As a website owner, you may have encountered the new block widget system that came with the recent WordPress 5.8 update. While this new system is designed to make it easier to create and customize web pages, some users have found it cumbersome and prefer the classic widgets approach. If you are among those users and want to learn how to disable block widgets and restore classic widgets, then you have come to the right place. In this blog post, we will guide you through the process step-by-step so that you can restore the classic widget interface and continue managing your website with ease. So, let’s get started!
Why should you restore Classic widget?
Disabling block widgets and restoring classic widgets can be essential for those who prefer the old-fashioned interface of editing widgets. Indeed, the new block-based widget editor may not suit everyone, as it can have a potential learning curve and difficulty for some users. Furthermore, some users with disabilities may find the classic widgets more accessible. It is essential to choose the best solution for your needs and preferences. In this blog, we will discuss different ways to disable Block Widgets and restore Classic Widgets, so you have plenty of resources to explore.
How to Disable Block Widgets and Restore Classic Widgets?
Method 1: Using WordPress’ built-in option
The first solution to disabling block widgets and restoring classic widgets in WordPress is using the Classic widget plugin. This option is free and easy to use, making it a great choice for those looking for a simple method. Now, let’s check the following instructions:
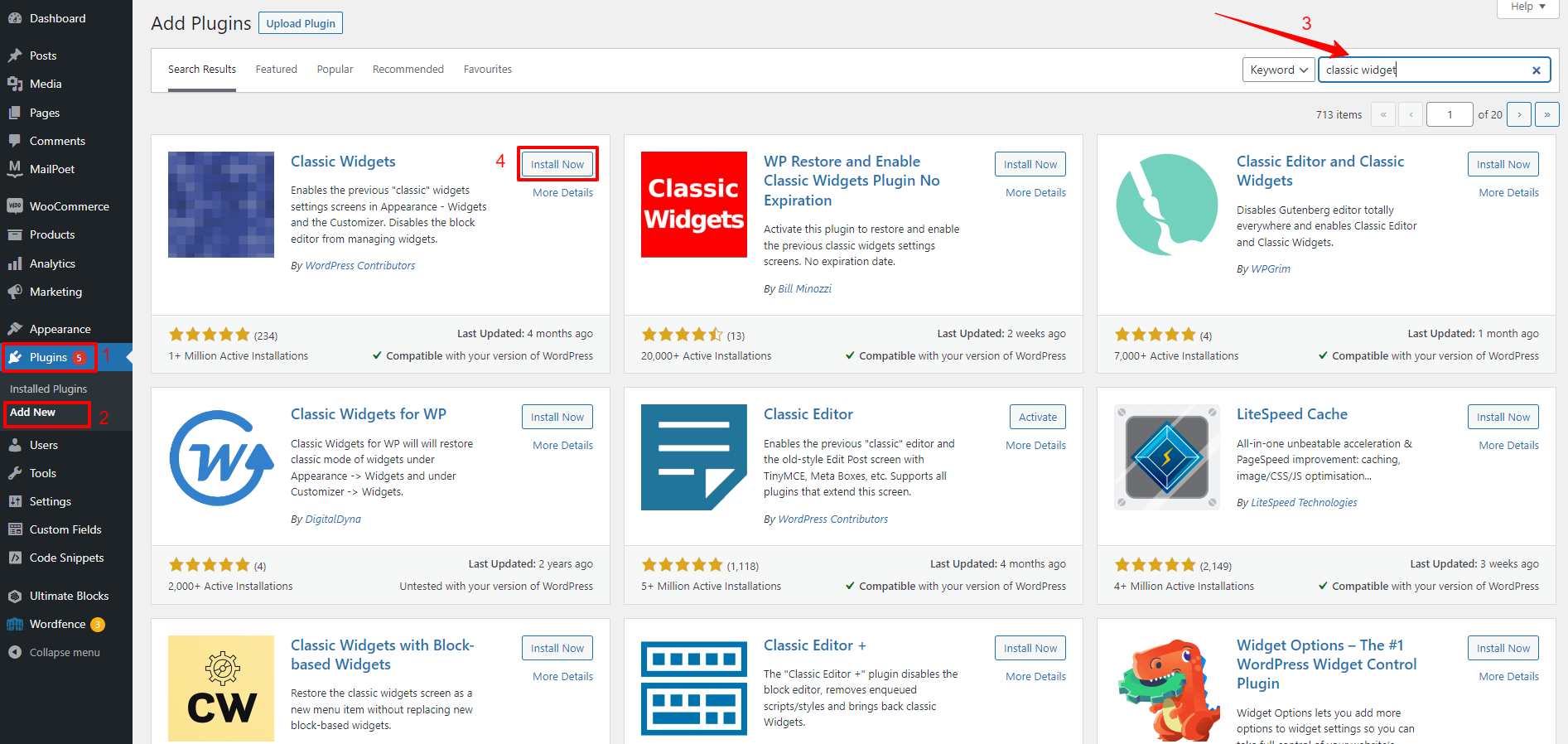
- Go to Plugins > Add New from your WordPress dashboard
- Then, let’s use the search bar to find the Classic widgets plugin
- Simply click on the “Install Now” button and activate the plugin

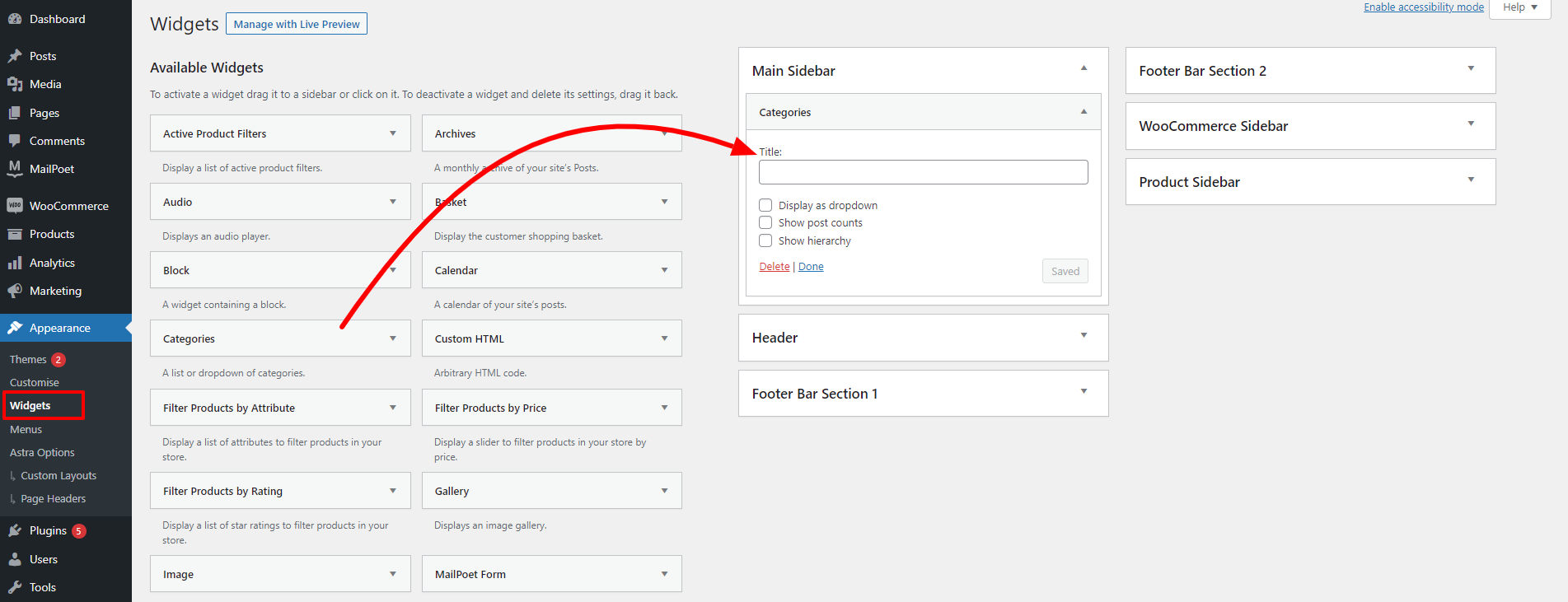
Once the plugin is activated, now you can go back to the Appearance > Widgets section and check to see if the Classic widget option has been restored.
Then, you can add a new widget to the widget dashboard by dragging a widget from a list of available widgets.
Now, you can navigate to Widgets » Add New in your WordPress admin panel to go to the widget dashboard.

If you want to use block widgets in the future, you only need to deactivate the plugin.
Method 2: Adding code to WordPress
You can add code to your WordPress website to disable Block Widgets and restore Classic Widgets. However, it’s important to note that modifying code on your website requires technical knowledge and can potentially break your website if not done correctly. It’s always recommended to back up your website before making any changes to your code.
This method requires you to add the following code snippet to your functions.php file.
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' )
Alternatively, you still can use a code snippets plugin that will allow adding custom code in WordPress instead of having to edit your theme’s functions.php file.
The code snippets plugin that we would like to recommend is WPcode. By using this plugin, you can prevent the risk of breaking your website when you add an error code in WordPress. In addition, this plugin comes with plenty of pre-built code snippets including disabled widget blocks snippet. By using these pre-created code templates, you don’t need to touch any line of code.
Now, you can track the following steps to complete this task by using WPCode. Initially, you also need to install and activate the plugin. The process of installing this plugin is also similar to what we did in method 1.
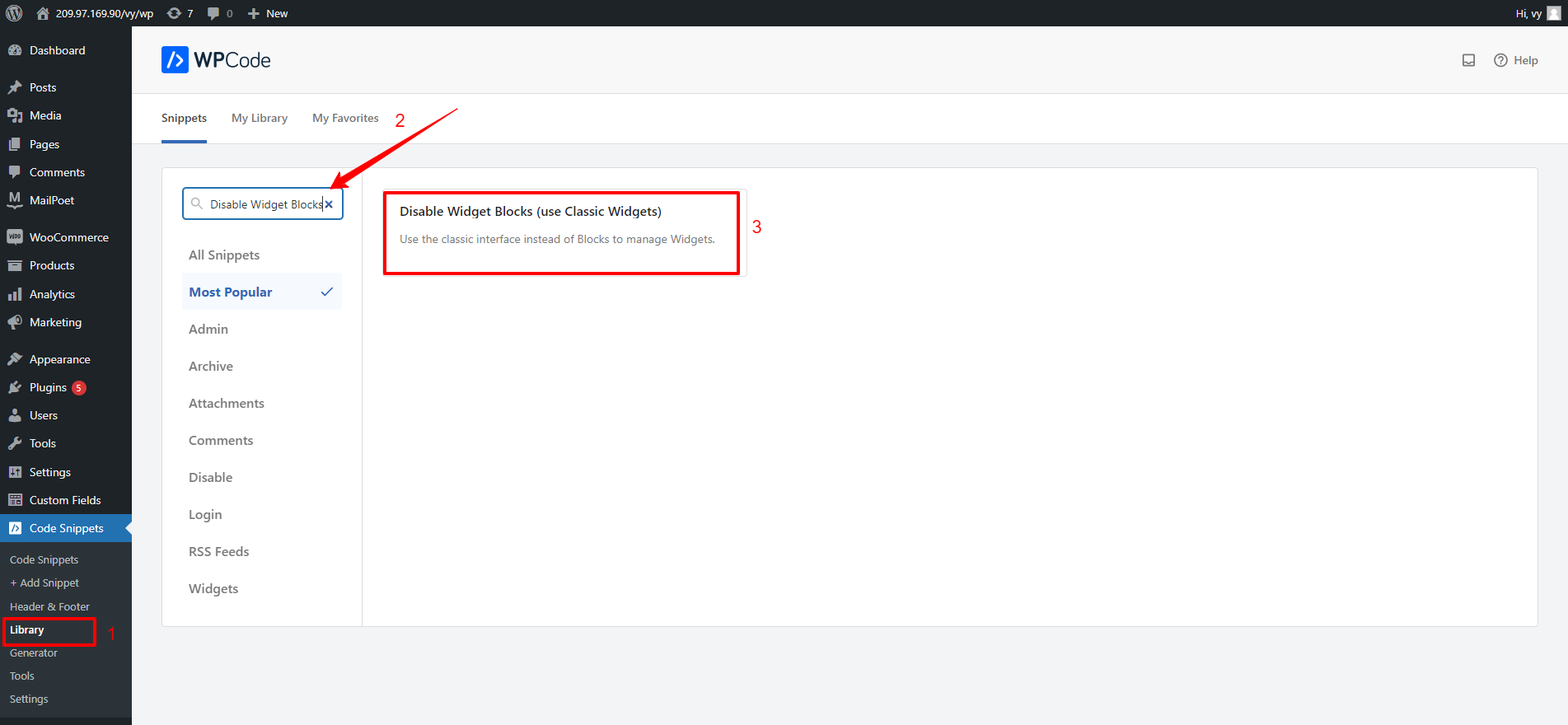
After the plugin is activated, you need to navigate to Code Snippets >Library from your WordPress admin dashboard.
On the WPcode’s library page, you can use the search bar to find the “Disable widget blocks” snippet and click on the “Use snippet” button.

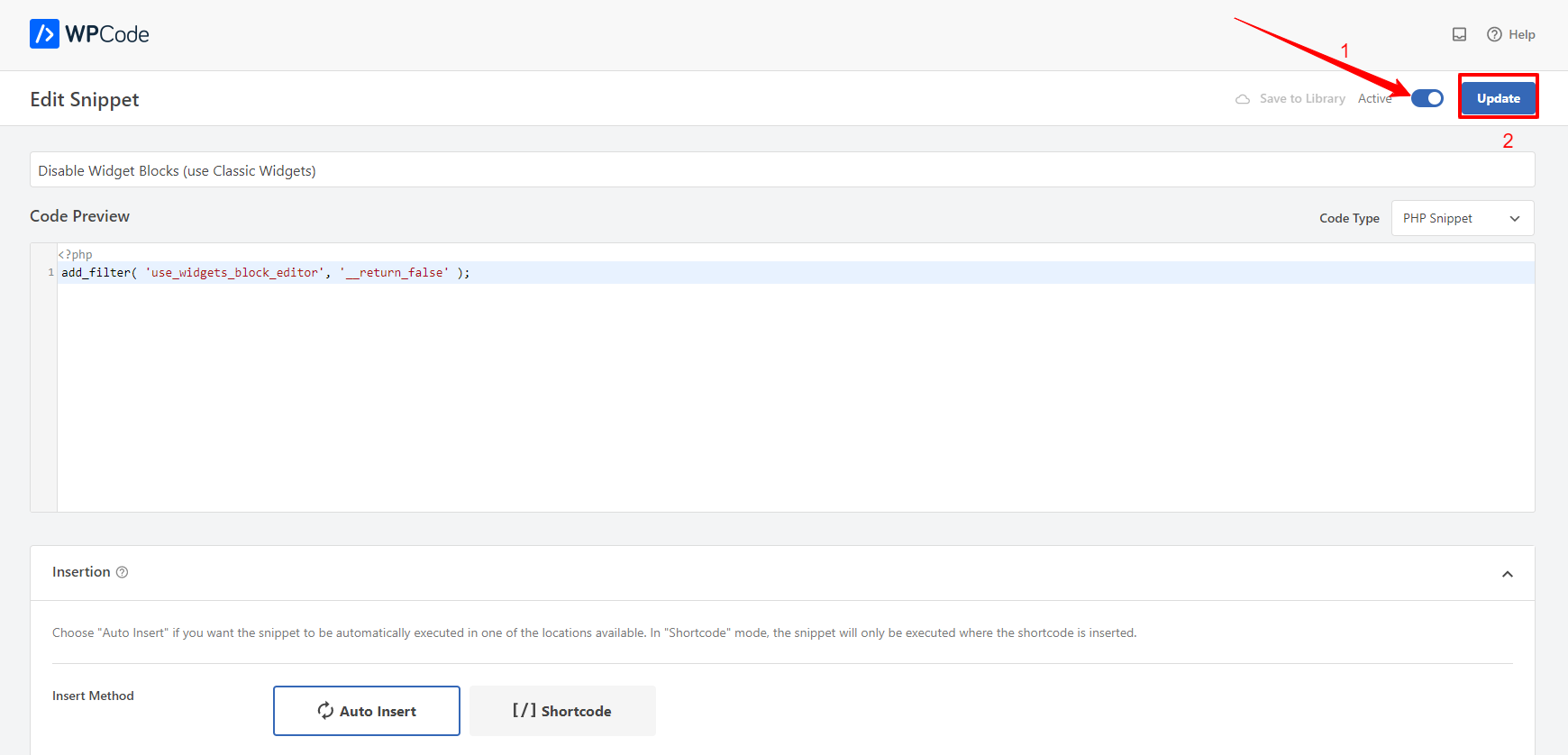
Then, the plugin will automatically add the code, enter a title for the code, select the correct insertion method, and even add tags to help you organize it. All you need to do is switch the toggle from “Inactive” mode to “Active” mode and don’t forget to click on the “Update” button.

Now, you can navigate to the Appearance >Widget page and add a new widget as you want by using the classic editor.
Wrap up
To sum up, it’s important to consider which one will work best for your website and your own level of expertise. In addition, there are further resources available for those who need more assistance or want to learn more about block widgets and classic widgets. By taking the time to find the right solution and resources for your needs, you can create a more user-friendly and accessible website. If you want to completely disable Gutenberg editor in WordPress, you can read our detailed blog.
Hopefully, this blog is useful for your website. If you have any questions, please leave a comment below. Moreover, our website specializes in offering a variety of stunning, eye-catching, free WordPress Themes. Don’t hesitate to visit our website.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress everyday! Galusso Content Team is a part of IT4GO – The company houses talented young people who hold a strong passion for website development, designing, and marketing.