Do you want to change the background color of the WordPress Block editor? Our blog is just for you. It gives you a detailed tutorial to customize the background color of WordPress block editor. Let’s check them out.
Why should you change the background color of the WordPress block editor?
There are several reasons why someone may want to change the background color of WordPress Block editor. The first reason is that some users might find the default background color of the Block editor in WordPress to be boring or monotonous after using it for a long time.

Another reason for editing the background color of the WordPress block editor is a personal preference. For example, you might prefer a darker background for the Block Editor if you work in a low-light environment.
Besides, if you want to maintain a consistent branding experience throughout your website, you can change the background color of the Block Editor to match your brand colors.
Luckily, WordPress gives you numerous options to change the color scheme of the block editor. In today’s blog, we will give you a step-by-step guide to help you change the background color of the WordPress block editor. Now, let’s check them out.
How to change the background color of WordPress Block Editor?
WordPress allows you to change the background color of WordPress block editor by adding custom code to your theme’s functions.php file. However, if you are not familiar with PHP and WordPress coding standards, any carelessness with your code could break your website or cause other serious issues.
In order to minimize these unwanted problems, you can use the assistance of the WPCode plugin that allows you to add code to your WordPress site safely.
Here is a step-by-step tutorial to change the WordPress block editor’s background color by using the WPcode plugin.
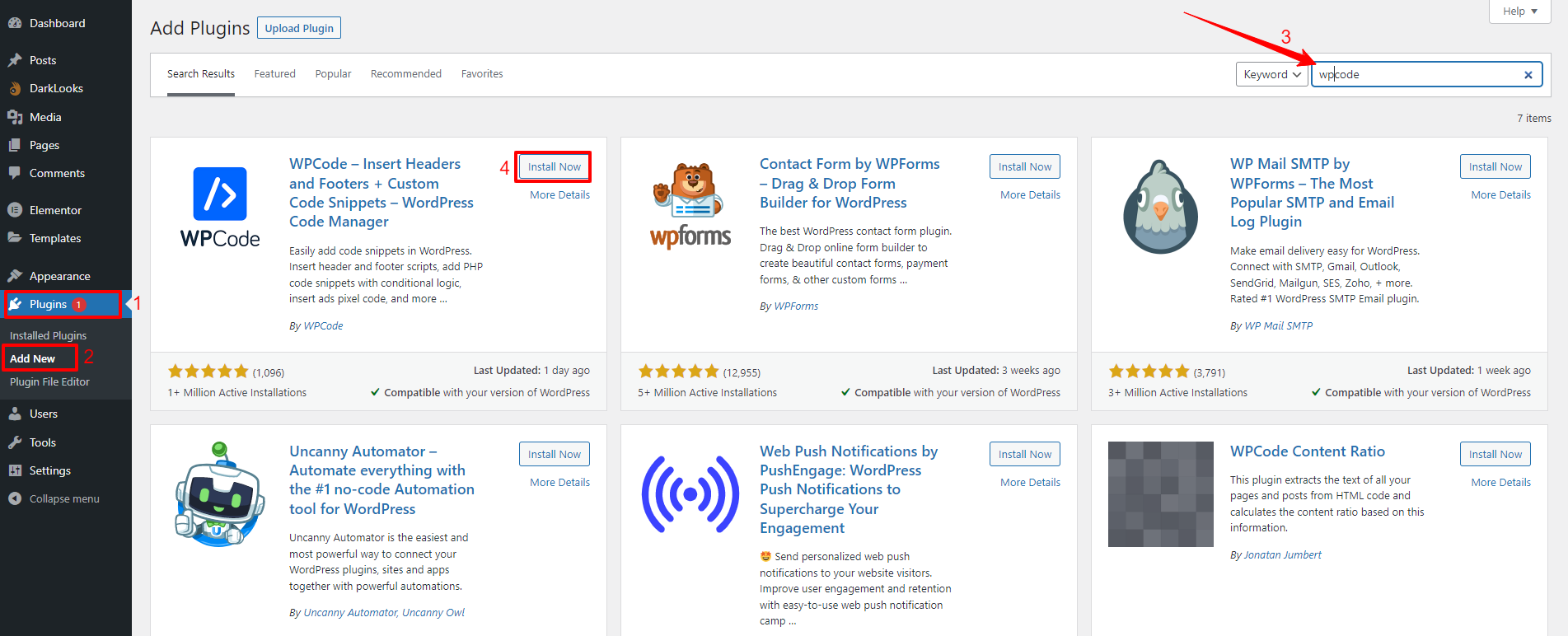
First of all, you need to install and activate the WPcode plugin. Simply go to Plugins > Add New, and type the plugin’s name in the search bar. Then, you will see the plugin that you want to find on the results page, let’s click on the “Install Now” and “Activate” buttons to activate it.

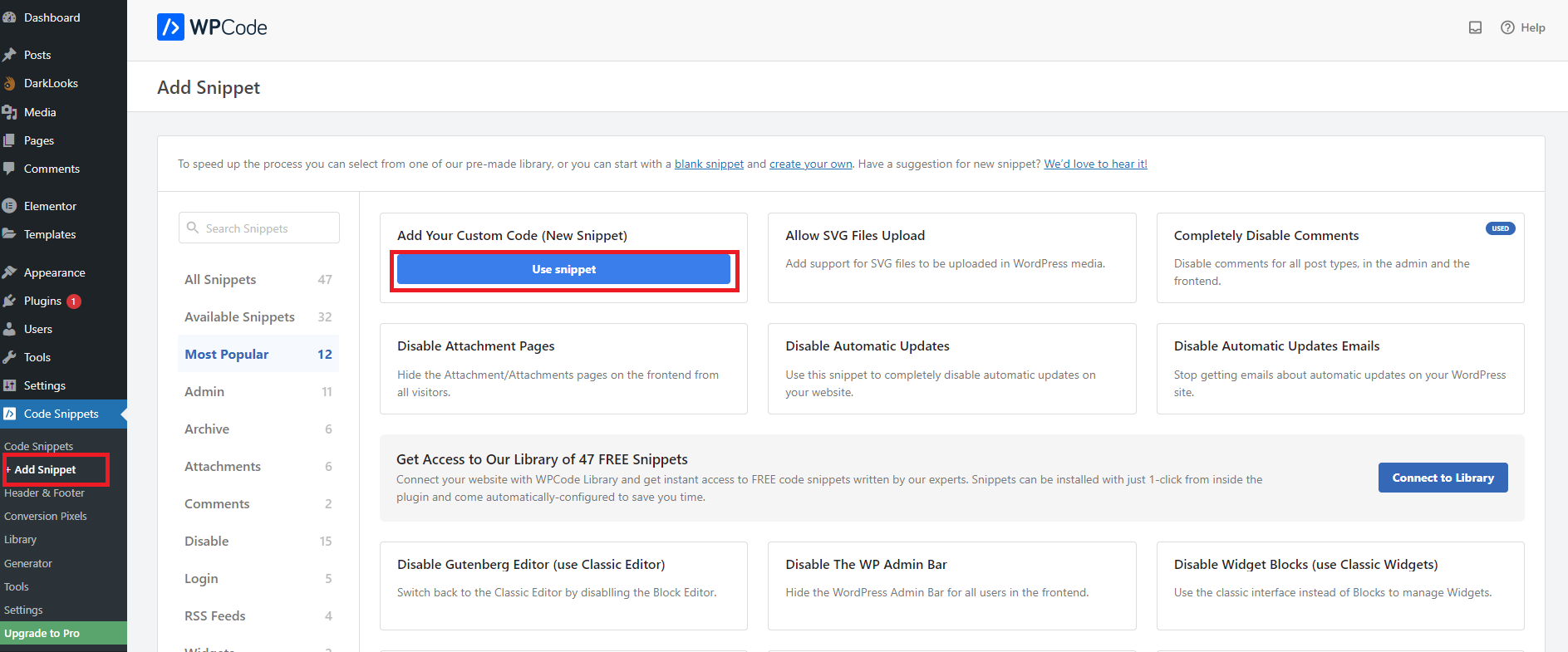
Once the plugin is activated, you need to navigate to the Code Snippets > + Add Snippets page from your WordPress dashboard. Next, let’s click on the “Use Snippet” button under the “Add Your Custom Code (New Snippet)” option.

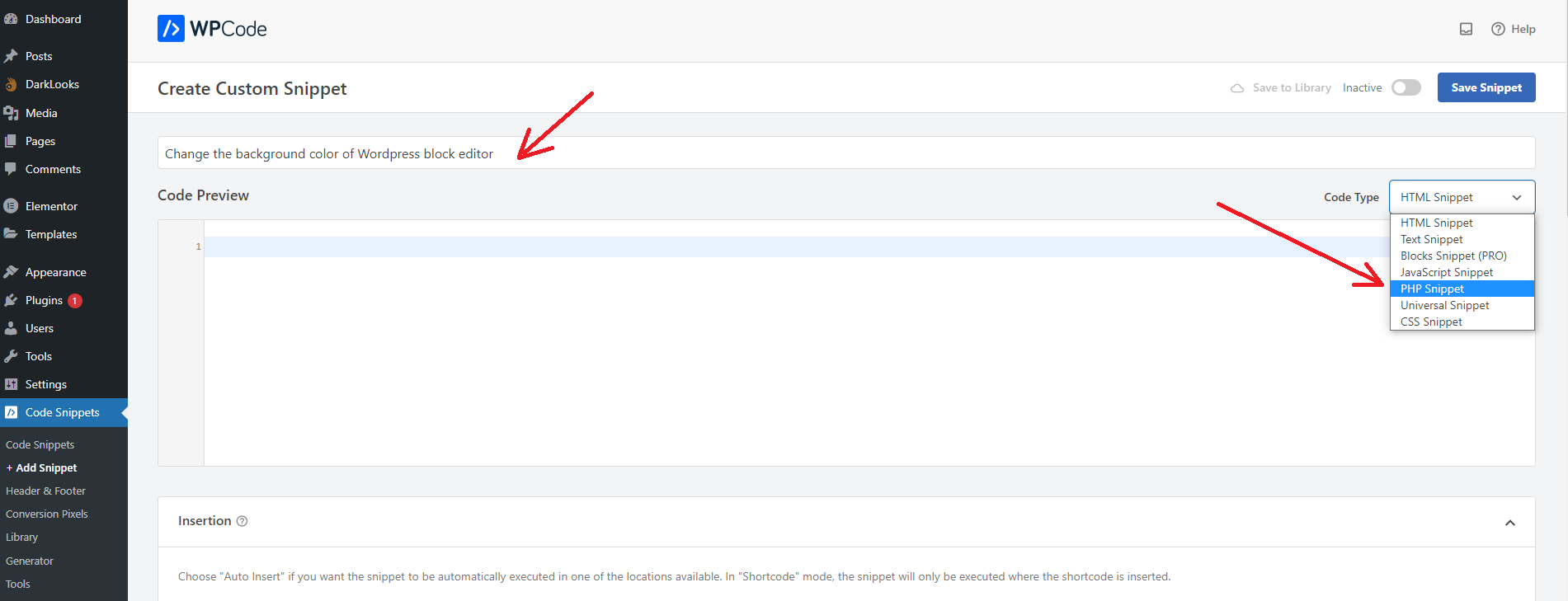
After clicking that button, it will bring you to the “Create Custom Snippet” page where you can add your own custom code. Initially, you can give a name for your code a snippet that helps you easily identify different code types.
Next, you need to choose ‘PHP Snippet’ as the ‘Code Type’ from the dropdown menu on the right.

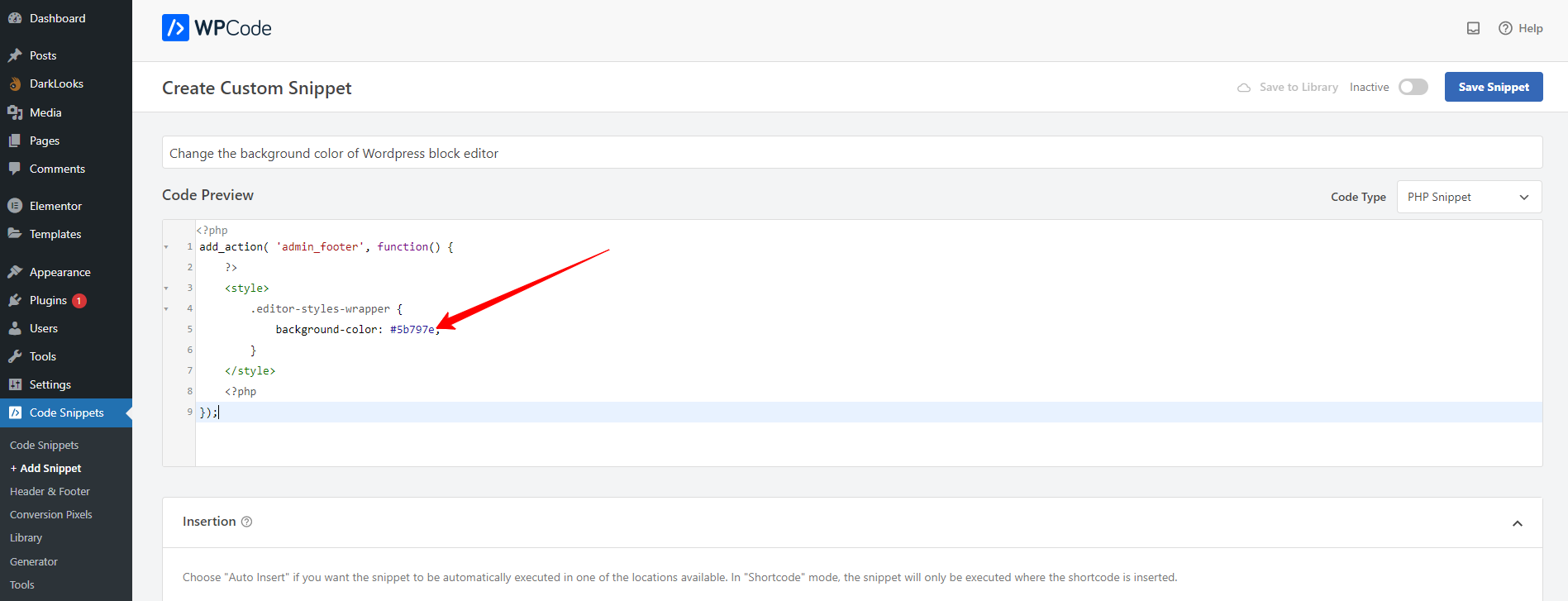
Now, let’s add the following code in the “Code Preview” box.
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #5b797e;
}
</style>
<?php
});
You can change the hex code in our example code into your favorite color next to the background color option.

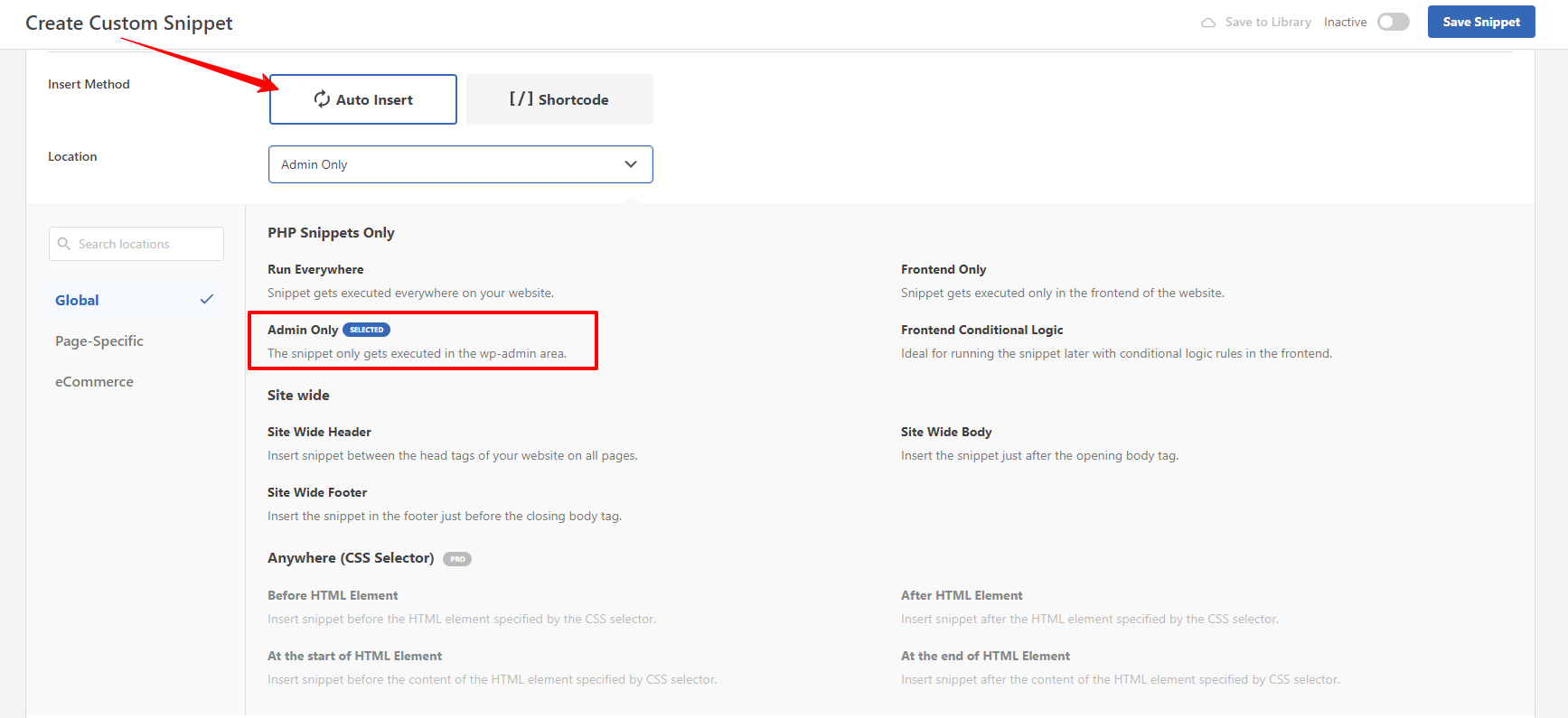
Next, it’s necessary to scroll down to the “Insertion” section and select the “Insert method” for your code snippet. We highly recommend choosing the “Auto Insert” option, then your code snippet will be automatically executed in one of the positions available.
Don’t forget to select the “Location” of the code snippet as ‘Admin Only’ from the dropdown menu.

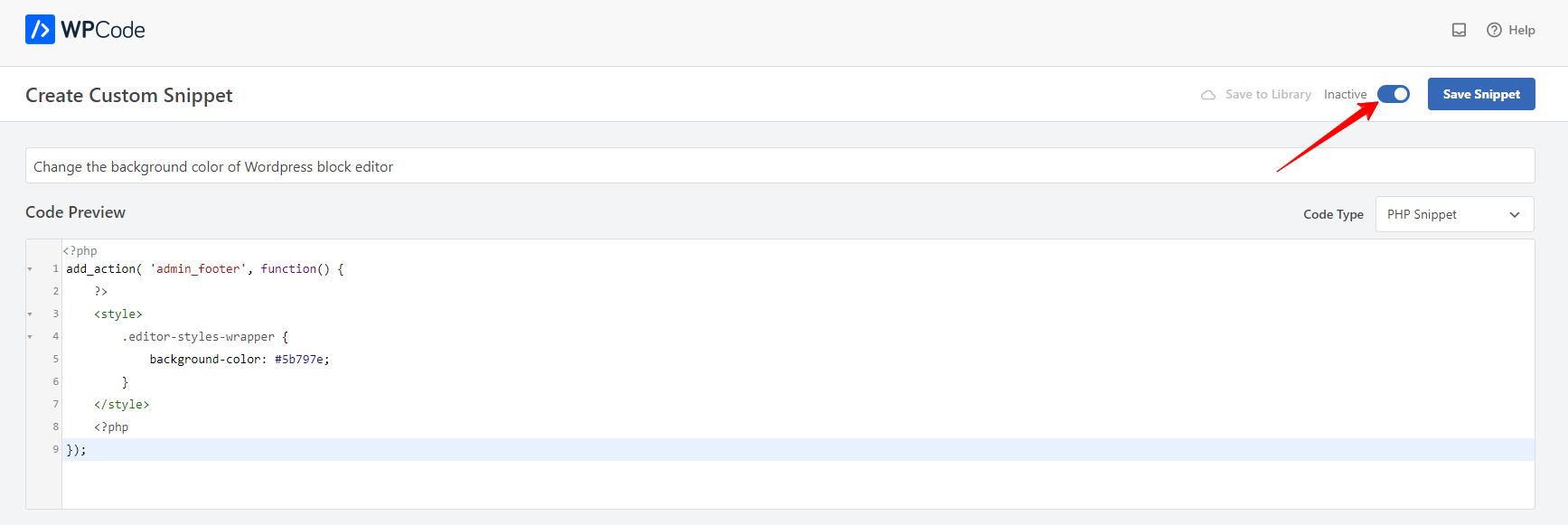
Then, you need to switch the toggle from the “Inactive” mode to the “Active” mode. And remember to click on the “Save Snippet” button to save your changes.

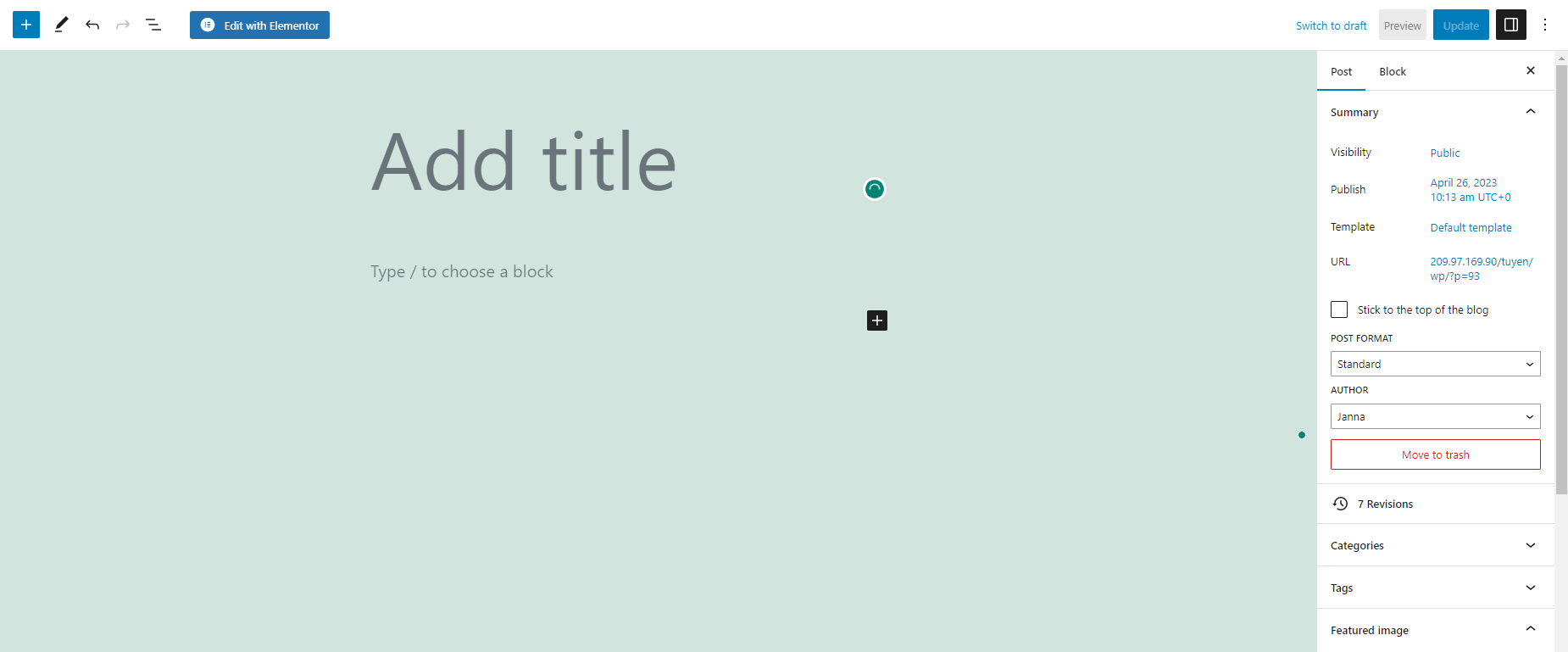
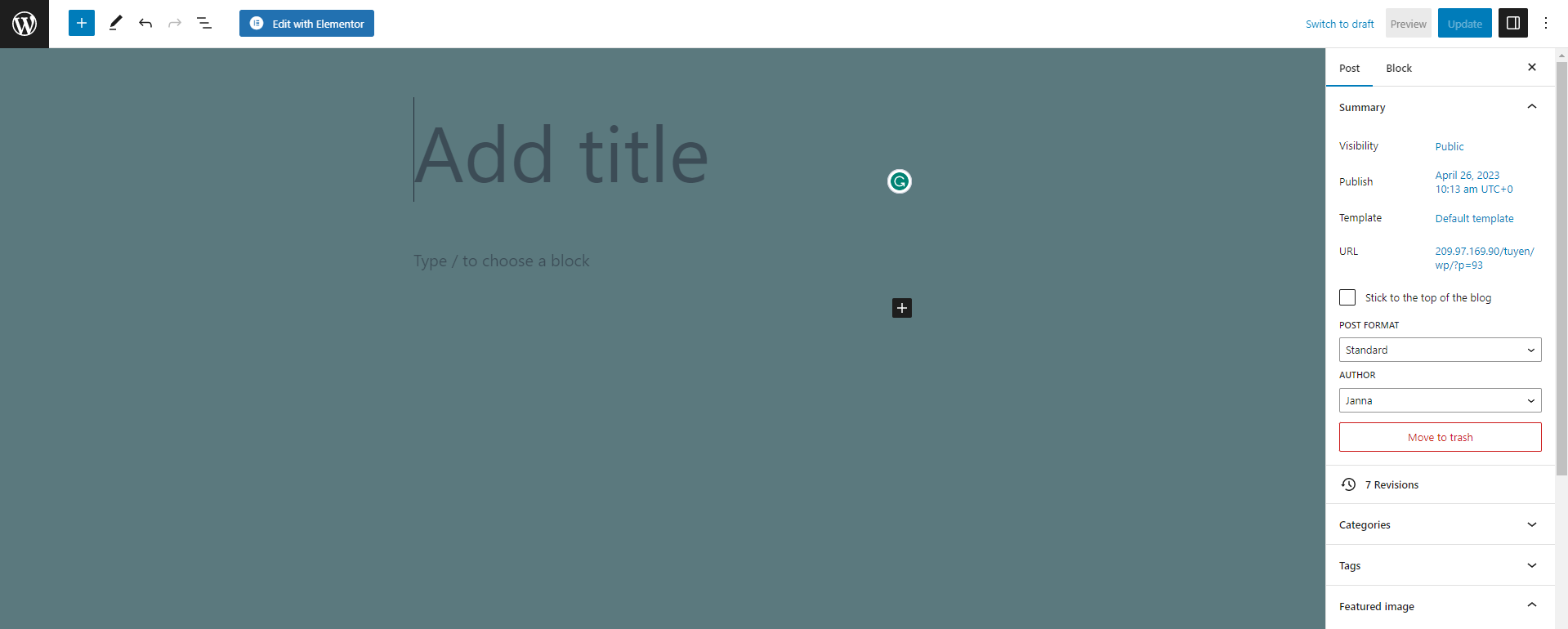
Now, you can go to the block editor and you will see that the background color of the WordPress block editor was changed after applying your code snippet.

The bottom line
Hopefully, via our blog, you can simplify the process of changing the background color of the block editor effectively. If you get into any trouble, please leave a comment below. We will support you as soon as possible.
Further, you can drop by our website to discover tons of stunning, eye-catching, free WordPress Themes. They will help you build a beautiful website without coding knowledge.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress Joomla! and other tech niches everyday. We’re talented young people who hold a strong passion for website development, designing, and marketing. Feel free to leave your comment if you have any issues or questions with our blogs.