Gutenberg vs Divi is regarded as the two most popular page builders among a lot of WordPress users. Both have loyal followers and unique features. But which one is better? In this article, we’ll take a closer look at Gutenberg vs Divi, comparing their features side-by-side to help you make an informed decision about which one is right for your website. Whether you’re a seasoned developer or a beginner, this guide will provide valuable insights to help you choose the best page builder for your needs. So sit back, relax, and let’s see how these two heavyweights stack up!
The understanding of page builder
Before comparing the two, it is important to understand what a page builder actually is. In essence, a page builder is a tool or software that enables users to create and customize a website without requiring advanced technical knowledge. It typically provides a user-friendly interface that enables you to drag and drop various elements, such as text boxes, images, buttons, and videos, onto a blank canvas. Besides that, they offer a range of pre-built templates, themes, and design elements that can be easily customized to match your brand or website style.
In the market, there are numerous page builders such as Elementor, Beaver Builder, and much more. Especially, Gutenberg vs Divi is well-known for their intuitive interface, and responsive websites, but the question is which one would suit the needs of the user best. This article aims to provide an in-depth analysis of the two to help readers decide which one would be their ideal choice. Now, let’s the following sections.
Gutenberg Vs Divi: General Infor
Gutenberg

In WordPress 5.0, a new editor was introduced, called Gutenberg editor. This is specially designed to replace the Classic editor and offers a new block-based approach to content creation. With Gutenberg, you can simplify the process of designing your content by using plenty of useful blocks instead of writing any line of code. This makes it easier to create complex layouts without relying on third-party page builders or custom code.
Moreover, the Gutenberg editor allows you to create custom blocks that can be reused across pages and posts. It also comes with an intuitive drag-and-drop interface that makes it easy to arrange blocks and customize their settings. While there may be a learning curve for users who are accustomed to the classic editor, many have found that Gutenberg offers a more streamlined and efficient way to create content.
Divi

Divi is one of the most prevalent drag-and-drop page builders created by Elegant Themes. This tool also allows users to create plenty of stunning and responsive websites without the need for coding knowledge. Besides, it is packed with a bunch of helpful customization options so that you can design the website as you desire.
The most significant benefit of using Divi is its visual editor, which allows users to see changes to their website in real time. The editor includes a range of pre-built modules and elements, such as buttons, images, and text, that can be easily customized using the intuitive drag-and-drop interface. Users can also create their own custom modules and save them for future use. In general, Divi is a great choice for both beginners and experienced developers alike.
Key features
Pre-built Templates
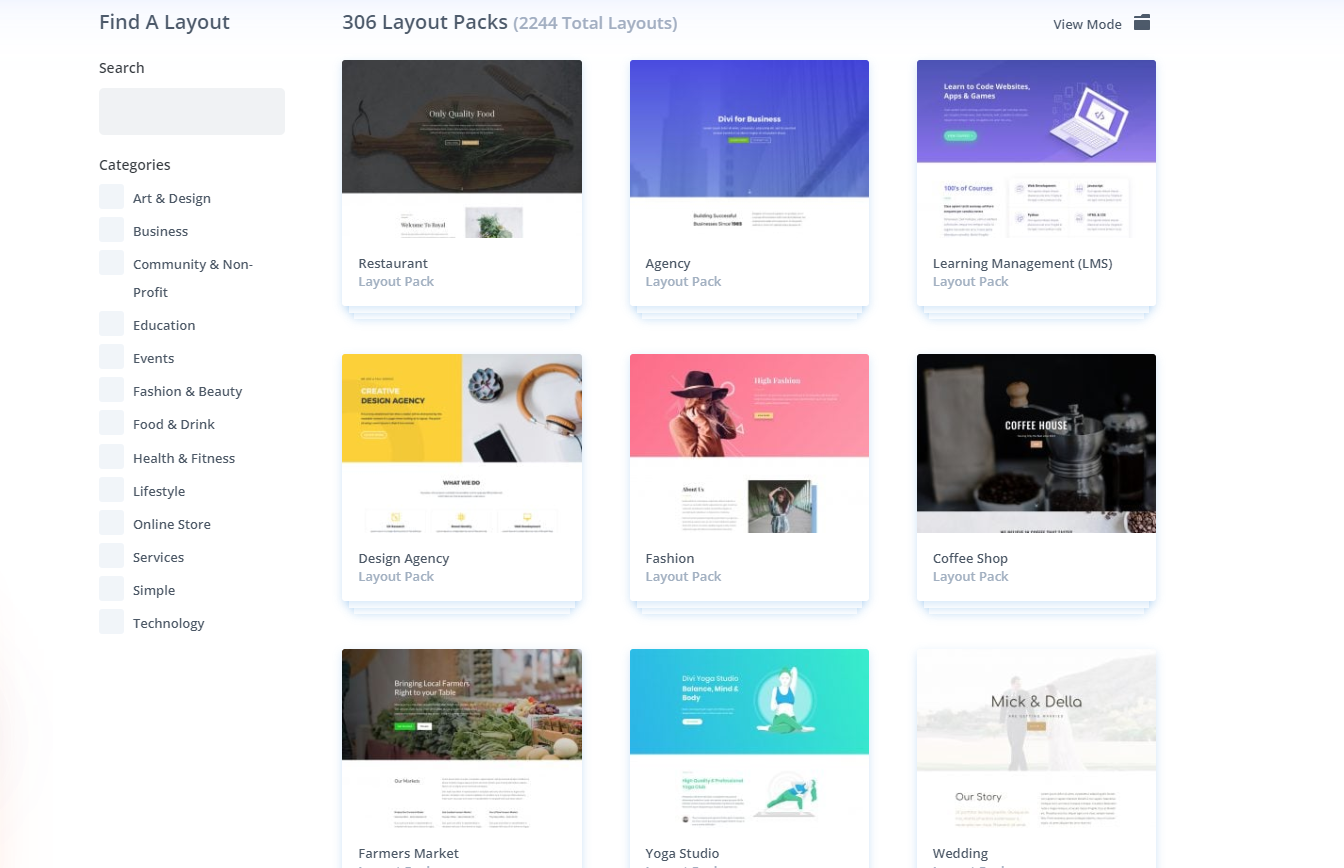
Divi comes with a vast array of pre-built templates that users can use to create custom page layouts quickly. These templates are fully customizable and can be modified using Divi’s visual page builder. Additionally, Divi’s templates are categorized by industry, making it easier for users to find the perfect design for their website.

On the contrary, Gutenberg doesn’t offer any pre-built templates, but Gutenberg allows you to create pages from scratch by using available blocks. In addition, you can save their custom blocks as templates and reuse them across their websites. This means that users have more creative freedom with Gutenberg, but might require a steeper learning curve.
Customization options
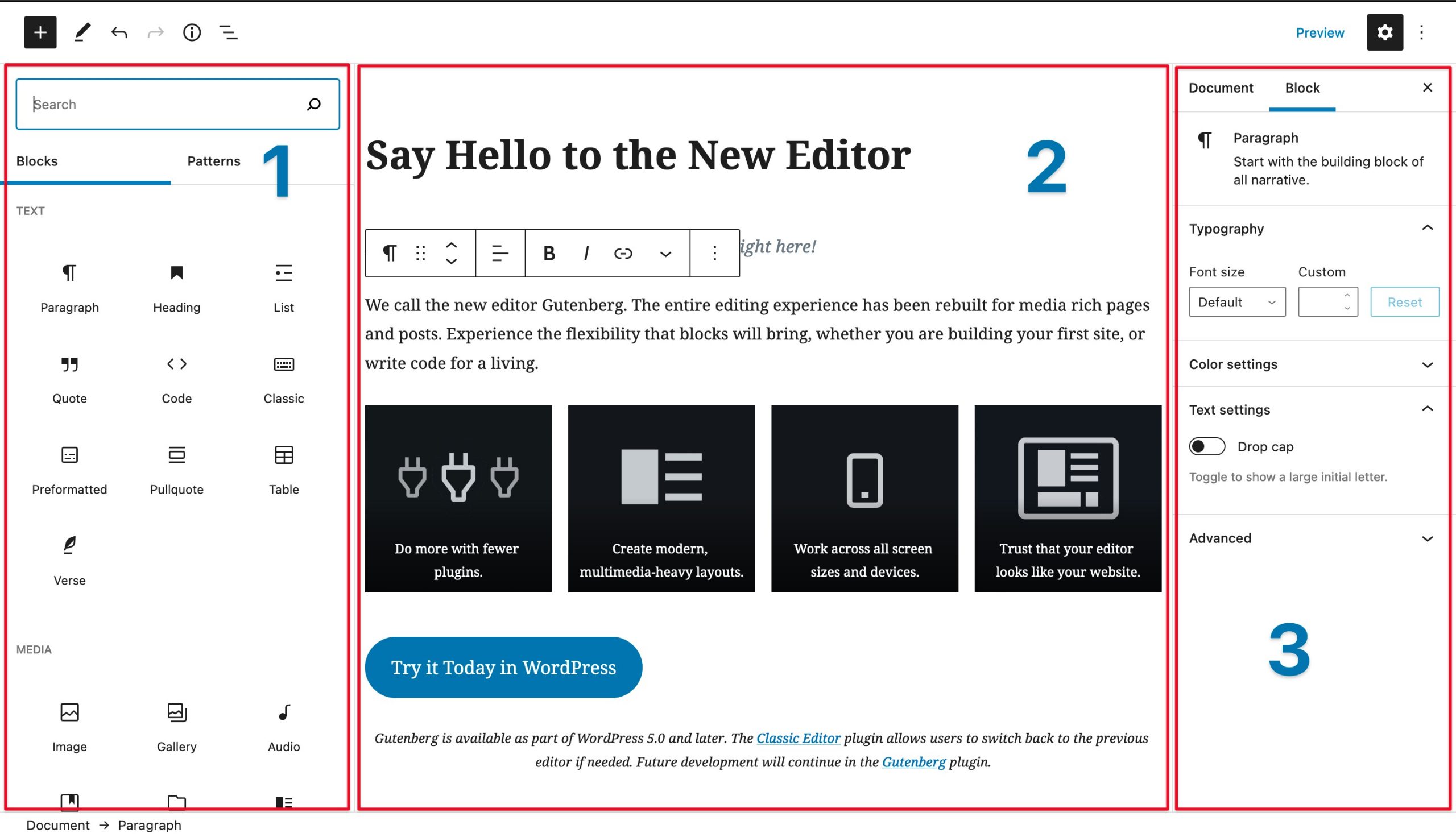
On the one side, the block editor provides users with a collection of various blocks to create content including headings, paragraphs, images, videos, galleries, and more. Additionally, you can create custom blocks that can be reused on multiple pages or posts.
Moreover, Gutenberg integrates with the WordPress customizer, which allows you to make changes to your website’s appearance such as colors, backgrounds, and fonts.

On the other side, Divi provides pre-designed modules that you can drag and drop onto your page. These modules include everything from simple text modules to more advanced modules like pricing tables, contact forms, and sliders. Besides that, there is a built-in custom CSS editor that let you add your custom CSS code to make advanced design changes to your website.
Especially, this page builder allows you to set global design settings that apply to your entire website so that you can control everything from font styles to button colors to spacing.

To sum up, Gutenberg is more straightforward and offers basic customization options, while Divi provides more advanced customization options, including custom CSS and global design settings. However, the learning curve for Divi can be steeper, and it may require more time and effort to master.
User interface
In terms of the user interface, Gutenberg vs Divi has very different approaches.
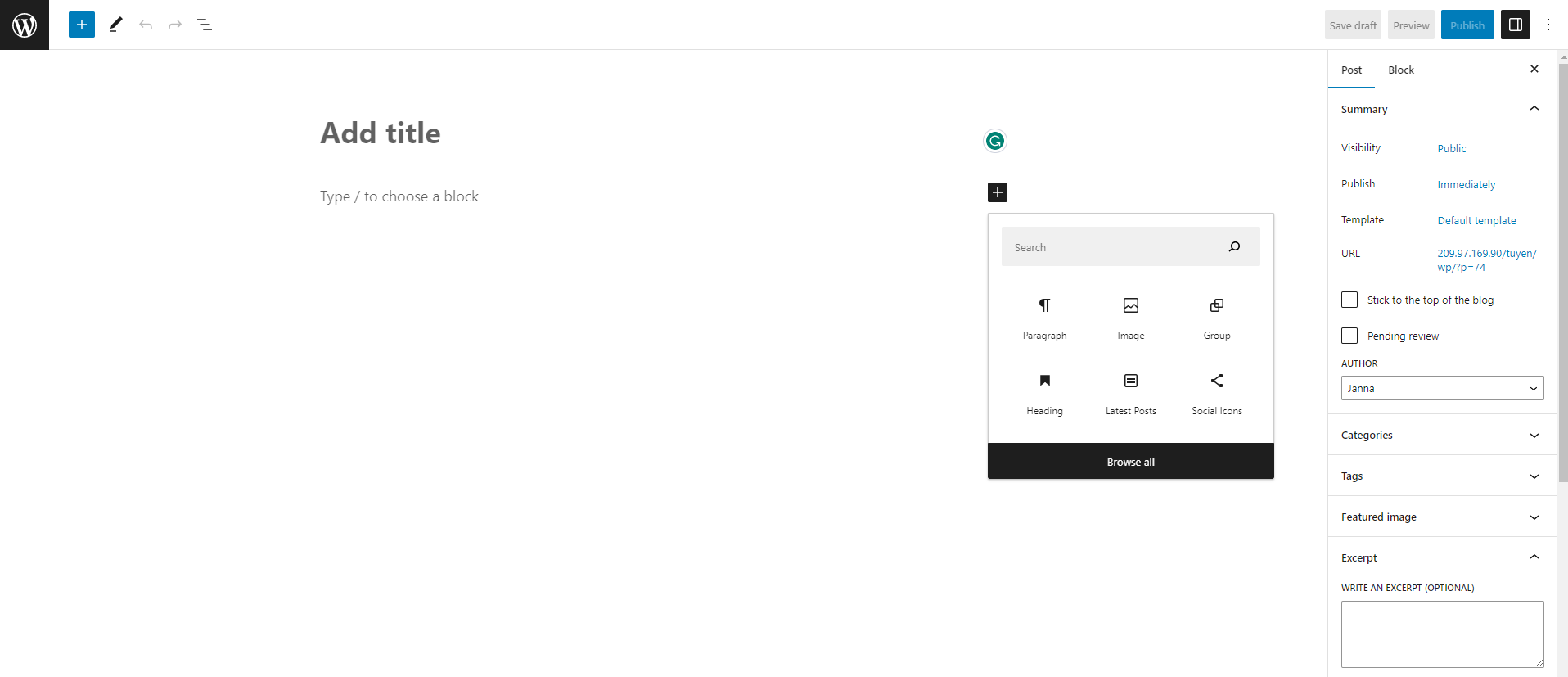
Initially, Gutenberg is simple and streamlined, with a focus on the basics of content creation. It’s an excellent choice for bloggers or anyone who wants to create simple, text-based pages without a lot of fancy design elements.
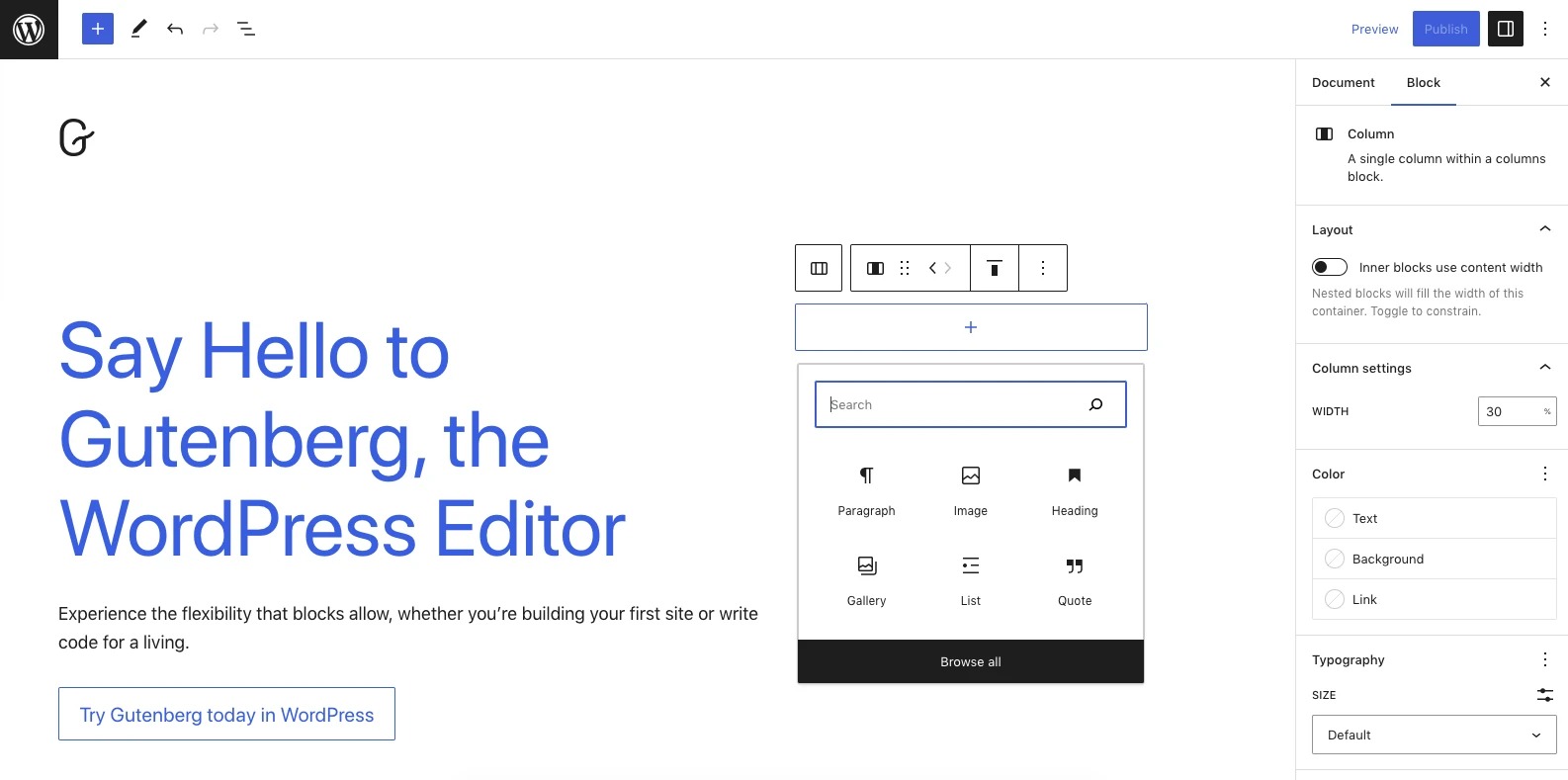
To add any elements to the content, you only need to click on the “Plus” sign and choose the block you want.

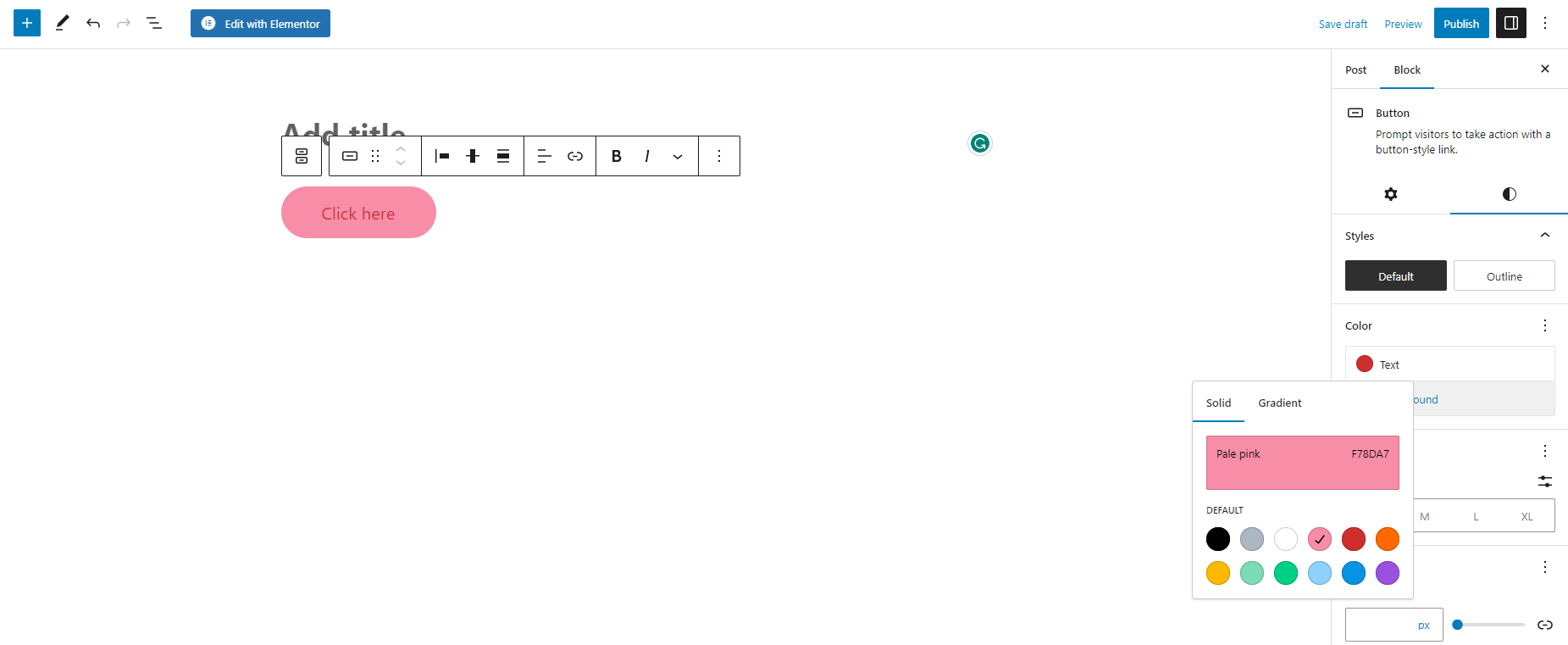
When you’ve added multiple blocks, you can click each one to access its additional settings in the right-hand sidebar and also reorder them.

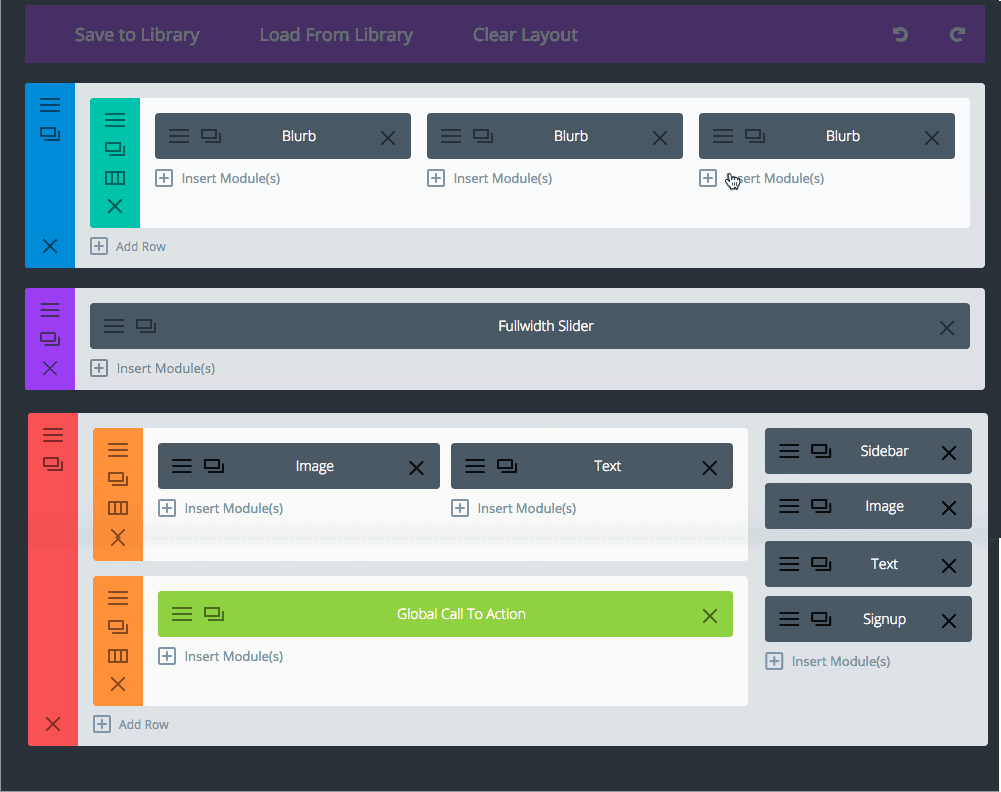
In contrast, Divi uses a visual drag-and-drop interface that enables users to design their pages in real-time. Its interface is filled with settings and customization tools, allowing users to create highly complex and customized pages. This can be overwhelming for new users, but it’s a great solution for designers who want complete control over every aspect of their site’s design.
In case, you get any issues during your work, you will find that the theme “guides” you to what you need to do next. Thanks to that, you can create complex layouts in Divi with ease.

Ultimately, the choice between Gutenberg vs Divi comes down to personal preference and the needs of your project. If you want a straightforward, intuitive interface, Gutenberg is the way to go. But if you’re looking for a more complex, option-filled builder, Divi is a great choice.
Pricing plans
The cost of subscription plans is a crucial factor that you should consider before choosing a page builder. In this regard, there is a big difference between Gutenberg vs Divi. Let’s check some key differences in the sections below.
Gutenberg
As we mentioned, Gutenberg is part of the WordPress core software, so it is completely free to use. However, to improve the functionality of Gutenberg, you have to cost for purchasing additional themes or plugins from third-party providers.
Divi

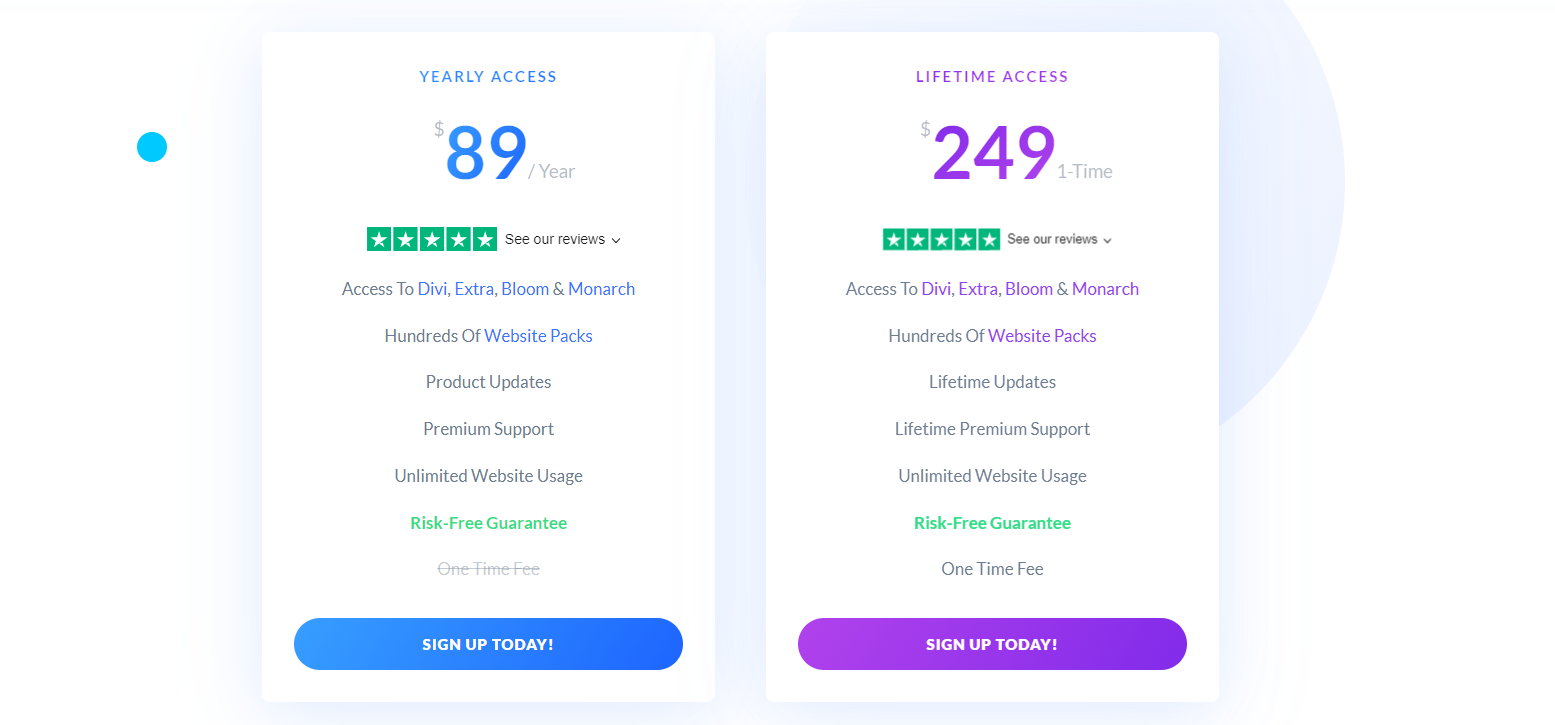
In contrast, Divi provides users with two subscription options including Yearly access ($89) and Lifetime access ($249). Both plans give you access to all WordPress themes (Divi and Extra) and WordPress plugins (Bloom and Monarch), theme updates, premium support, unlimited website usage, and a risk-free 30-day money-back guarantee.
Although Divi’s cost is more expensive than Gutenberg, it comes with a greater variety of features and customization options. Therefore, it depends on the user’s budget and specific needs in terms of features and customization.
Customer support
In this regard, it’s important for you to consider the level of customer support each option offers in order to find out a better page builder that helps you handle issues timely. In the case of Gutenberg vs Divi, both offer reliable assistance, but there are some differences to be noted.
Divi’s customer support is available 24/7 and offers assistance in both English and Arabic, which is a great advantage for users worldwide. They are especially known for their fast response times and their knowledgeable support team.
Gutenberg, on the other hand, offers support through a community forum. Additionally, since Gutenberg is integrated into the WordPress core, users can also get support from the larger WordPress community and ecosystem. While their response times can vary, many users report finding helpful solutions through the forum.
Ultimately, the level of customer support you prioritize may determine which page builder is better suited for your needs.
Pros and cons
Gutenberg
| Pros | Cons |
|
|
Divi
| Pros | Cons |
|
|
Gutenberg Vs Divi: Which one is the better page builder?
After analyzing and comparing Gutenberg vs Divi page builders, it is obvious that Divi completely overshadows Gutenberg in terms of advanced features. However, if you have a tight budget and need a simple and intuitive interface, then Gutenberg is a great solution to get started. In contrast, Divi will be better for web designers who want more customization options.
In case, you are using Divi on your website, we don’t highly recommend converting to using Gutenberg instead. Because the new block editor is too straightforward for most users who are used to using complicated page builders. You can refer to a lot of excellent Divi alternatives.
Moreover, you still can use Gutenberg and Divi simultaneously on your WordPress website. Nevertheless, it’s worth noting that using two-page builders simultaneously can sometimes cause compatibility issues or conflicts, particularly if they are used to edit the same page or post. To avoid issues, it’s important to test your website thoroughly and ensure that all plugins and themes are up-to-date and compatible with both Gutenberg and Divi.
Now, let’s share with us your selection in the comment section below. Your point of view will help us improve the quality of the blog and provide more useful information for readers. Thanks a lot.
By the way, we would like to introduce plenty of eye-catching, free WordPress themes on our website. Don’t forget to access them, if you want to own a stunning website.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.