Are you an eCommerce store owner who is looking to take their product pages to the next level with a Gutenberg Editor? If so, then you’ll be glad to hear that it’s now possible with just a few clicks. In this blog post, we’ll show you how to enable Gutenberg Editor on woocommerce product pages.
Why Use Gutenberg Editor on Product Pages?
Adding the Gutenberg editor to WooCommerce product pages can be a great way to easily design and customize your product descriptions. The Gutenberg editor provides a powerful, intuitive user interface for adding text, images, videos, and other content to your product descriptions. This makes customizing your product descriptions quick and easy, giving you more control over your store’s look and feel.
With the Gutenberg editor, you can also take advantage of its features like drag-and-drop blocks and various design tools that allow you to create more engaging and eye-catching product descriptions. In addition, it is also compatible with most page builders like Elementor and Beaver Builder, making it an even more powerful tool for creating beautiful product pages.
How to Enable Gutenberg Editor on Woocommerce Product Pages
Although Gutenberg editor was introduced in WordPress 5.0, the WooCommerce product page still uses the classic editor, not the Gutenberg block editor. This makes some users feel confused because they are used to experiencing the Gutenberg editor. However, luckily you can enable the Gutenberg block editor for the WooCommerce product page by adding some code snippets. Although you still can add this code directly to your theme files, we don’t highly recommend using this method because once you update your theme or switch themes, the code will be lost.
Hence, in today’s blog, we will guide you to enable the Gutenberg editor on the Woocommerce product page by using a prevalent plugin. Now, let’s check the following steps:
Step 1: Install the WPCode plugin
First of all, you need to install the WPCode plugin that allows you to add code snippets in WordPress without having to edit your theme’s functions.php file.
The WPcode plugin can be installed on your WordPress site in the following steps:
- Log in to your WordPress dashboard.
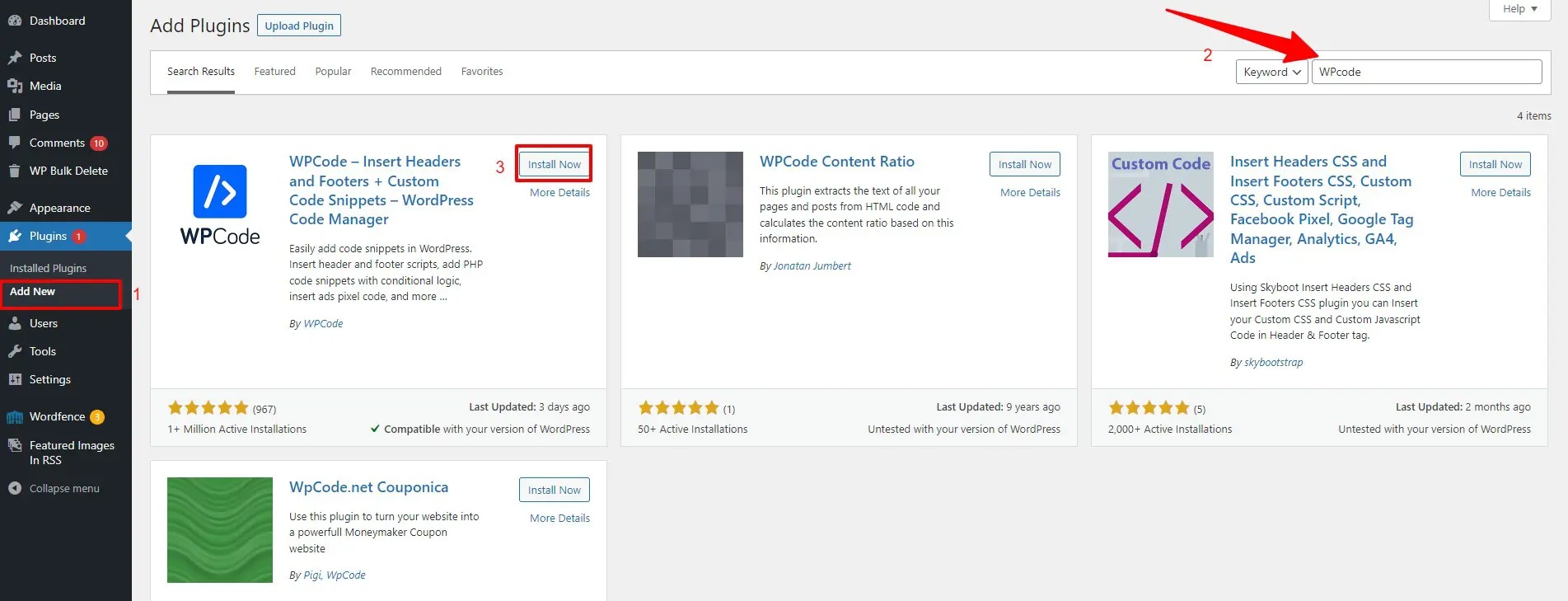
- Go to the “Plugins” section and click on “Add New“.
- Search for “WPcode” and click on the search bar
- Click on the “Install Now” button.
- Wait for the plugin to install.
- After installation is complete, click on the “Activate” button.

Step 2: Create a Code Snippet
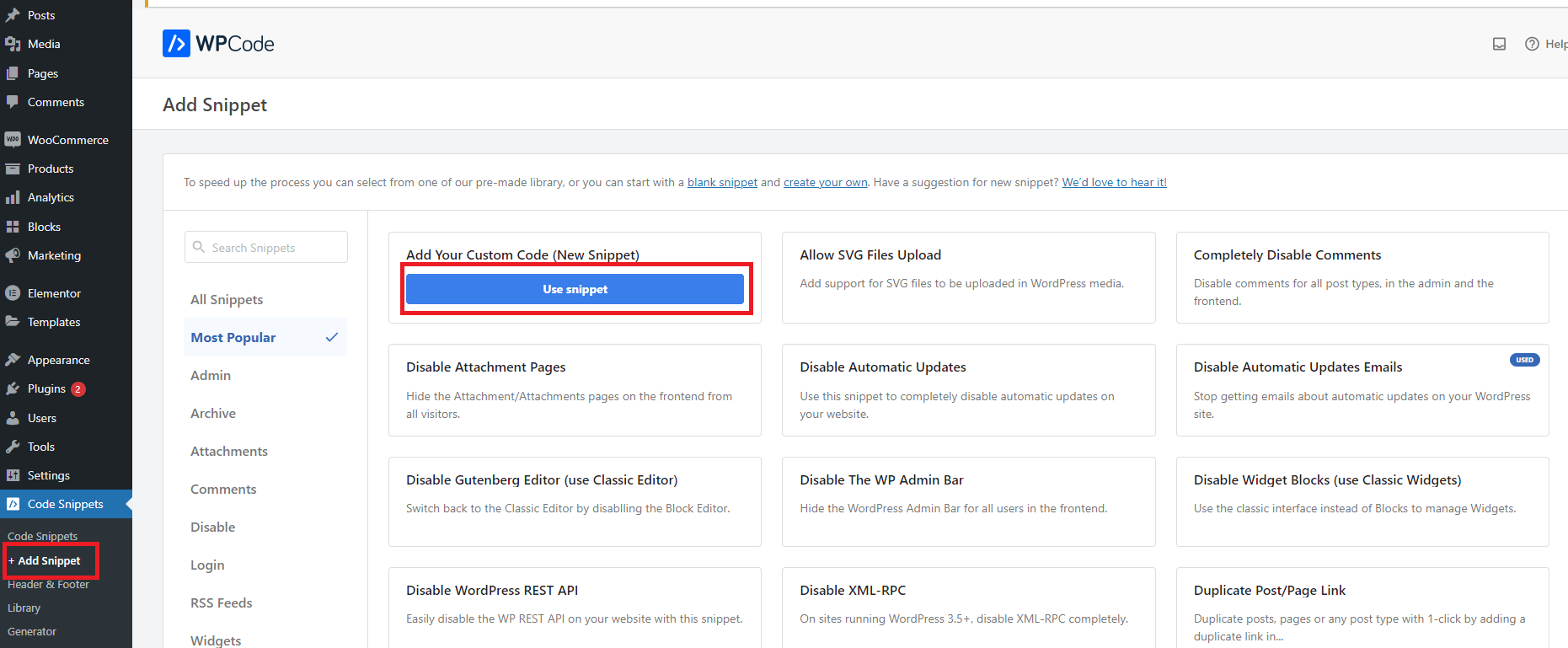
Once the plugin is activated, let’s navigate to Code Snippets > Add Snippet menu from your WordPress dashboard.
On the “Add snippet“, you need to hover over the “Add Your Custom Code (New Snippet)” option and click on the “Use snippet” button.

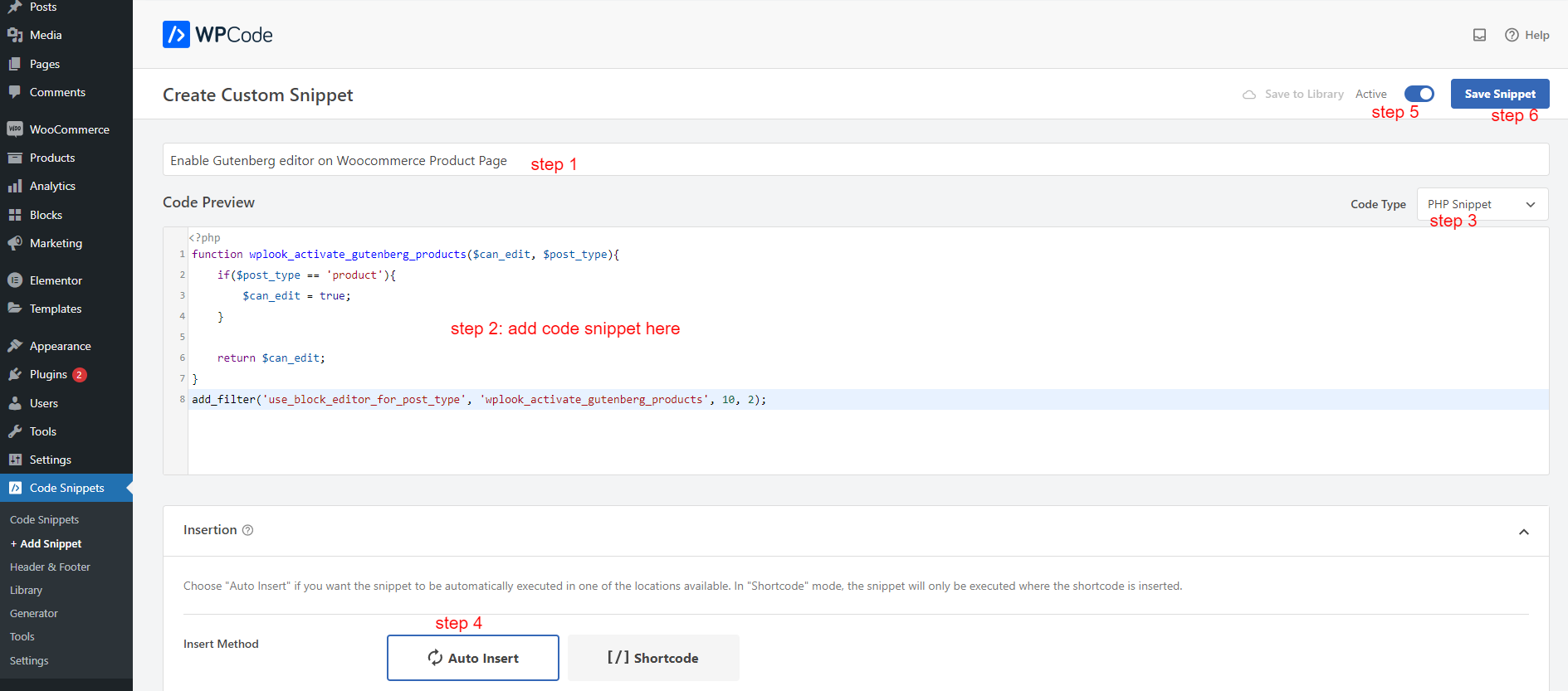
Now, you need to give your custom snippet a name in the title, then paste the following custom code in the code preview area.
function wplook_activate_gutenberg_products($can_edit, $post_type){
if($post_type == 'product'){
$can_edit = true;
}
return $can_edit;
}
add_filter('use_block_editor_for_post_type', 'wplook_activate_gutenberg_products', 10, 2);
Next, let’s choose the code type for your code from the drop-down menu. In this case, you need to choose the “PHP Snippet” option.

You also need to choose the method that you want the snippet to be automatically executed on your website.
Next, let’s switch the toggle button from “Inactive” mode to “Active” mode and click on the “Save snippet” button to finalize the process.
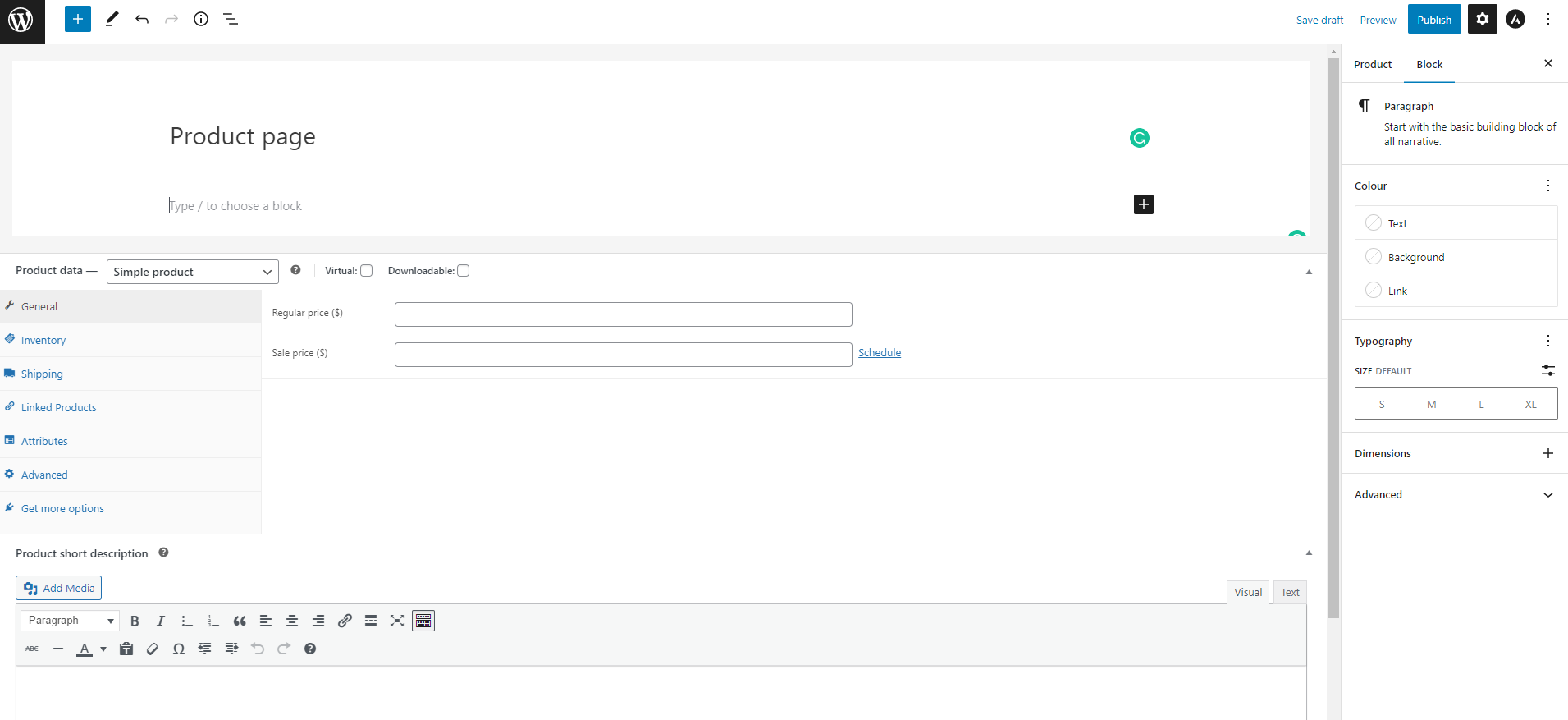
Now, you are able to navigate to Product > Add New section and edit your Woocommerce product page with Gutenberg editor instead of Classic editor.

End
To sum up, enabling the Gutenberg editor for the WooCommerce product page can provide you with a more user-friendly and flexible interface for creating and customizing product pages. By using the block editor, you can add a variety of blocks such as text, images, buttons, and more to create a custom layout for your product pages. Hopefully, with our blog, you can take advantage of the powerful features of the Gutenberg editor to create professional-looking product pages for your online store.
By the way, why don’t you visit our website to discover a wide range of stunning, free WordPress Themes? They are suitable for various topics such as education, entertainment, business, and much more.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.