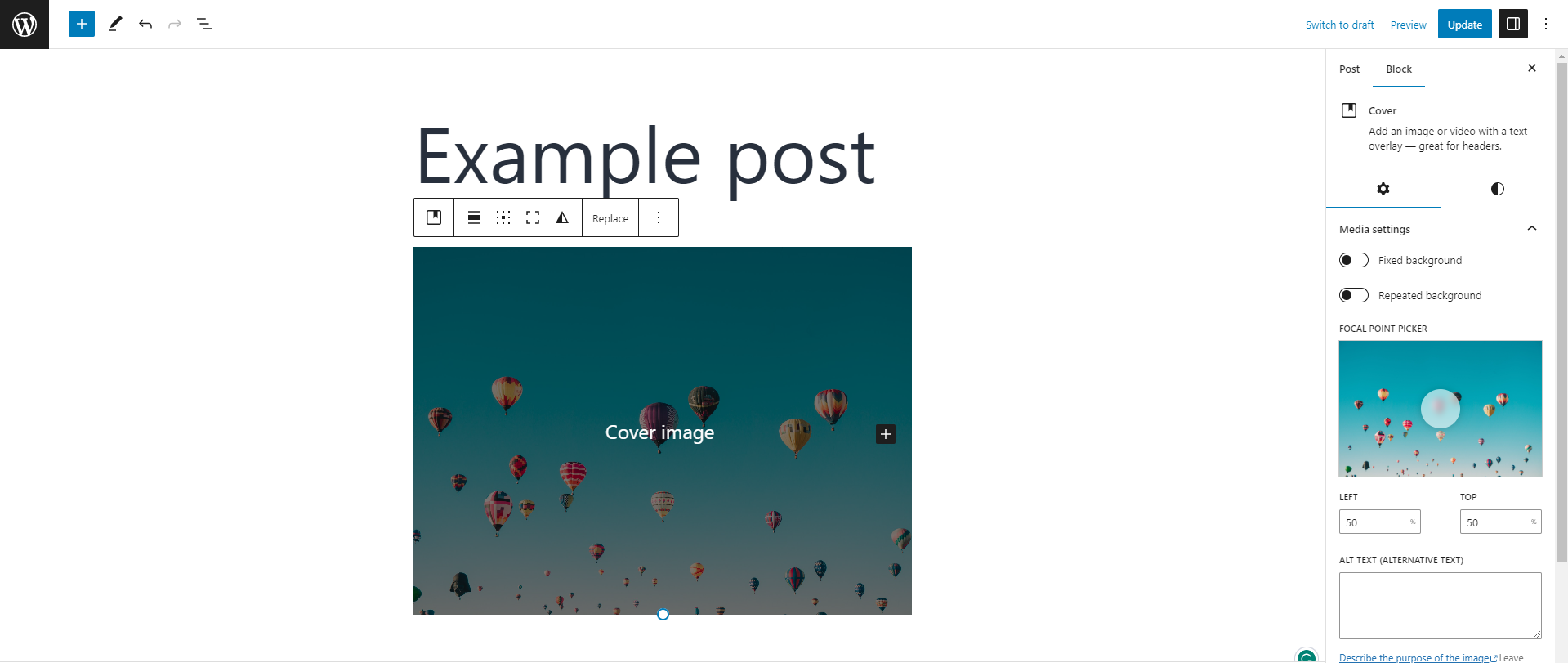
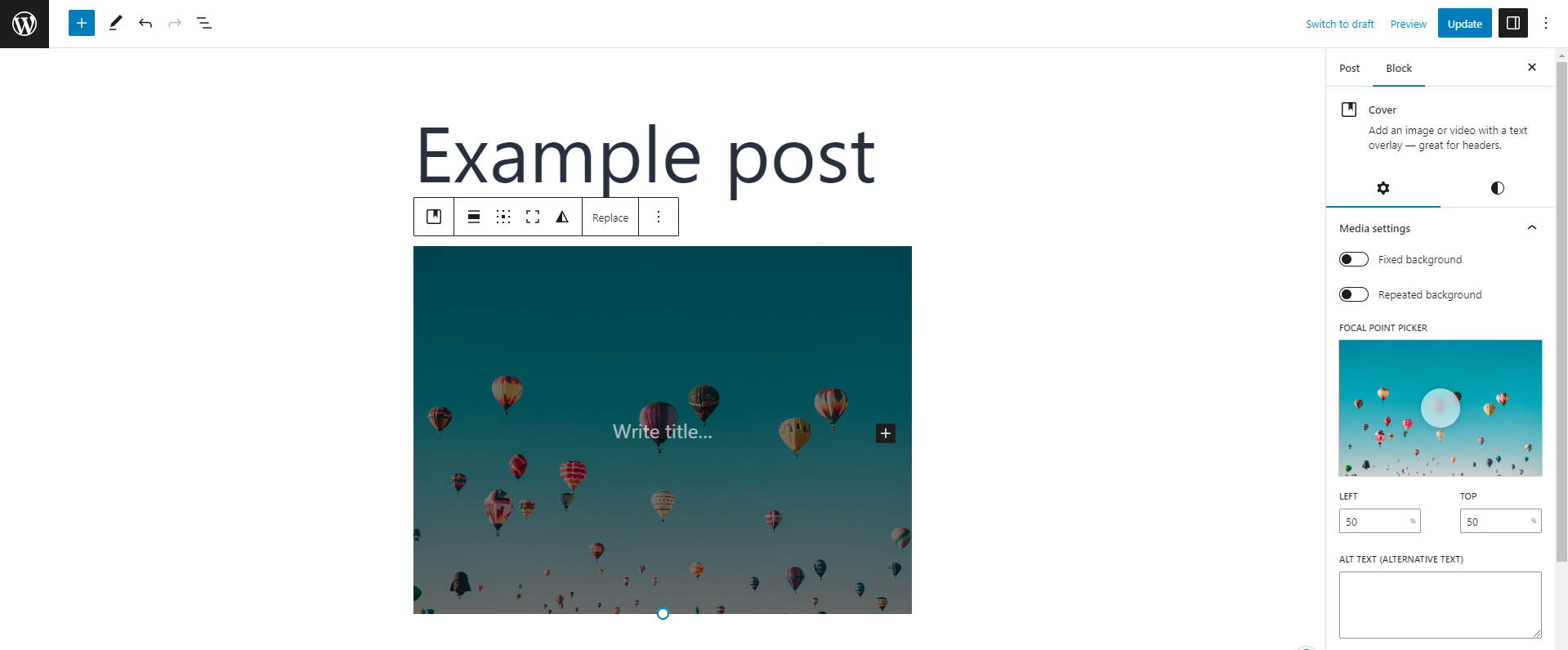
After adding an image, now you can customize the appearance of the cover image by clicking on it. This will display a toolbar with a list of customization options above the image and a lot of available options in the panel on the right side. From here, you can adjust the image size, position, image, and opacity to create the desired visual effect.

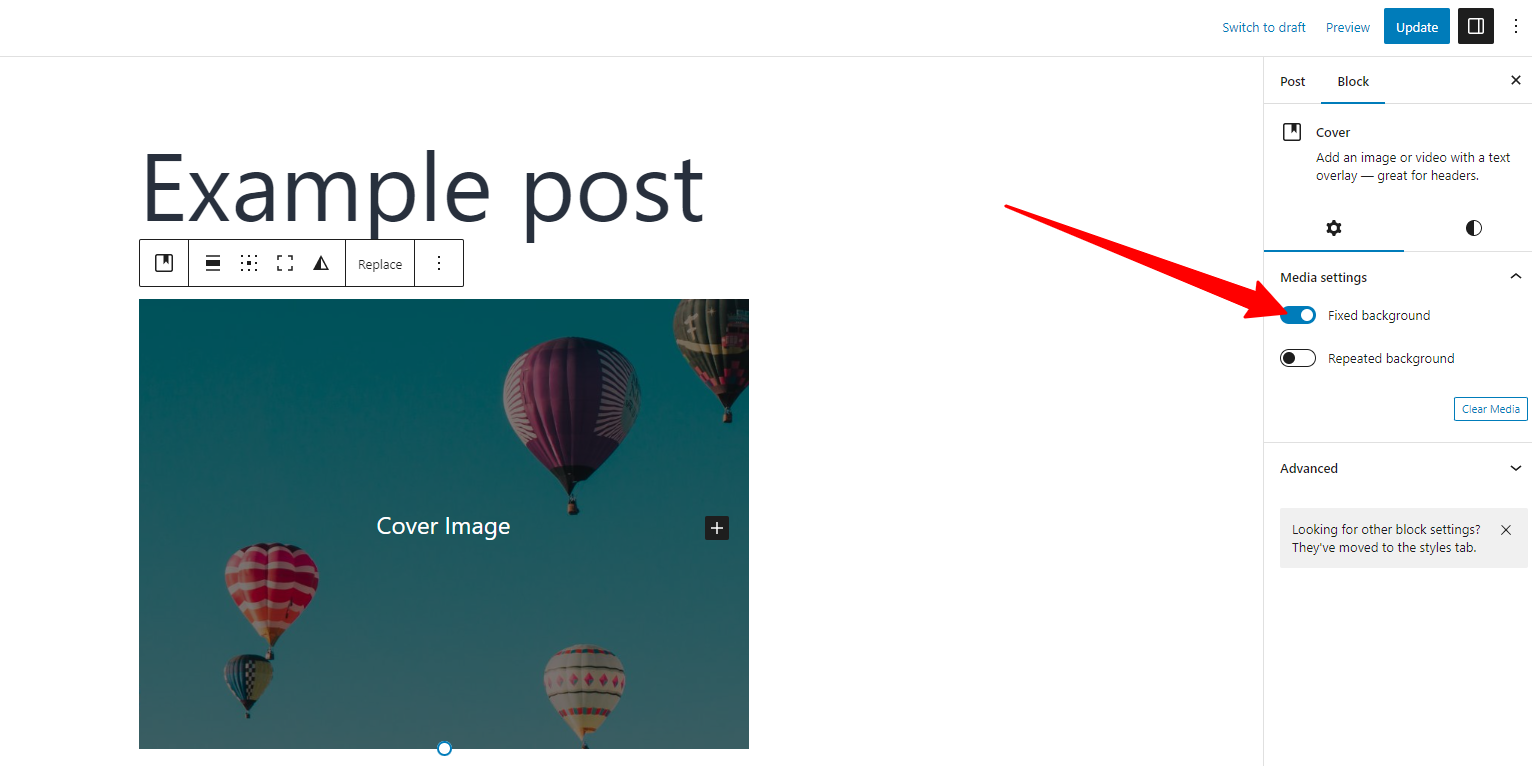
For instance, you can enable the “Fixed Background” option on the right side to create a parallax effect then users scroll down the page.

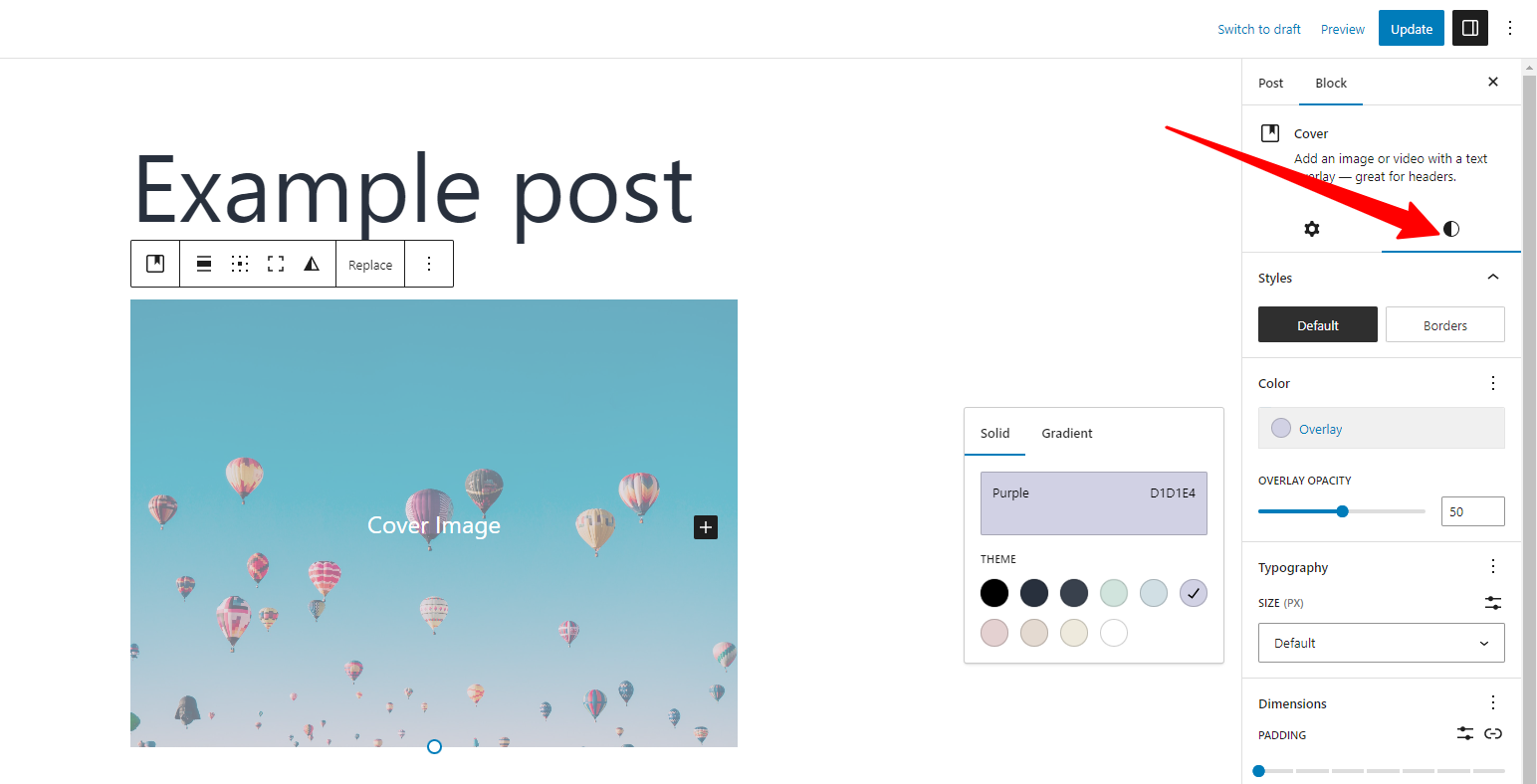
Besides that, if you click on the style tab, you will find the “Overlay Color” settings that allow you to change the color overlay and opacity. Further, you can also add CSS code and more styles to your cover image by clicking the “Advanced” option.

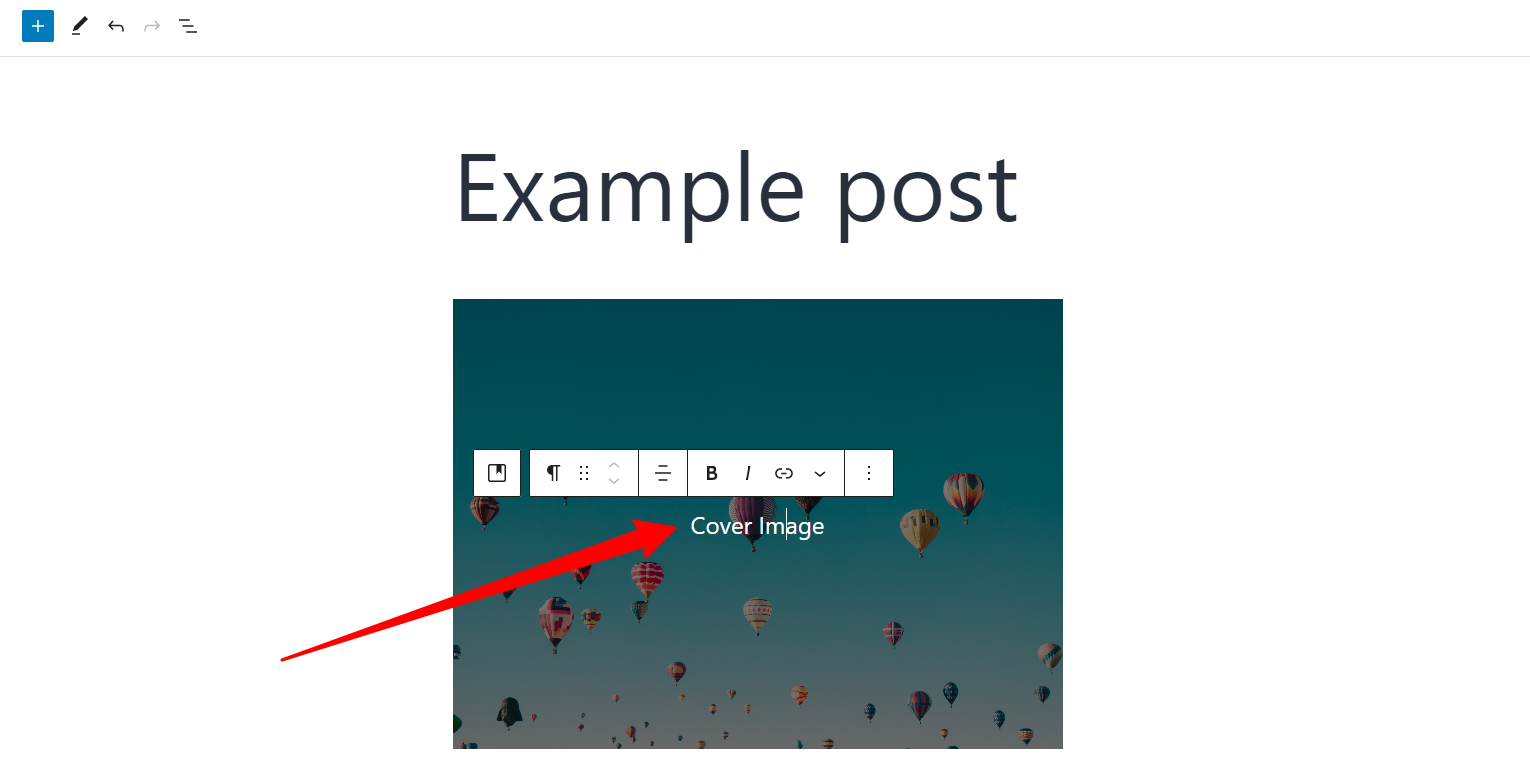
Additionally, once you click on the cover image, you will see the “Write title…” field that allows you to write your cover image title and format it by using a lot of useful options that appear on the toolbar of the text.

Once you are done, don’t forget to save or update your post/page to apply your changes.
How to add featured image in WordPress block editor?
The process of adding a featured image in the WordPress block editor is quite simple. It’s just similar to what you did for blogs on your website.
In order to add a featured image for a post/page, initially you need to open any existing post/page or create a new one.
In the block editor, you can find the “Featured image meta box” in the sidebar panel. Once you’ve located the Featured Image setting, click on the “Set Featured Image” button.

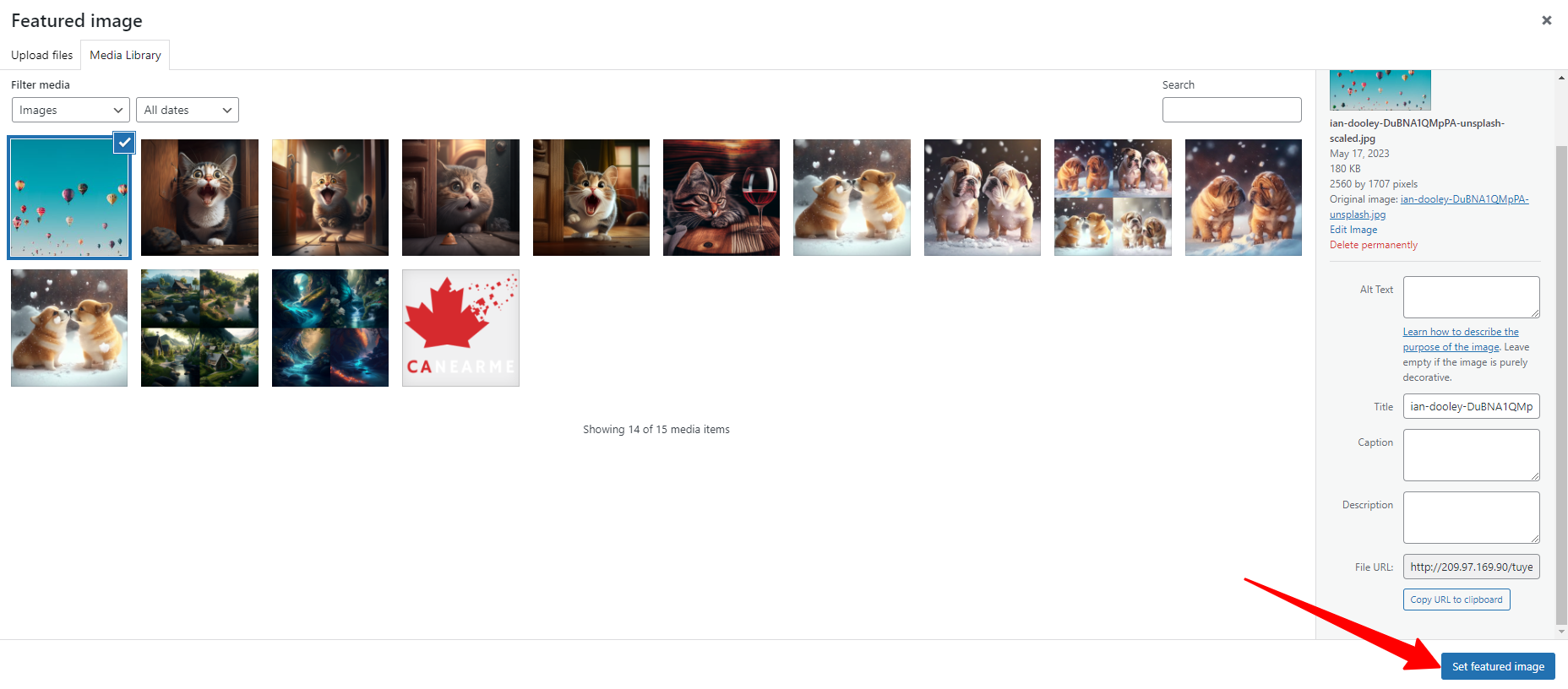
This will open the WordPress media library or uploader where you can choose a uploaded image, or upload an image from your computer. Additionally, you can add a title, caption, alt text, and description for your featured image. Once you are done, let’s click on the “Set Featured Image” button to finish.

Now, the featured image is added to your content. If you are utilizing the newest WordPress default theme or other modern themes, then you can customize the overlay color of your featured image.
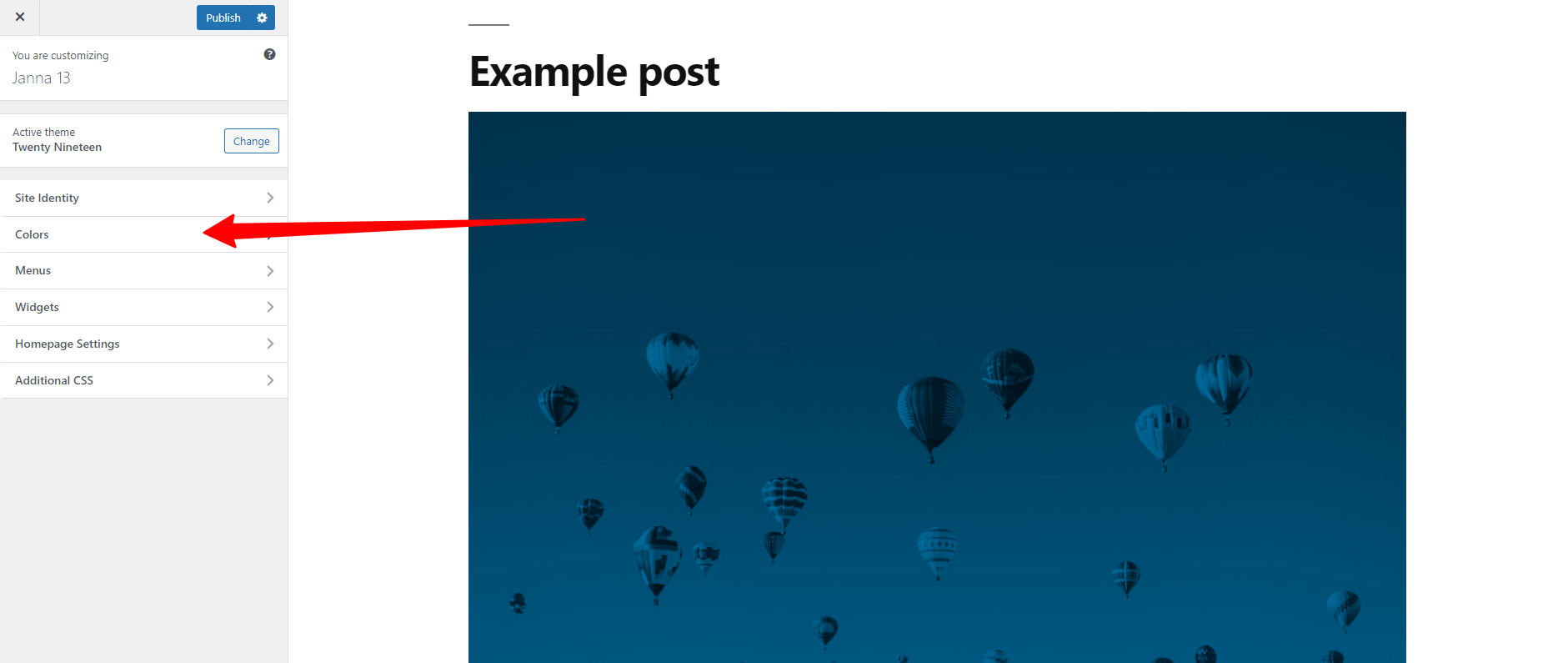
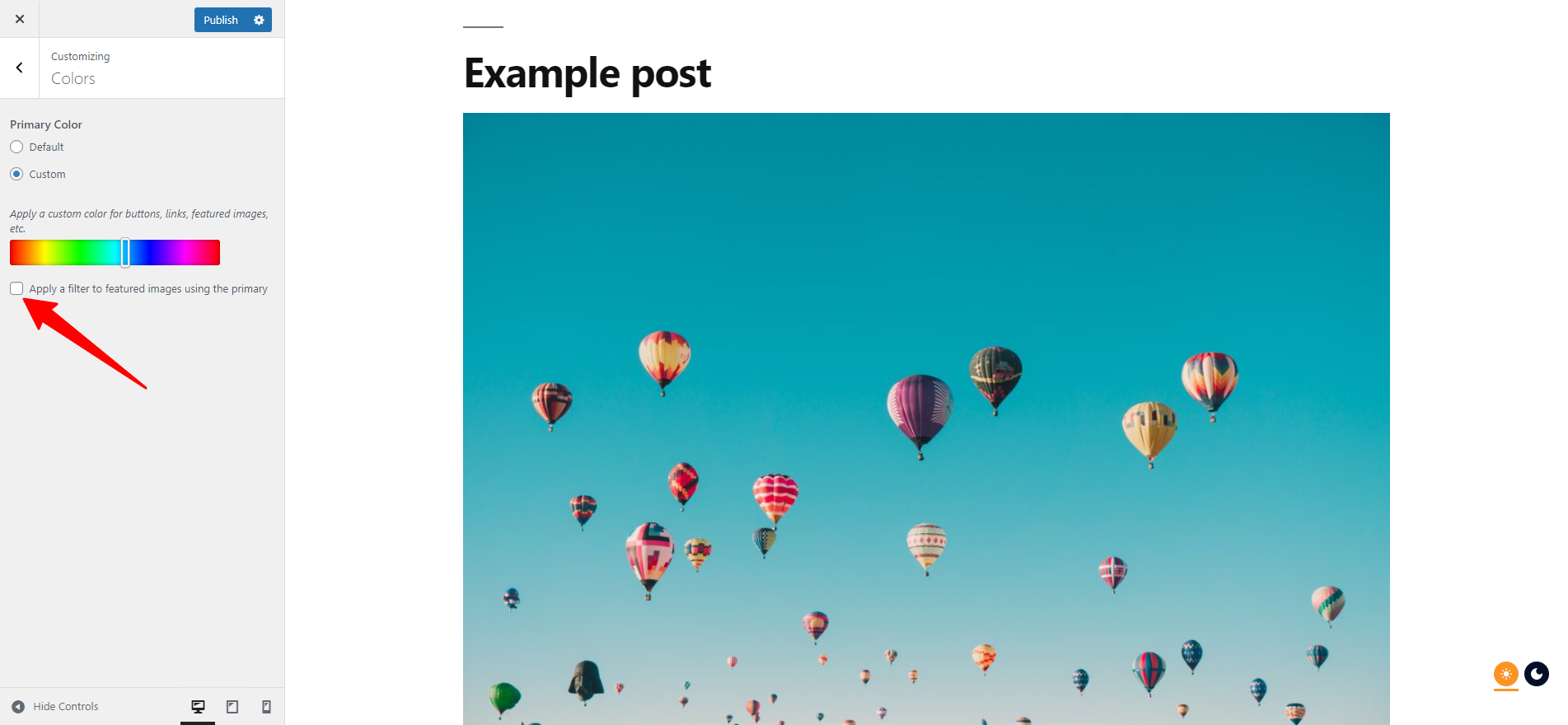
From the Customizer panel, you need to click on the “Color” option from a list of options on the left.

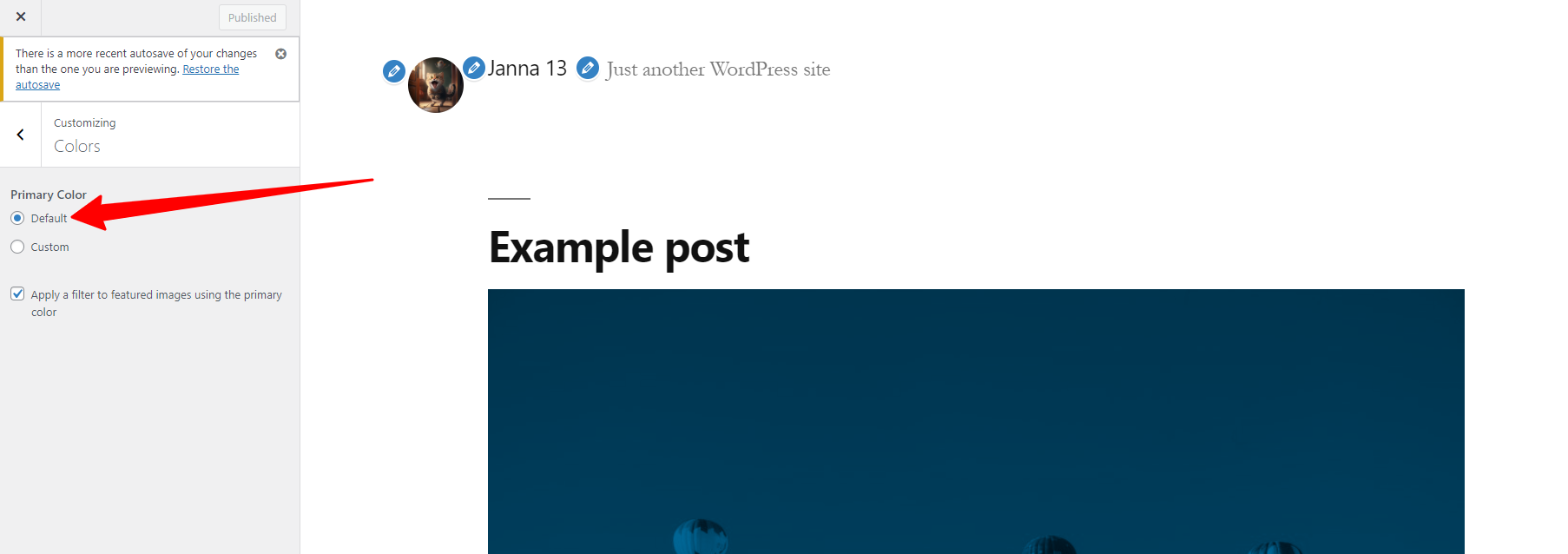
It will bring you to a place where you can see your theme’s primary color option. In addition, there is an option that allows you to enable or disable the image filter.

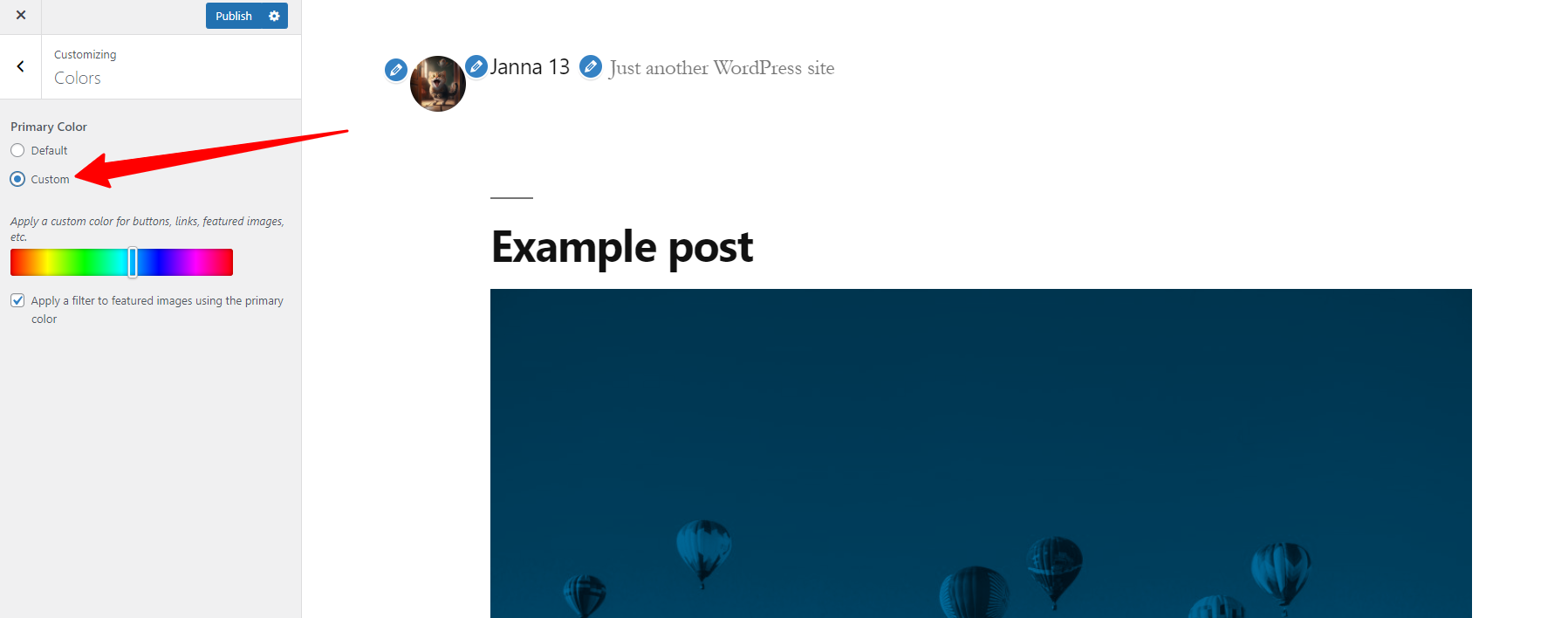
Currently, the theme will utilize the “Default” option. Hence, if you want to change your theme’s primary color, let’s choose the “Custom” option and move the color picker to choose your favorite color.

In contrast, if you don’t want to apply a filter to your featured images, you can uncheck the option displaying “Apply a filter to featured images using the primary color” option.

You should note that this option will vary depending on the theme you are using. In addition, some themes will not support the image filter features, so you may not find this option.
Wrap up
Hopefully, this blog will help you distinguish between cover image and featured image in Gutenberg editor. Additionally, you can easily add cover image and featured image in Gutenberg editor. If you have any questions, please leave a comment below.
By the way, you can visit our website and discover a list of stunning, eye-catching, free WordPress Themes on our website. They will help you build an eye-catching website without effort.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.