As you know, CSS Hero is a popular WordPress plugin that allows users to easily customize the appearance of their website without any coding knowledge. With its intuitive drag-and-drop interface, users can fine-tune every element of their website’s design, from fonts and colors to layout and spacing.
In this blog, we’ll dive deep into the features and functionality of CSS Hero review, exploring its pros and cons, and highlighting how it can help you achieve the perfect look for your WordPress site. So whether you’re a seasoned web designer or just starting out, join us as we take a closer look at this powerful tool for creating beautiful websites with ease!
CSS Hero: General Infor

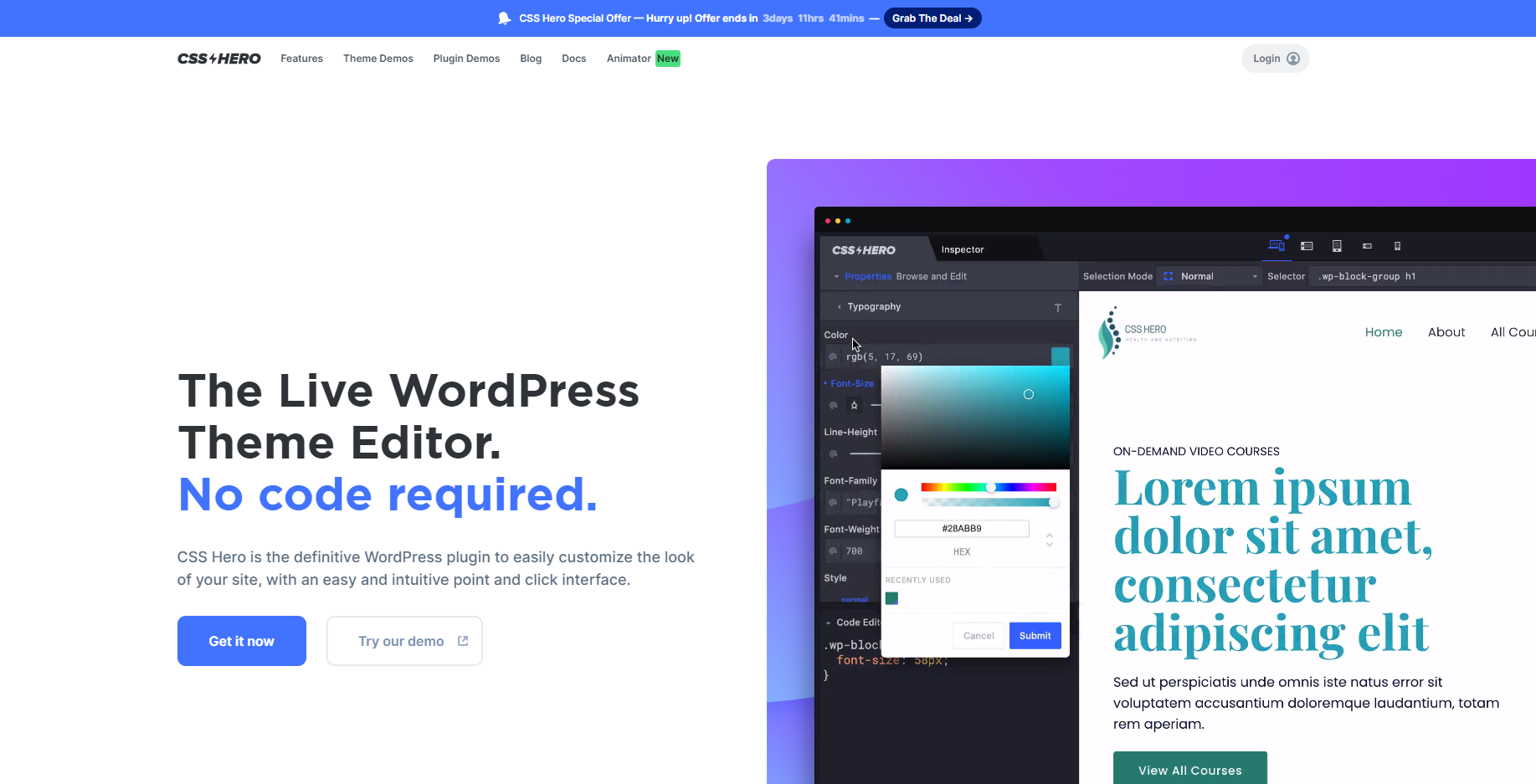
CSS Hero is one of the premium visual CSS editor plugins that allows users to customize the visual appearance of their website without having to know how to code. With CSS Hero, users can easily make changes to their site’s fonts, colors, layouts, and more through an intuitive visual interface.
Additionally, the plugin works by generating a stylesheet that overrides the default styles of the website’s theme. This allows users to make changes without affecting the original theme code, which makes it easier to update the theme in the future.
Further, the plugin is compatible with most WordPress Themes and comes with a built-in compatibility check to ensure that your website’s design remains consistent across different devices and browsers.
Main features
Visual Editor
Visual Editor is one of the key features of CSS Hero that sets it apart from other WordPress plugins on the internet. Because it allows you to modify the CSS styles of your website in real time and use a user-friendly interface.
In addition, it allows you to select and target any element on your website that you want to customize. Once you have chosen an element to customize, then the plugin will display the customization controls for that element in the sidebar. Keep in mind that a list of customization options will depend on the type of element you selected. From here, you are able to customize different aspects of that element including text, buttons, background, headers, border, and much more.

As you make changes to your website’s design using Visual Editor, you can see the results in real-time. This means that you can experiment with different styles and see how they look on your website before making them permanent.
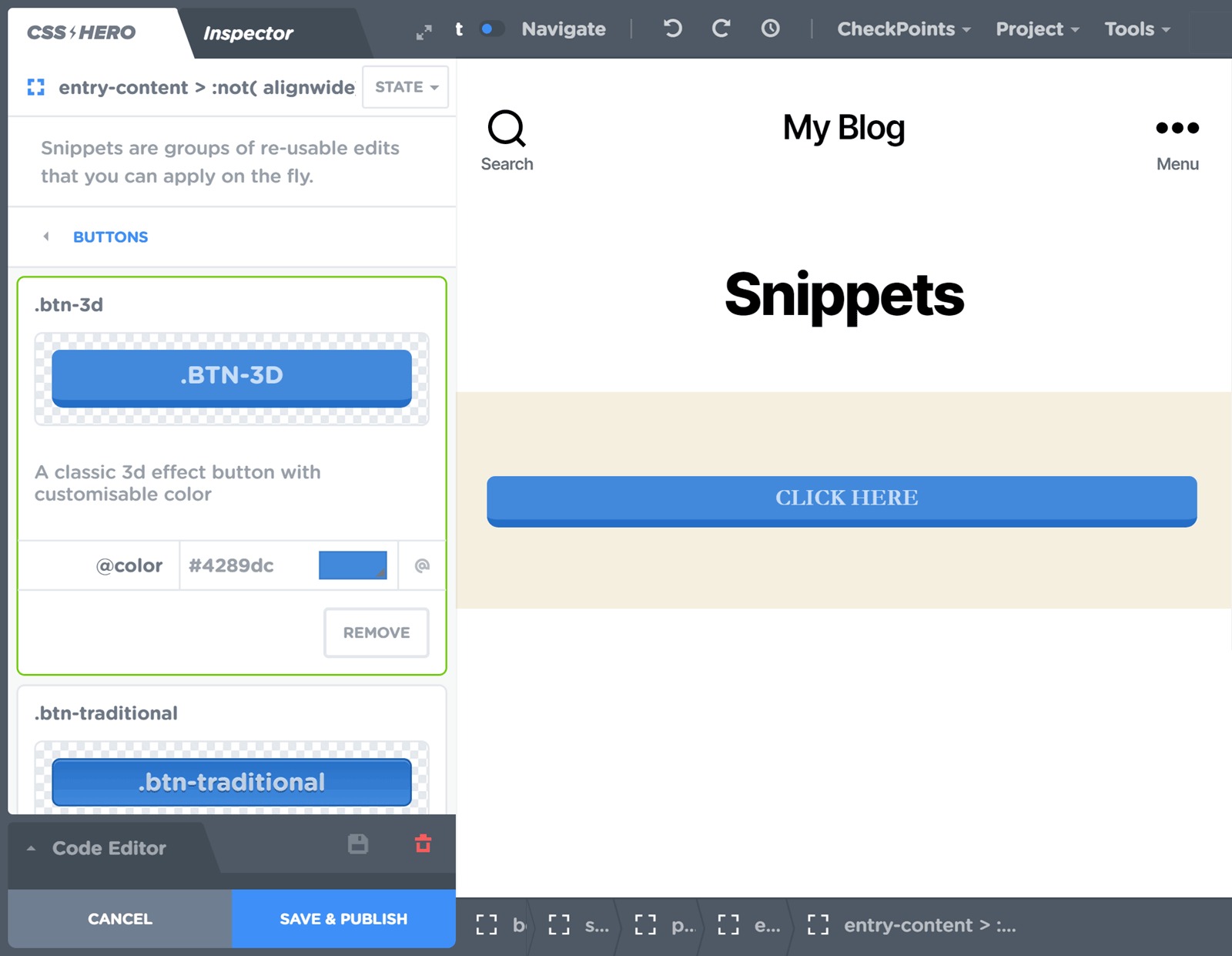
Pre-built Styles
Especially, CSS Hero plugin comes with a list of preconfigured styles and templates that will help you save time and effort. These include ready-made color schemes, font combinations, and background images. You can take advantage of these snippets to turn text into a button or display a ready-made background. You can also customize the styles applied via snippets which will help you improve the appearance of your website effectively.
Additionally, you create your own custom CSS snippets and assign them to multiple elements of your website while keeping a central point of control – instead of relying on a messy “copy-paste” approach.

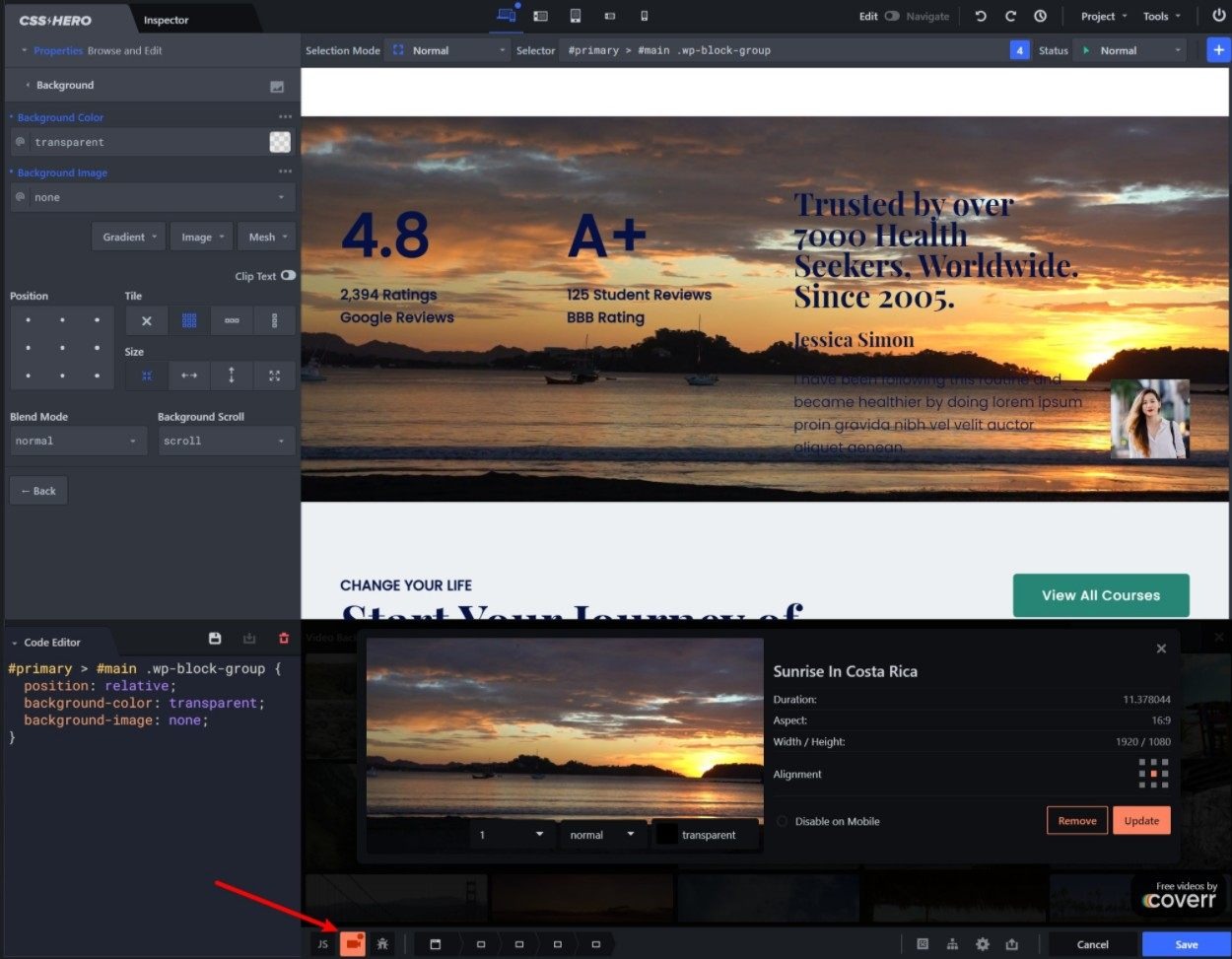
Unflash integration
The Unsplash Integration feature of CSS Hero allows you to easily search for and add high-quality, royalty-free images to your website. You can easily find your favorite image by keyword, choose a suitable image and size, and then apply it as a background image of any site element.
Another advantage of this feature is that this allows you to preview the image to see how it looks on your website before adding it to your website. Hence, you can make sure that the image fits with the overall design and style of your website before adding it.

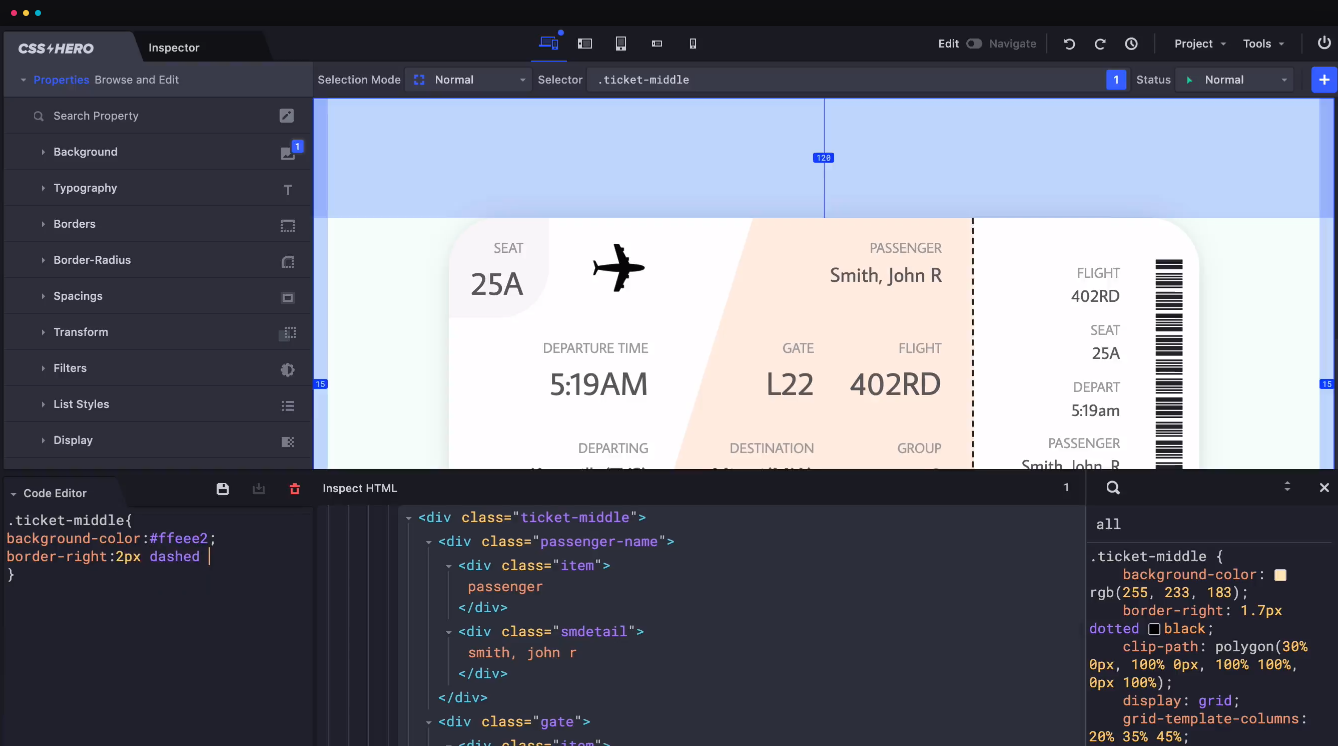
HTML \ CSS Inspector
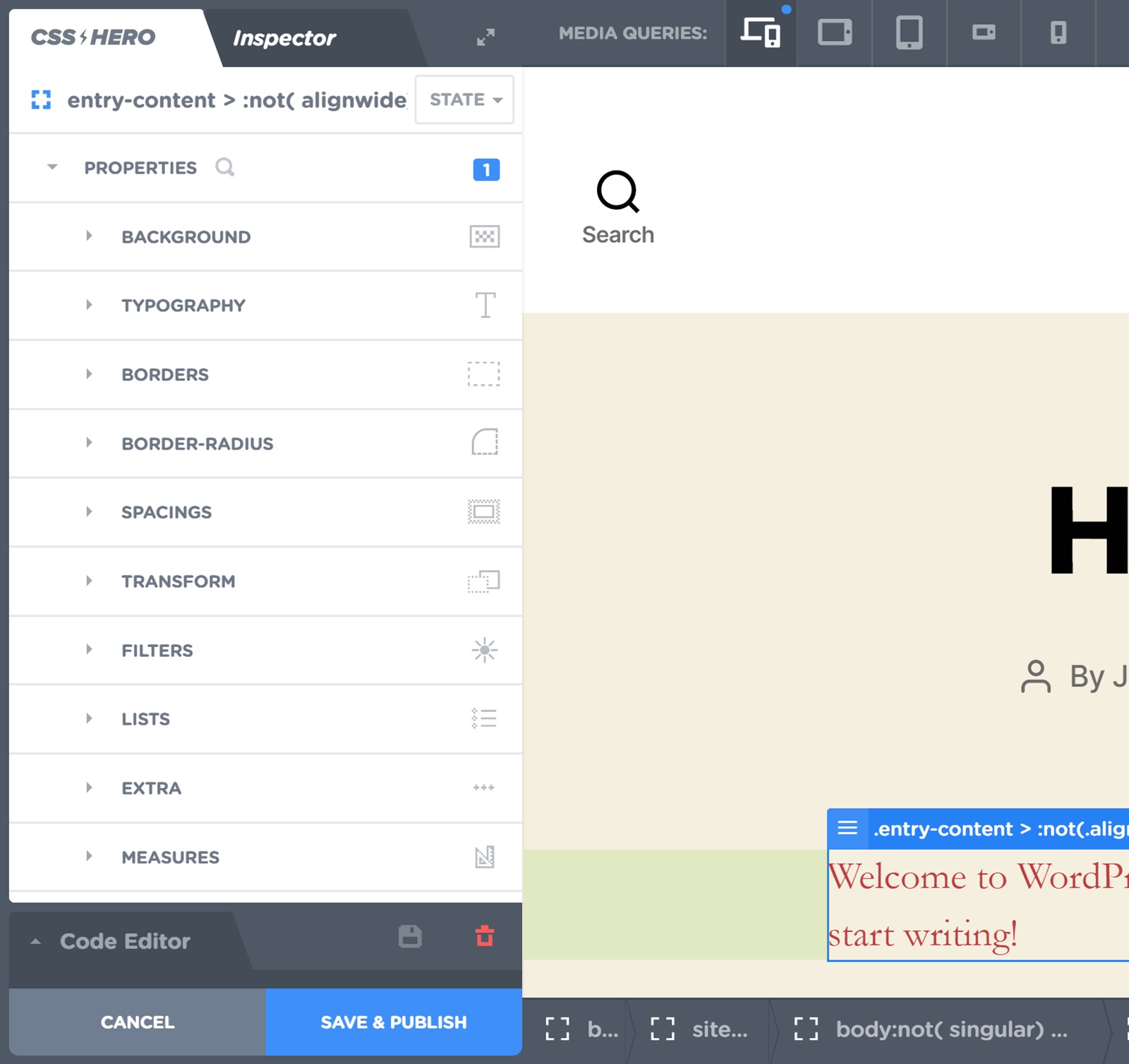
This is one of CSS Hero’s advanced features. To use this feature, you simply switch to the “Inspector” tab. This feature allows you to access and modify the HTML and CSS code of your website directly by using a code editor that is integrated into the CSS Hero interface. This means that you don’t need to have any CSS knowledge, you still make changes to your website’s design.
Besides that, with HTML/CSS inspector, you can customize specific elements on your website in greater detail. This consists of advanced properties such as margins, padding, positioning, and more.

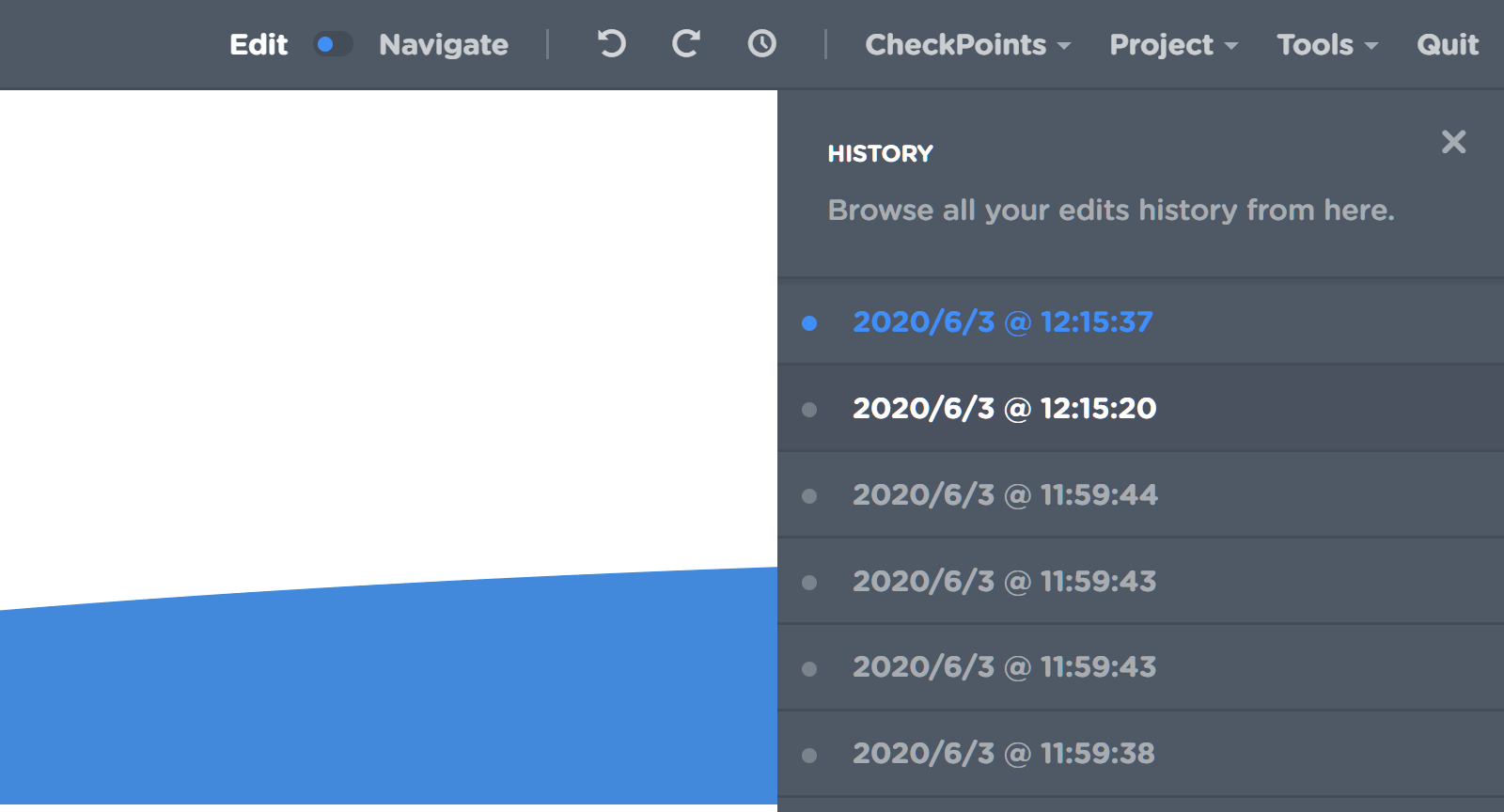
Undo\redo buttons
The CSS Hero provides you with a detailed history list so that you can keep track of your all edits easily. If unfortunately, you make a mistake, don’t worry, you can go back and forward to the previous/ later steps by clicking on the undo/redo buttons. Thanks to that, you can experiment with different styles and designs without worrying about making permanent changes.
Moreover, CSS Hero allows you to undo or redo multiple changes to your website’s design, not just the last one. This means that you can go back several steps if you need to, without losing your work or having to start over.

During your work, you can also cancel any changes you’ve made in the session before they’re permanently applied. To do so, simply click on the Cancel button instead of the Save & Publish option.
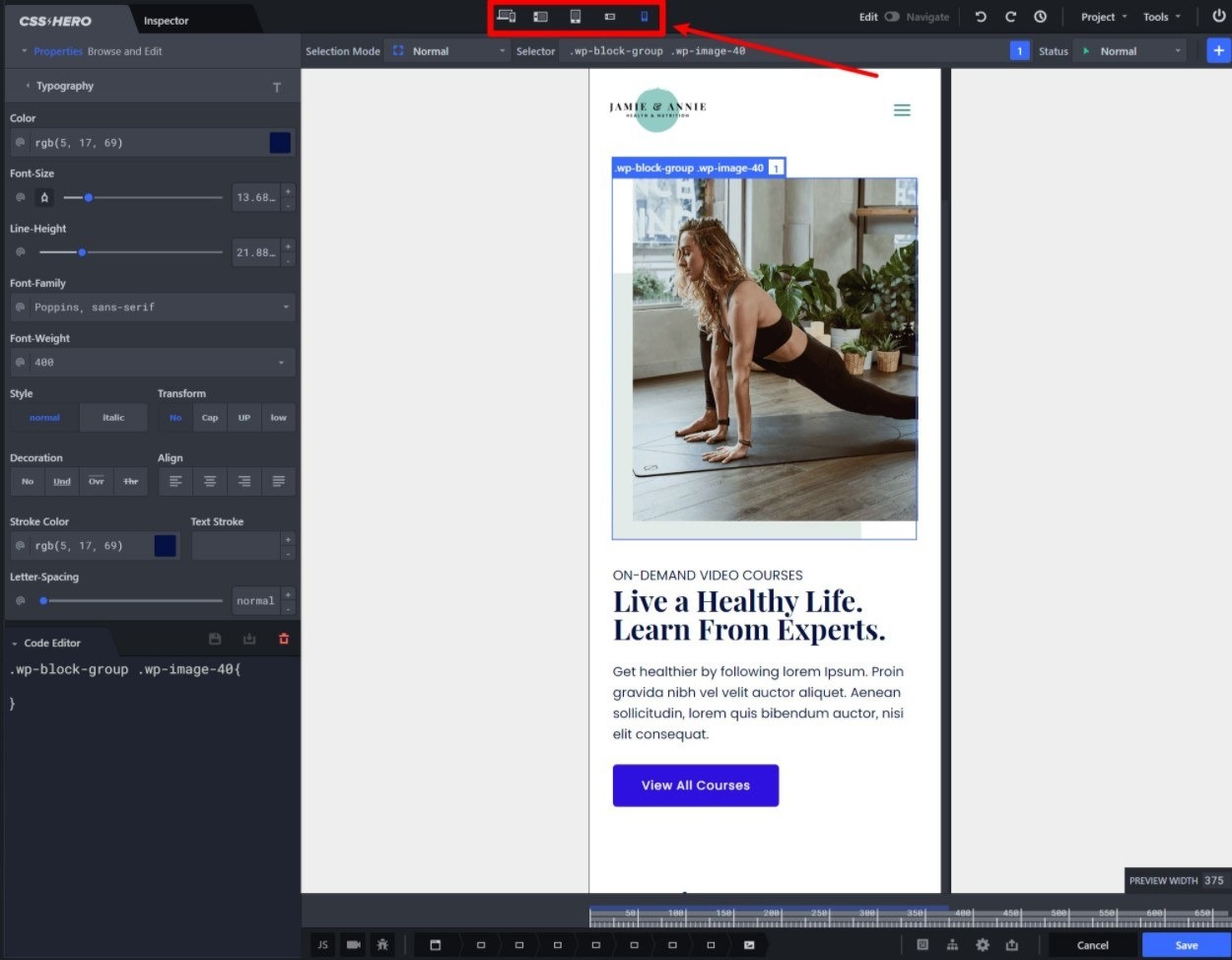
Live Mobile Preview
With the support of a live mobile preview feature, you can preview the effects of your customization on mobile devices in real time, right into your hands. As a result, you can see how your website will look on various screen sizes, and make adjustments as you need.
CSS Hero also provides you with multiple device sizes for you to choose from on the top bar of the page, including popular mobile devices such as iPhones and Android smartphones. Therefore, you can test your website’s design on a variety of devices in a convenient way. Then, you can customize your website’s designs specifically for each mobile device, including adjusting font sizes, hiding certain elements, and optimizing the layout for smaller screens.

Pricing plans
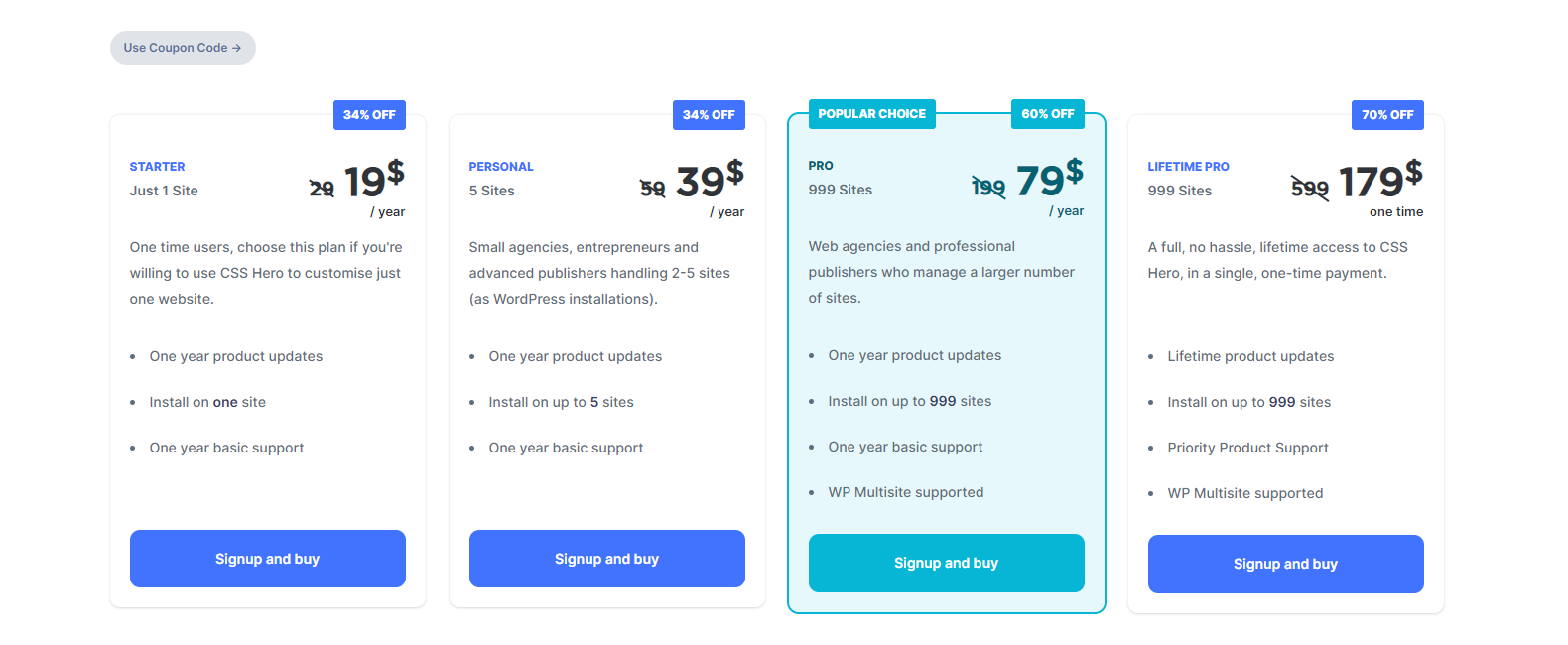
One important aspect to consider when choosing a plugin for WordPress customization is pricing. CSS Hero offers competitive and fair pricing compared to its competitors.
At the time of writing, CSS Hero provides you with a special offer (discount of up to 70%). Let’s check the following subscription options:
- Starter:
$29-> $19/year for a single site - Personal:
$59->$39/year for 5 sites - Pro:
$199-> $79/year for 999 sites - Lifetime Pro:
$599->$179/year for 999 sites

Although CSS Hero doesn’t offer a free version, the paid version of CSS Hero is actually affordable, which makes it accessible for most users who only need it on a single site. In addition, the plugin also offers one year of support and updates included in each plan, so users can feel confident that they are getting a solid investment for their money. Whether you’re a beginner or an advanced user, CSS Hero offers enough power and flexibility to customize your WordPress site like a pro.
If the cost is a barrier for your website and you have only one website, then we highly recommend using other WordPress CSS plugins that are available in the WordPress repository. Further, you can also refer to CSS Hero Alternatives which come with a lot of similar features as the CSS Hero plugin.
Customer support
From our point of view, CSS Hero can feel confusing to use at first. However, this plugin provides you with a variety of customer support options such as a knowledge base with articles and tutorials, and a ticketing system for submitting support requests.
In addition, there is an enthusiastic community forum where you can ask questions and find assistance from other users. Furthermore, CSS Hero has the helpfulness of the support team and the quality of depth of the knowledge base article. Thanks to that, you can easily handle resolve your issues
Some users have also noted that the ticketing system can sometimes take a bit longer to receive a response, but overall, CSS Hero seems to be committed to providing high-quality support to its users.
Pros and cons
| Pros | Cons |
|
|
CSS Hero Review: Is CSS Hero the Right CSS Editor Plugin for You?
After reading all the features, customer support, and pricing plans of CSS Hero, are you pleased with this plugin? In our opinion, CSS Hero is an excellent choice for WordPress beginners. In addition, this plugin also offers advanced and powerful options for users who want to enhance the appearance of their website to the next level. Ultimately, if you need full control over your website’s design, and appearance, CSS Hero is the right CSS editor plugin for you. In contrast, if you have a tight budget, you can refer to other free CSS tools in the WordPress repository.
What is your point of view? Please share with us your perspective in the comment below.
Further, if you have the intention to change your website’s appearance, you can visit our website to discover tons of stunning, free WordPress Themes. Let’s check them out.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.