WordPress is known for its versatility and user-friendliness. One of the best features of WordPress is the ability to create blocks within your content. Blocks are segments of your content that can be customised and styled to look exactly how you want them.
In this blog post, we’ll be taking a closer look at the Group Block, which allows you to group other blocks together into a single container. This feature is perfect for adding structure and organisation to your content, making it easier for both you and your readers to navigate through. So, if you’re ready to take your WordPress skills up a notch, let’s dive right into learning how to use Group Block in WordPress.
When do you need to use group block in WordPress?
Group Block in WordPress is useful when you need to group multiple blocks together and treat them as a single unit. This can be useful for a variety of purposes, such as organizing content, creating layouts, and improving the overall design of your website.
Some examples of when you might want to use Group Block include:
- Creating a layout: If you want to create a more complex layout for your website, you may want to group multiple blocks together to achieve the desired effect.
- Organizing content: If you have a lot of content on a page, grouping related content together can make it easier for users to navigate and understand.
- Styling: If you want to apply a specific style or formatting to a group of blocks, such as adding a border or changing the background color, grouping the blocks together can make it easier to apply the style to all the blocks at once.
To sum up, using Group block in WordPress will help you improve the organization and design of your WordPress website, especially when you need to work with multiple blocks at once. In today’s blog, we will give you a step-by-step guide to complete this task without effort. Let’s check them out.
How to properly use group block in WordPress?
First of all, you need to login into your WordPress dashboard. Then, you can edit any of your available posts or pages in WordPress or create a new one.
On the block editor, you need to determine the content that needs to be grouped together. This could include text, images, videos, or any other type of content that you want to visually separate.
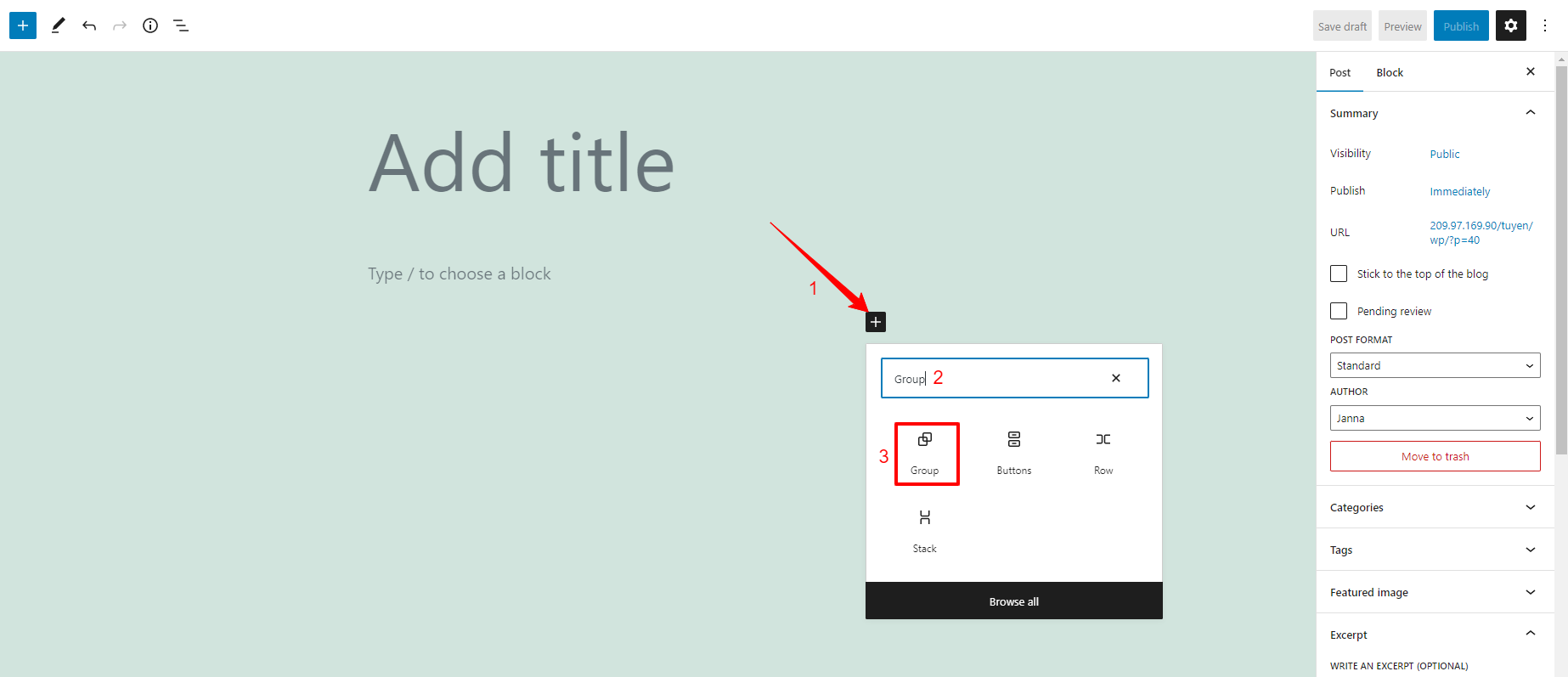
Next, to add a group block, click on the “+” icon to add a new block, and search for “Group” in the block library. Click on the Group block to add it to your page.

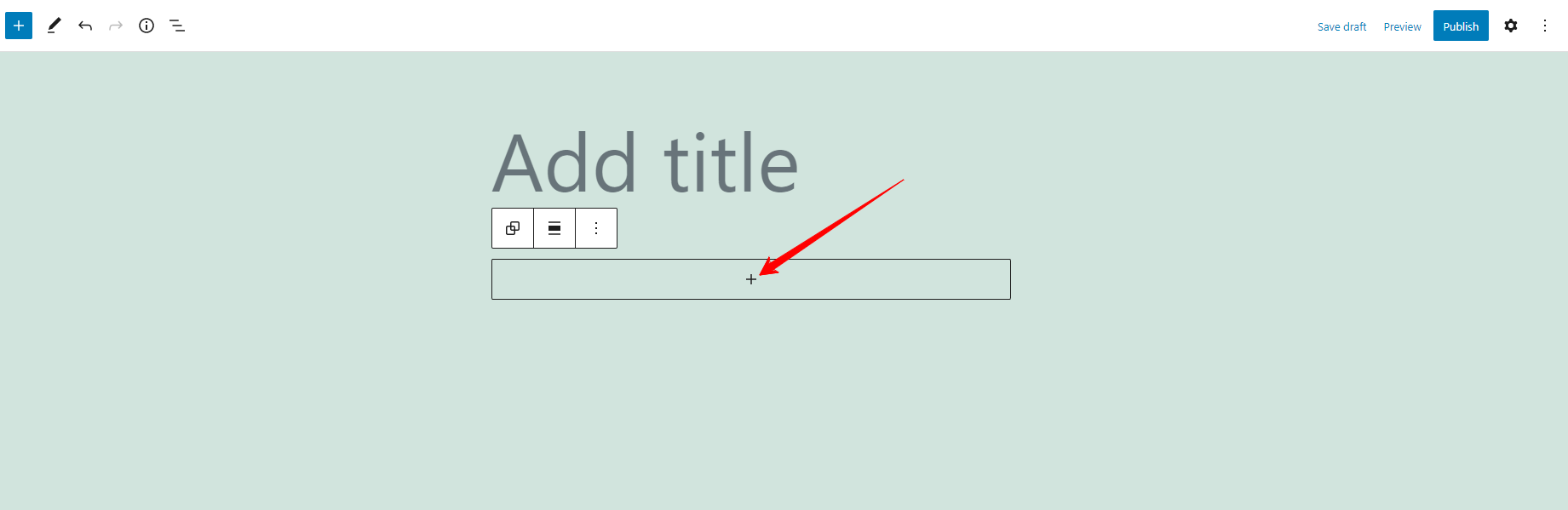
Once the group block is added to your content, a new section will appear that includes the option to add multiple blocks from the menu. You can click on the “Plus” icon to new blocks directly within the group block.

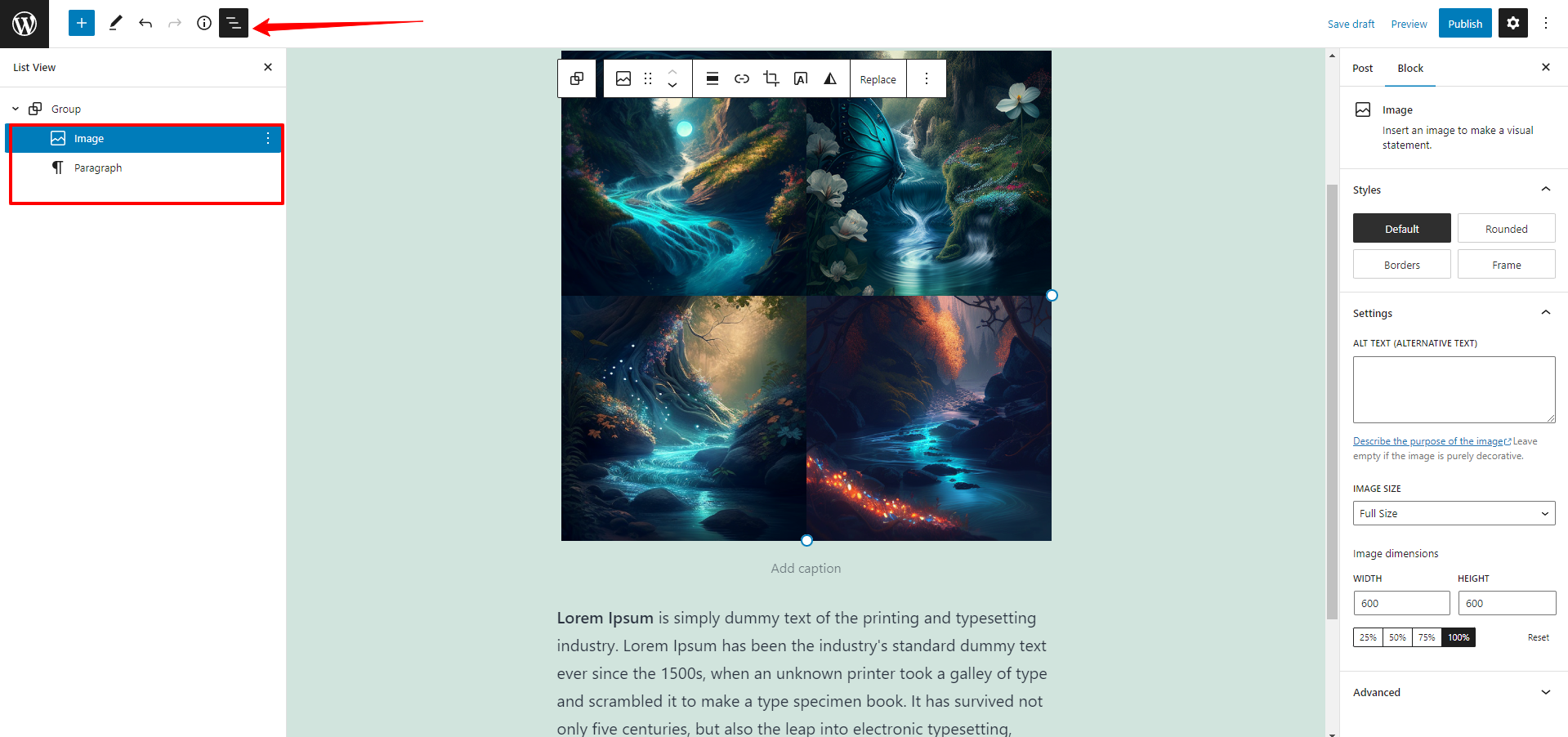
For example, we added 2 blocks including image and paragraph blocks. However, it is not clear to see all blocks within the group block. To help you easily control all blocks in the group, let’s click on the List view button in the Block Editor’s main menu.
From here, you can see all elements listed in the tree format. In addition, you can rearrange and adjust all blocks to suit your requirements by dragging and dropping blocks.

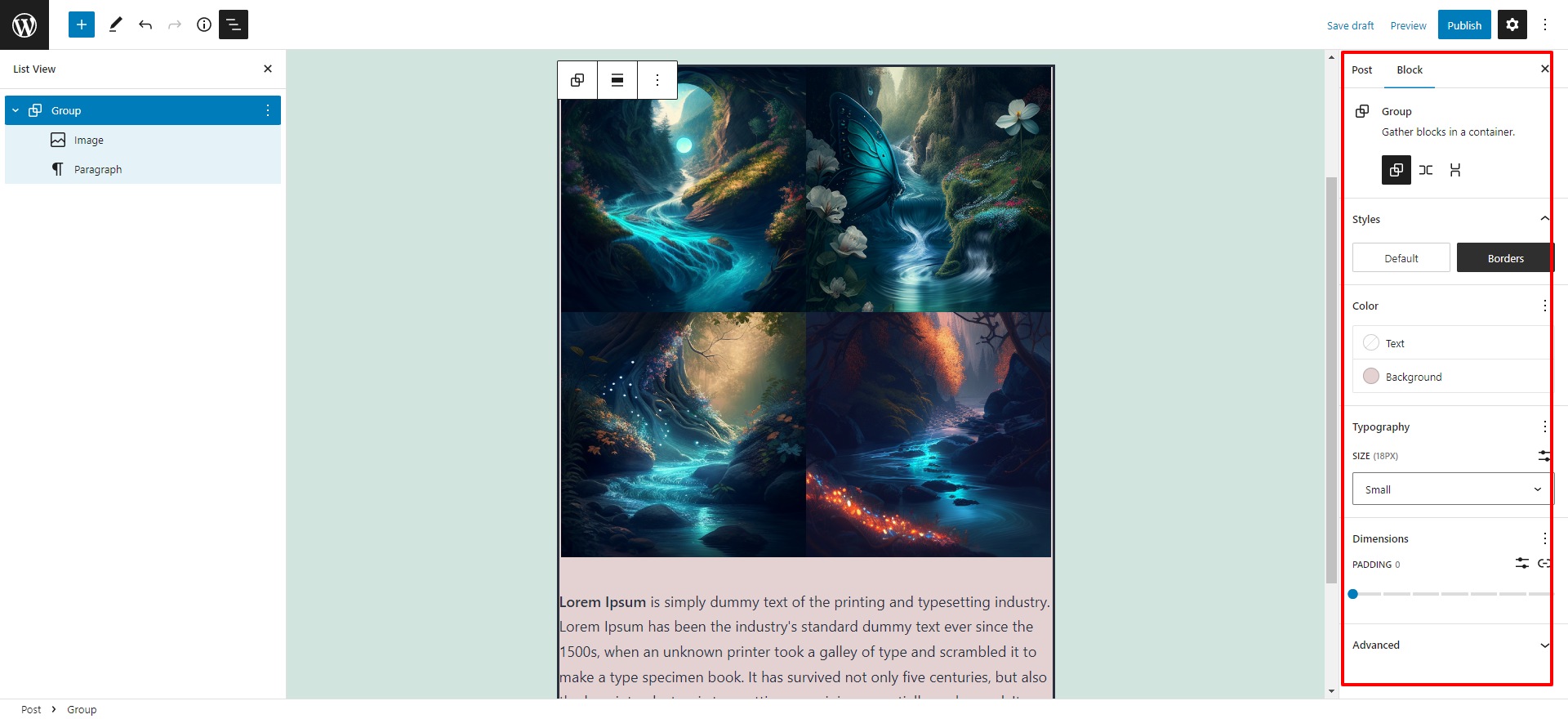
Moreover, the Group block also allows you to change the style, modify its text and background colors, and even add padding between the border.

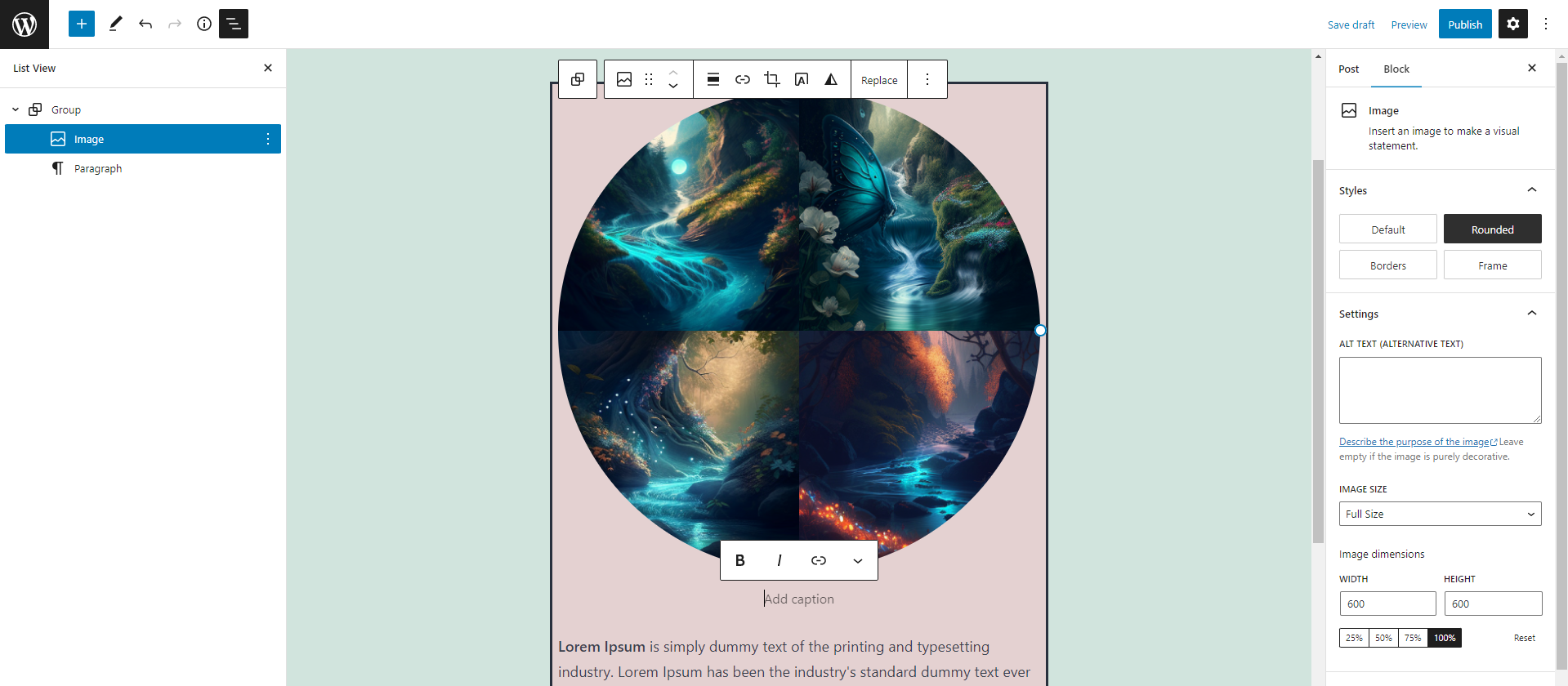
Further, the block editor also allows you to format and style settings for individual block within the Group block. Nevertheless, you should keep in mind the implementing settings for each internal block will override these global options.

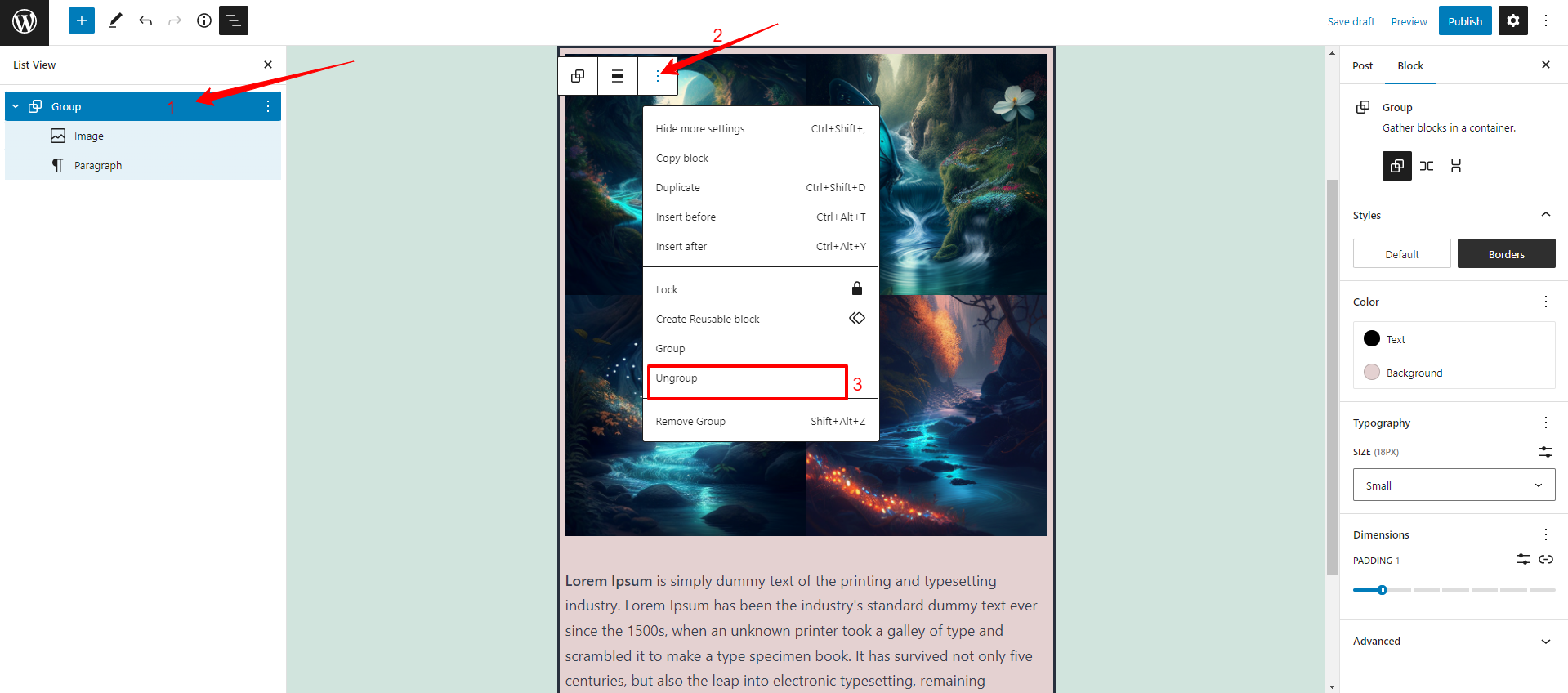
In case, you want to separate all blocks winthin Group block into individual elements, you only need to choose the entire Group block and then click the tree dot option. This will expand a list of options including option to Ungroup.

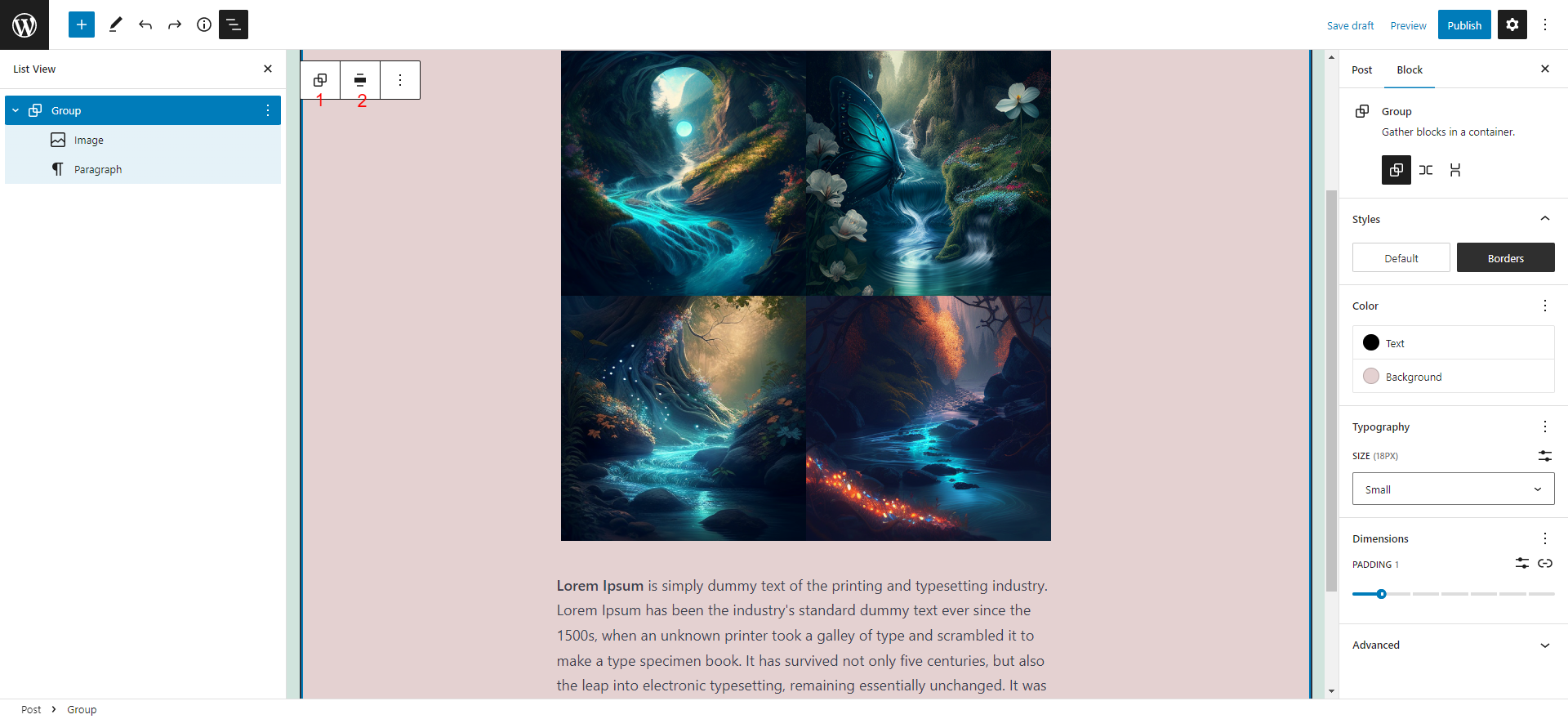
Moreover, there are a lot of options that allows you to transform the block into columns(1), and modify the block’s width(2).

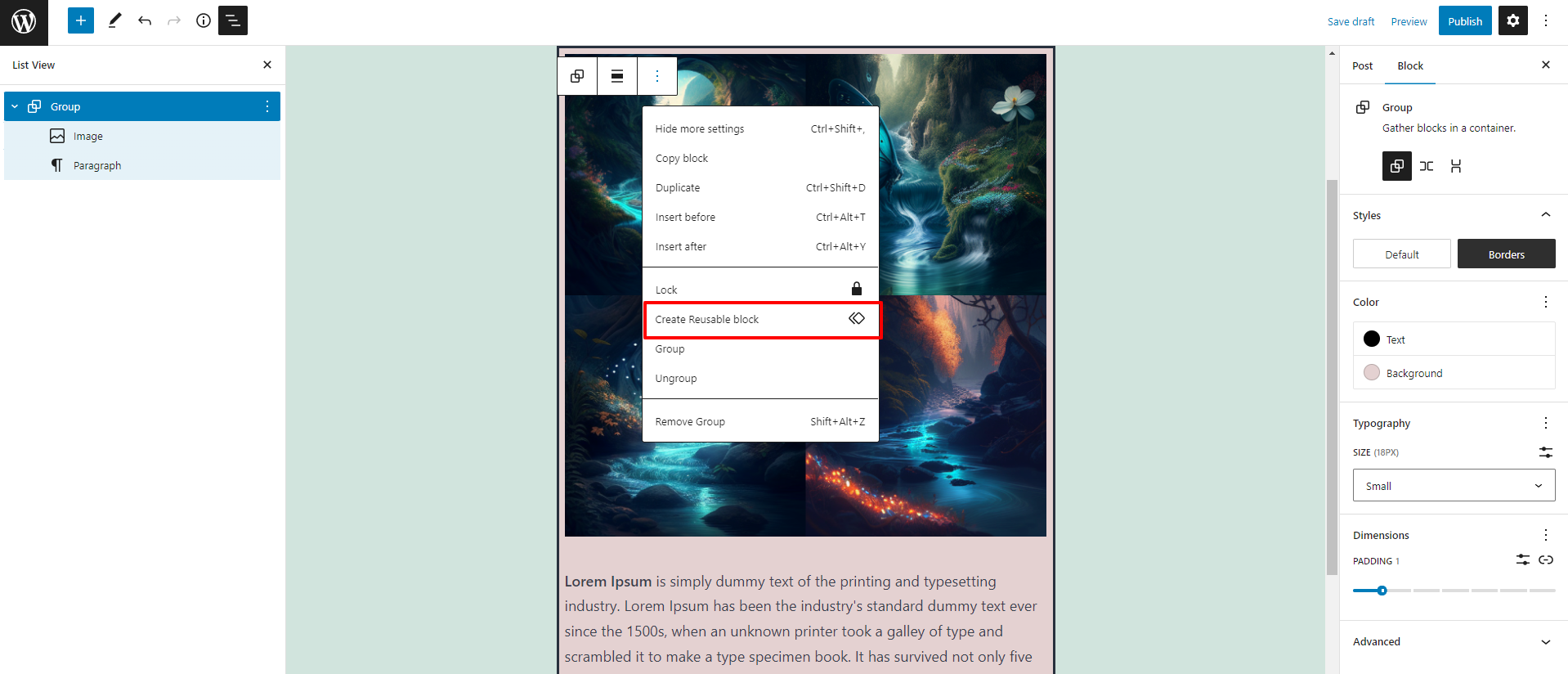
Another outstanding option is that you can save the Group block as a reusable block and use it for other posts/pages. To get more details, you can read our blog on how to create and use WordPress reusable blocks.

The bottom line
Utilizing group block within WordPress can be a powerful tool for customizing your website’s design and organizing related content. By grouping multiple blocks together, you can apply cohesive background colors or custom styles to sections of your site. Additionally, the Group Block allows for the creation of complex designs that incorporate multiple elements. Overall, implementing group block into your WordPress site can enhance its visual appeal and improve its functionality for both you and your site visitors.
If you have any querries, please leave a commen below. We will support you as soon as. Furthermore, you can visit our website and discover tons of stunning,eye-catching, free WordPress themes on our website.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.