Are you a WordPress user looking to get the most out of Gutenberg blocks? Have you ever wanted to use Gutenberg blocks outside of the default WordPress editor? If so, then this blog post is for you! We’ll show you how to display Gutenberg blocks in other page builders and give you the freedom to design and create with ease.
Why do you need to display Gutenberg Blocks in other page builders?
Honestly, there are different reasons why you need to display Gutenberg Blocks in other page builders. Initially, by using the same blocks across various pages and posts, you can maintain a consistent look and feel for your website, even if you are using multiple page builders. Additionally, if you display Gutenberg block in another page builder, you can take advantage of the block-based structure of the block editor while still using your favorite page builder to design your website. Further, by gathering all of your content blocks available in one place, you can work more effectively and streamline your workflow.
For any purpose, in today’s blog, we will provide you with a step-by-step tutorial to help you easily display Gutenberg Blocks in other page builders by using the assistance of a useful plugin. Now, let’s check the following steps.
How to Display Gutenberg Blocks in other Page Builders
Save content/section as a reusable block
To display Gutenberg blocks in other page builders, you can use a plugin that integrates the WordPress block editor (Gutenberg) with the page builder you are using. This will allow you to access the Gutenberg blocks and use them within your page builder. In today’s blog, we highly recommend using the Reusable Blocks Extended plugin. This plugin allows you to use Gutenberg blocks in other page builders by converting them into shortcodes.
To display Gutenberg Blocks in other page builders, first of all, you need to install the Reusable Blocks Extended plugin. Let’s follow our step-by-step guide below:
- Log in to your WordPress dashboard
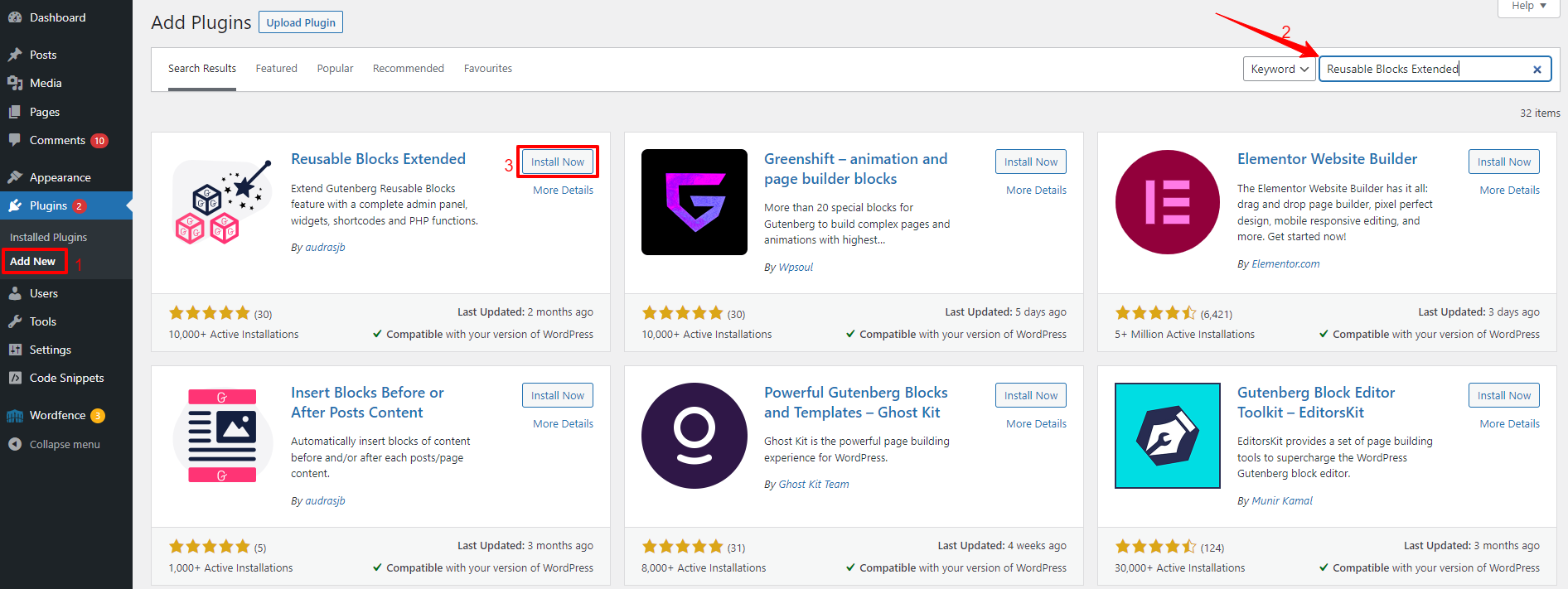
- Go to the “Plugins” section and click on “Add New“
- Search for “Reusable Blocks Extended” in the search bar
- Click on the “Install Now” button next to the plugin
- Once installed, click on the “Activate” button to enable the plugin
- The plugin is now installed and ready to use.

Next, you need to create any block that you want to reuse and then save it as reusable blocks in the Gutenberg editor.
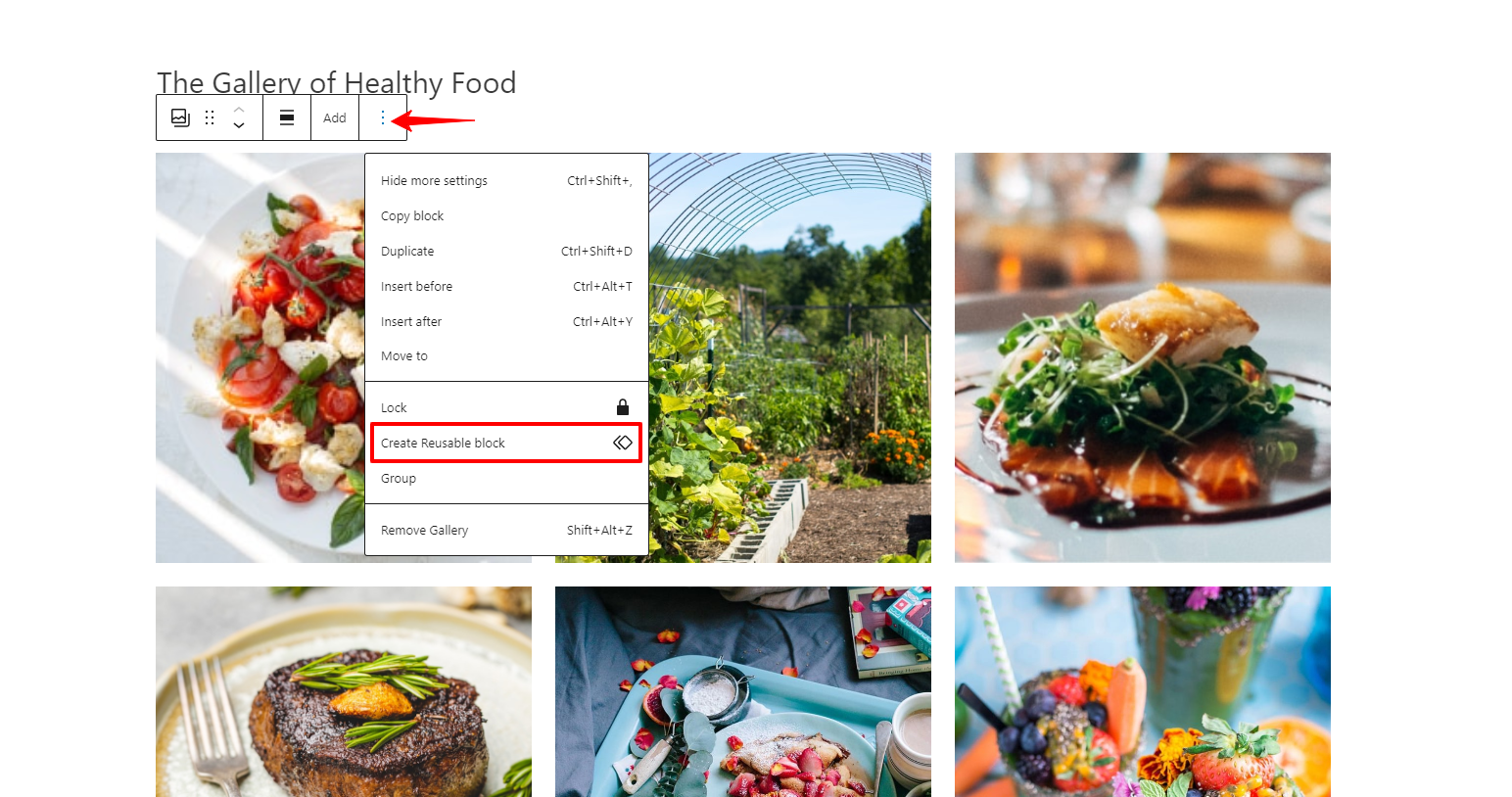
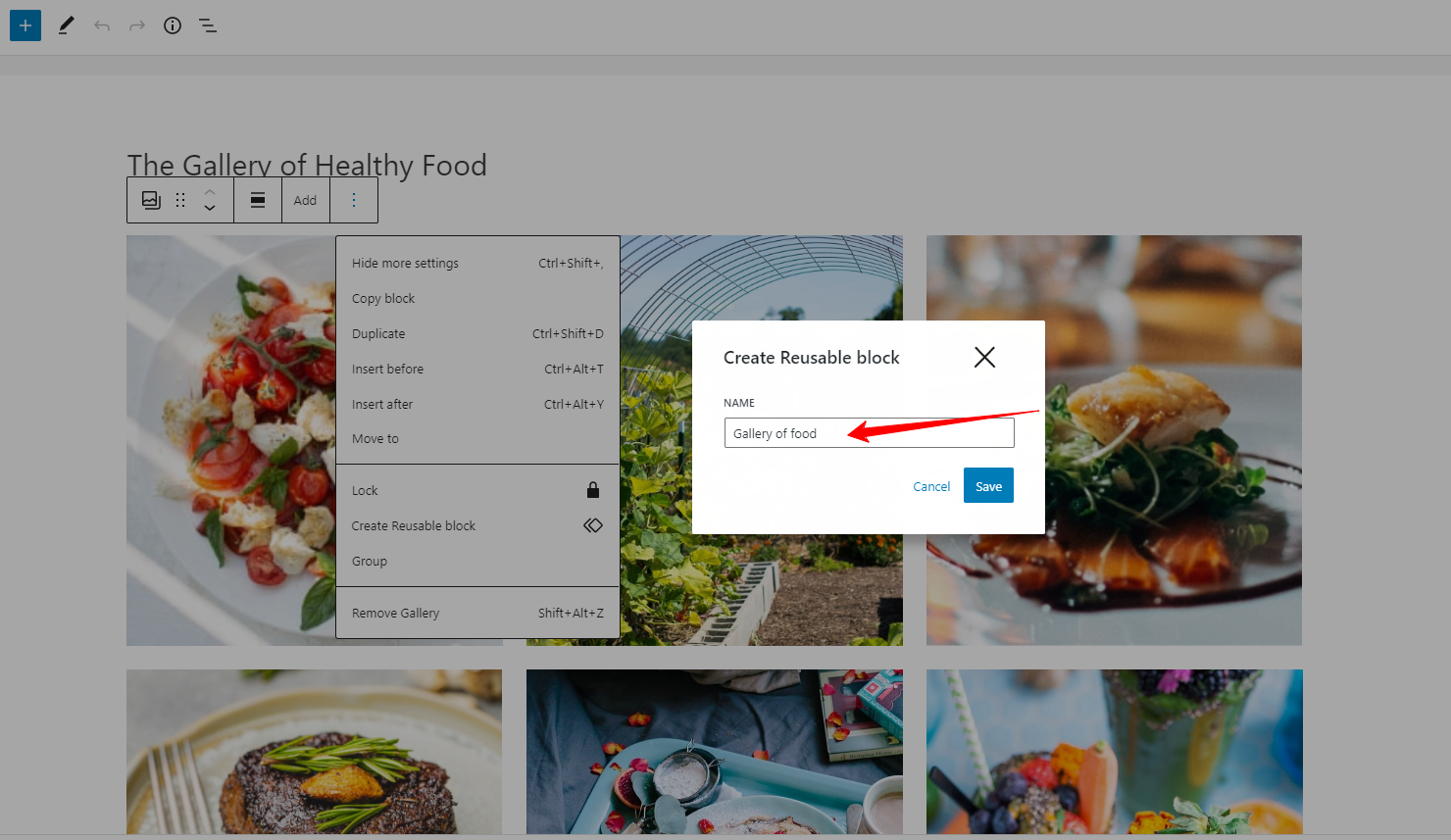
For example, if we want to use this gallery block as a reusable block in another page builder, we need to choose this block and click on the “three-dot” option in the top right corner. Next, you need to select the “Create Reusable block” option from the drop-down menu.
Then, let’s give your reusable block a name.

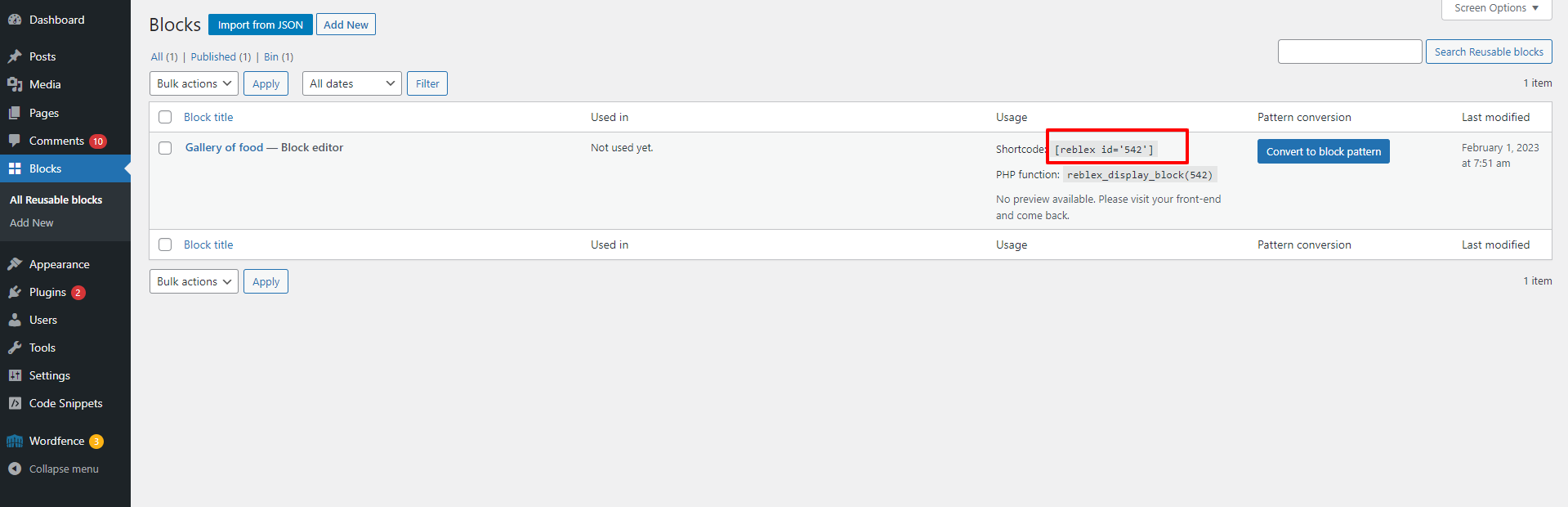
Now, you need to navigate to Blocks > All reusable blocks section from your WordPress dashboard.
From here, you can see all the reusable blocks that you saved. Let’s locate the block you want to display in another page builder and copy the shortcode next to it.

Now, you can paste this shortcode into any page builder where you want the block to be displayed.
Display Gutenberg blocks in the Elementor page builder
Now, to display the Gutenberg block in the Elementor page builder, you can use the Shortcode or HTML widget in Elementor. Here is a detailed guide:
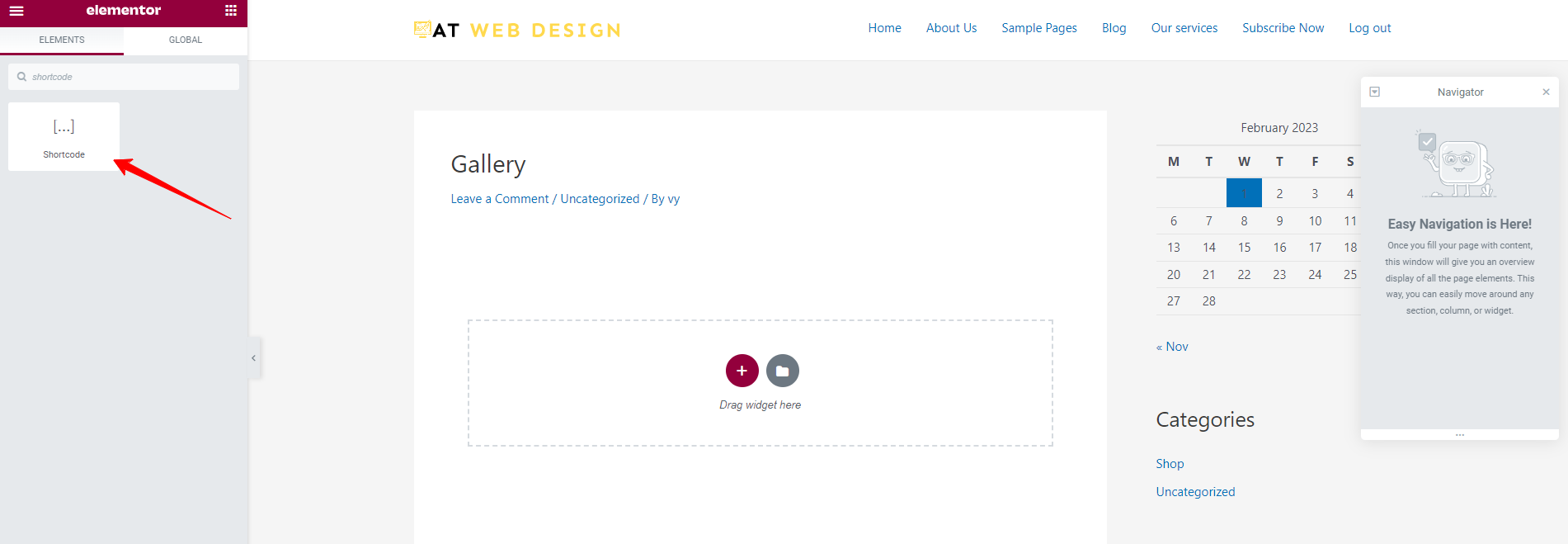
First of all, you need to open any page/post that you want to edit in the Elementor page builder and add a “Shortcode” or “HTML” widget to your page.

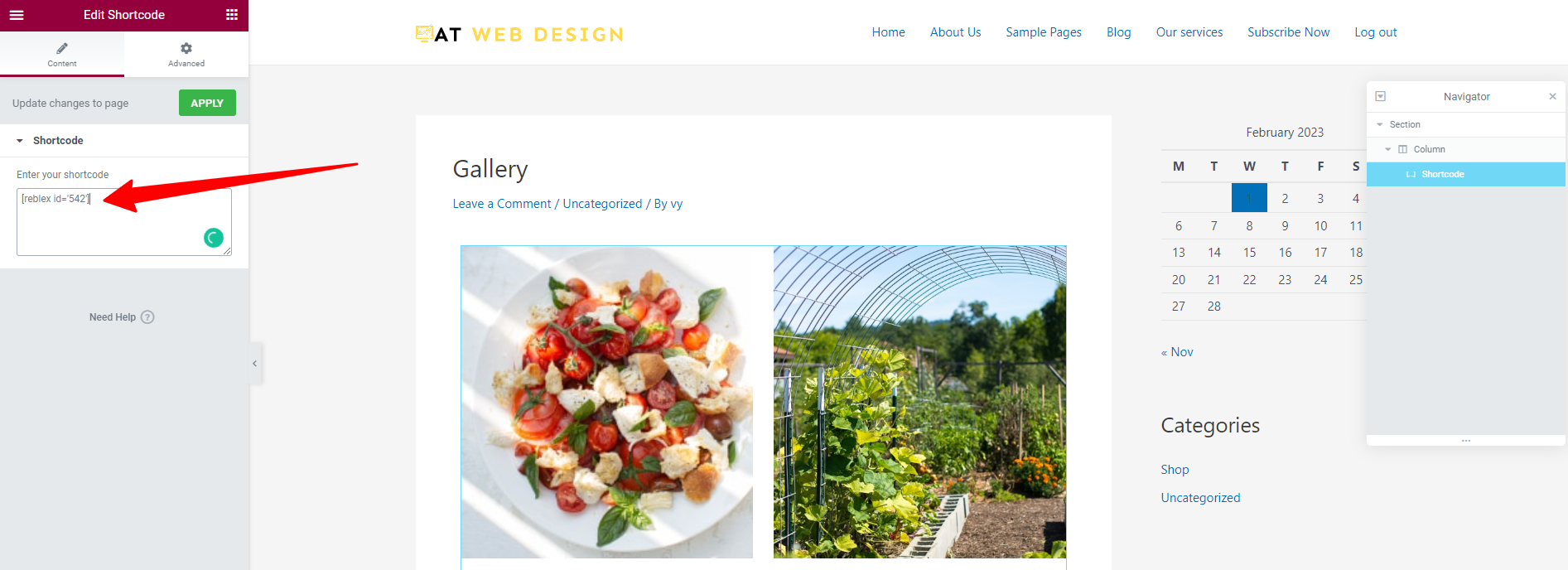
Next, let’s paste the copied block shortcode into the widget content, and don’t forget to click on the “Apply” button to save your widget and Publish the page.

Now, the Gutenberg block should display on the Elementor page. Note that not all blocks will display correctly, as some blocks may require additional styling or modification to work properly with Elementor.
Display Gutenberg blocks in the Divi Page Builder
Displaying Gutenberg blocks in the Divi page builder is also handy as you did in the Elementor page builder. All you need to do is open the Divi page builder and add “Code Module” to your page.
Next, in the Code Module, let’s paste the copied block shortcode into the “Content” field.
Similarly, the content that was created in Gutenberg blocks might appear differently when displayed in another page builder due to differences in the underlying HTML structure and CSS styles used by the two-page builders. Or the Divi page builder may also have its own styles that override the styles of the blocks, leading to unexpected results.
The bottom line
To sum up, displaying Gutenberg blocks in other page builders provides more flexibility and customization options for users. This integration allows users to access the full range of functionalities offered by Gutenberg, such as dynamic content, custom styles, and reusable blocks, within their preferred page builder interface. It also helps to simplify the design and content creation process, making it easier for users to create visually appealing and functional pages for their websites. However, it may also lead to compatibility issues, and some features of Gutenberg may not work seamlessly with the other page builder.
Hopefully, our blog is useful for your website. If you have any queries, don’t hesitate to leave a comment below. We will support you as soon as possible. By the way, you can visit our website to discover a wide range of stunning, responsive, free WordPress Themes.

Hello everyone! We’re Galussothemes content team, we love to write new blogs for WordPress everyday! Galusso Content Team is a part of IT4GO – The company houses talented young people who hold a strong passion for website development, designing, and marketing.